
はじめに
AIx 睡眠動画で収益化が狙えるって知ってますか?
物語を朗読し、寝かしつける動画なのですが、なんと

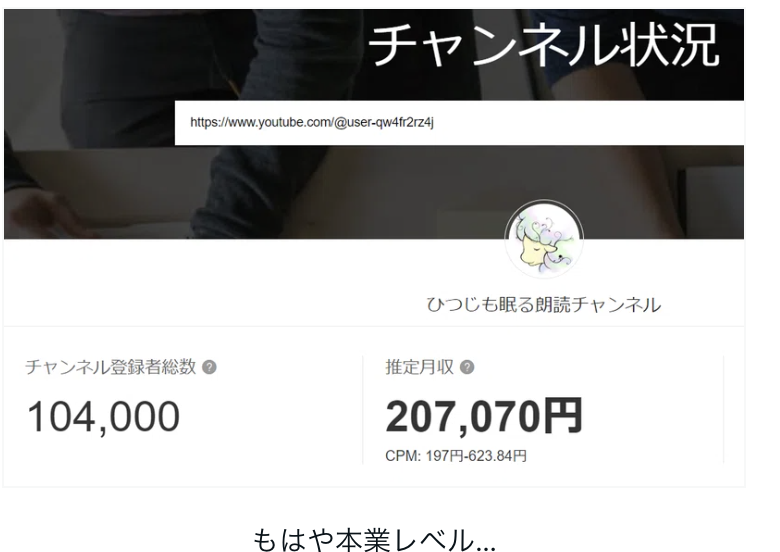
本業越えの収益を稼いでいます、、!
しかもこれAIを使えば簡単に作れちゃうんです!
今回はその作成方法を徹底解説しちゃいますので、みながら取り組んでみて下さい
作り方
今回台本作りに使うAIはこちら
オーダーメイドAIという副業特化のツールなのですが、下記ラインに登録すると使い方動画を観れるので一度見てみて下さい!今回の睡眠用動画以外にも、AIx占いやAIxブログの半自動化などのノウハウがぎっしり詰まっています!
気になる人はこちらから受け取る
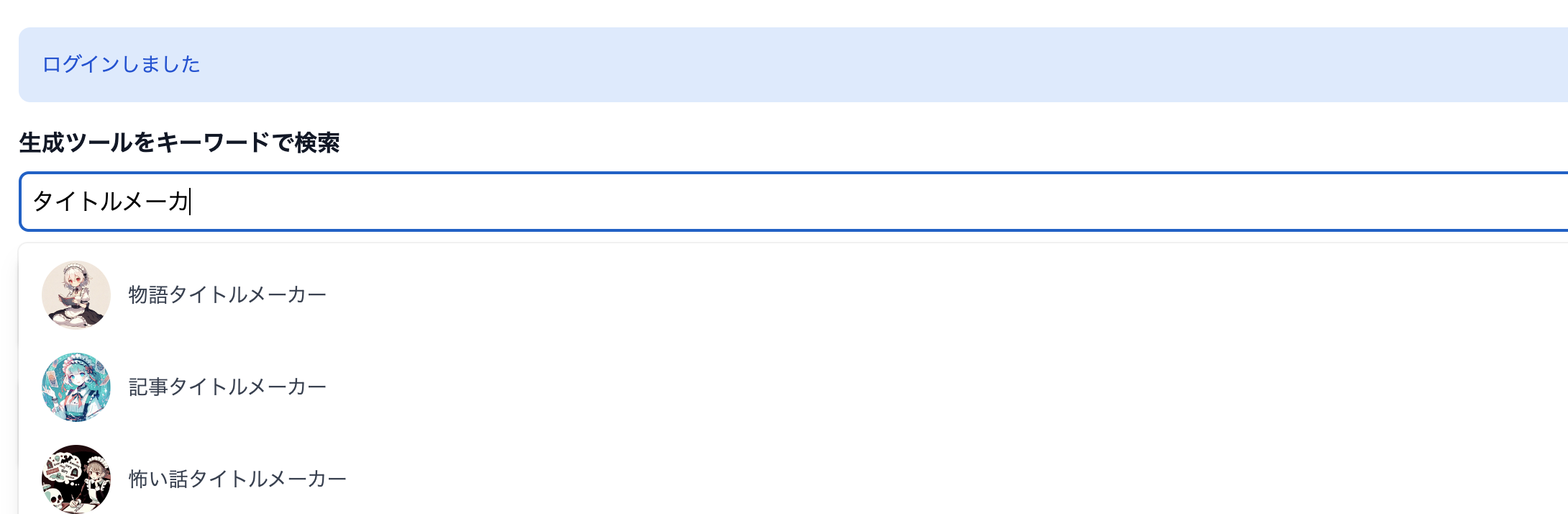
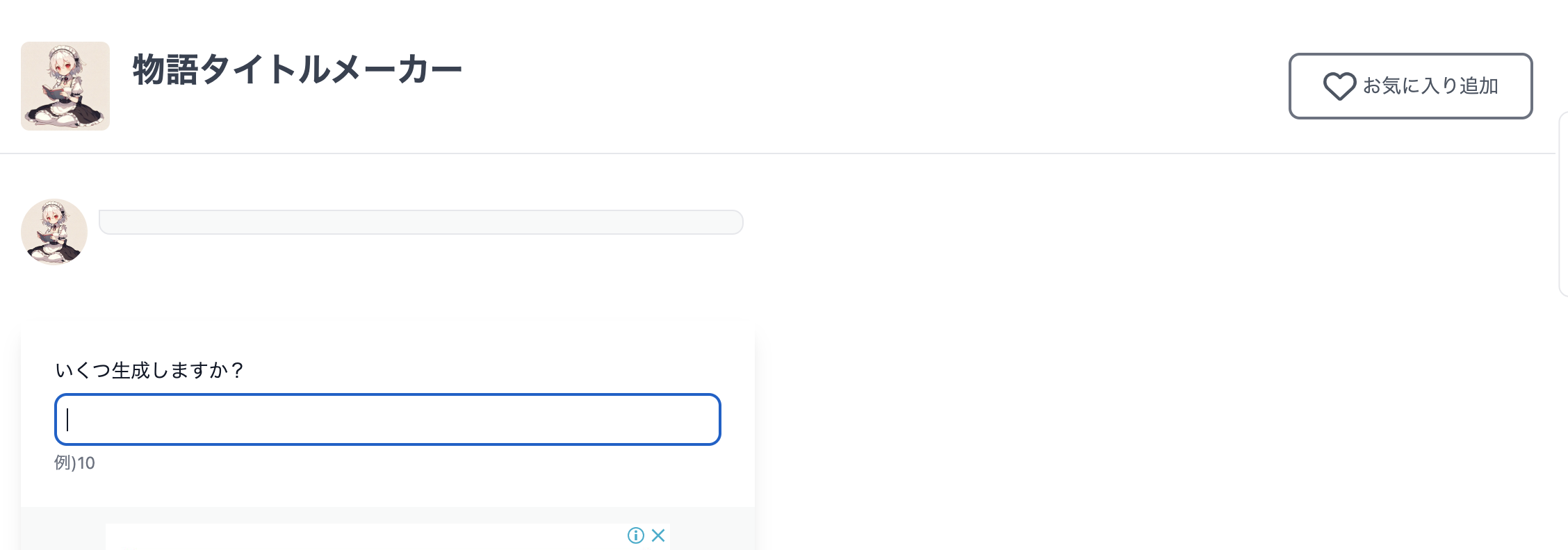
STEP1:物語タイトルメーカー


数字を入れるだけで物語のタイトルが出てきます!
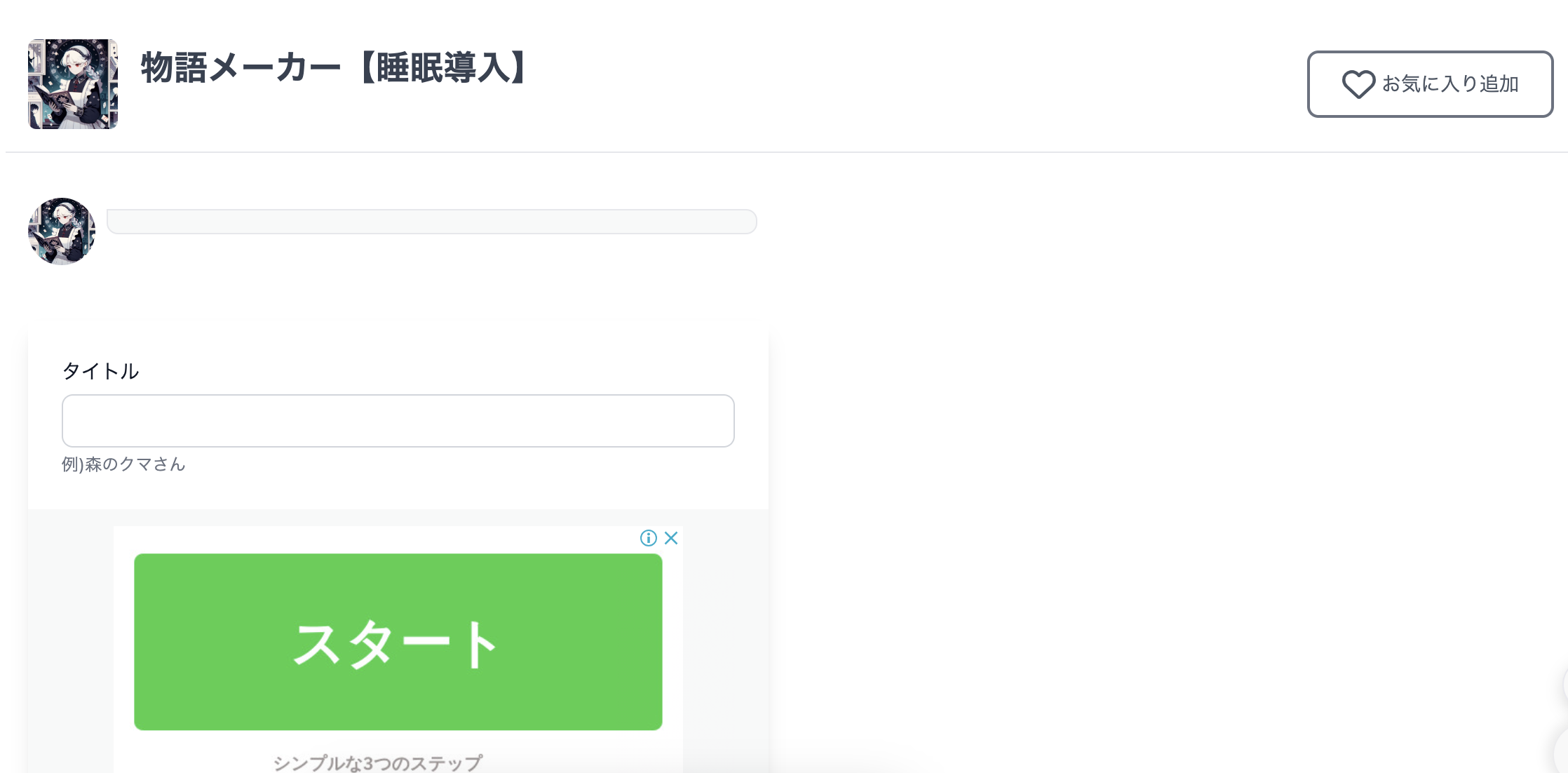
STEP2:物語メーカー【睡眠導入】を起動

先ほど考えてもらったタイトルを入力します。
すると一瞬で物語を作ってくれます。
STEP3:AIキャラクターに朗読してもらう
このVoiceboxを使えばAIキャラクターが文字を読んでくれます
こちらにアクセス

ダウンロードをクリックして、OSにあったものをインストールして下さい
ダウンロードすると、音声を読ませたいキャラクターの設定をします

VOICEVOXの操作方法
VOICEVOXを起動すると、以下のような画面が表示されます。

VOICEVOXを起動すると、テキストボックスに文字を入力することができるよ。文字を入力すると、選択したキャラクターが読み上げます。

読み上げる速度や音量は、右下のスライダーで調整できます。テキストボックスの下にあるグラフで、文字ごとにイントネーションを調整できます。グラフの上下で高さ、左右で長さを変えられます。また、右クリックでアクセントや抑揚を変えられます。左上のキャラクター名をクリックすると、利用可能なキャラクターの一覧が表示されます。ここでお好みのトーンやイントネーションなどを調整してみて下さい!
音声をつける動画を作成する
まず動画を作成しましょう。面倒な方は、そこらのフリー素材でもOKです。
Seaartなどの画像生成AIで適当に可愛い羊を作って、それをAIで動かしてみましょう。
Seeartの詳しい使い方はこちら

適当に可愛い羊を作ってみました。
次は、この画像に少し動きを付け加えてみましょう。
こちらのサイトのAIで画像に少し動きを加えることができます!

Try Gen-2 in Runwayをクリック

ログインが求められるのでGoogleか何かでログインしてみて下さい
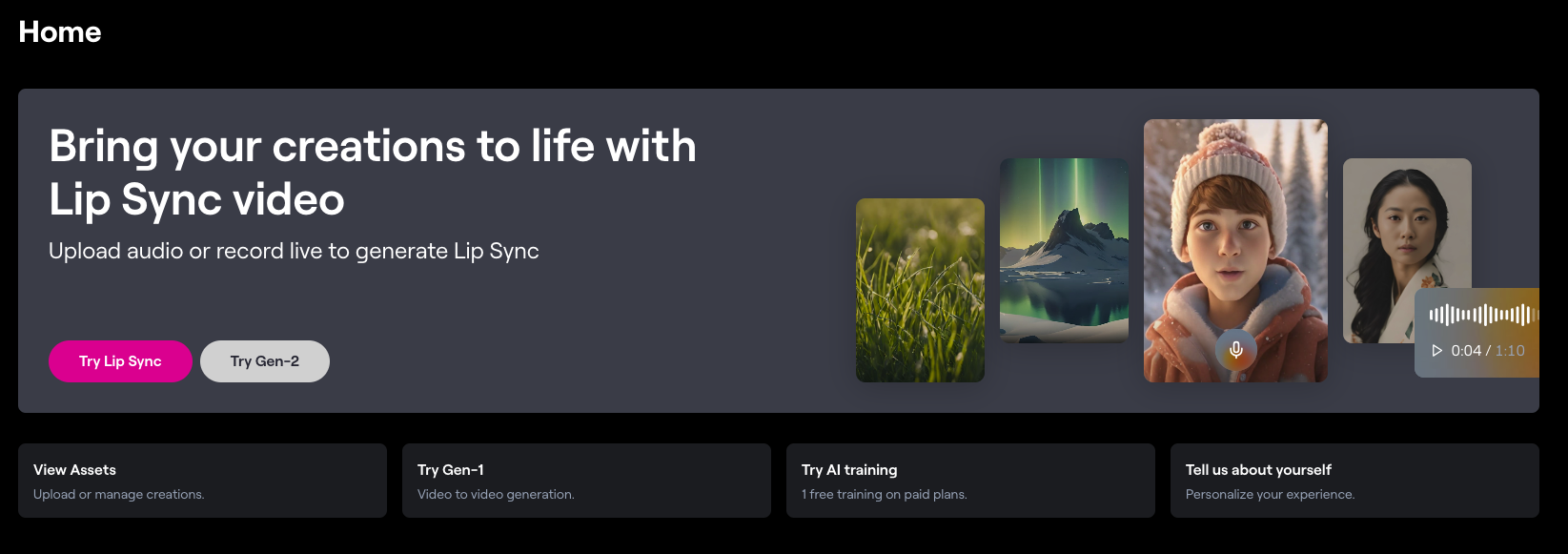
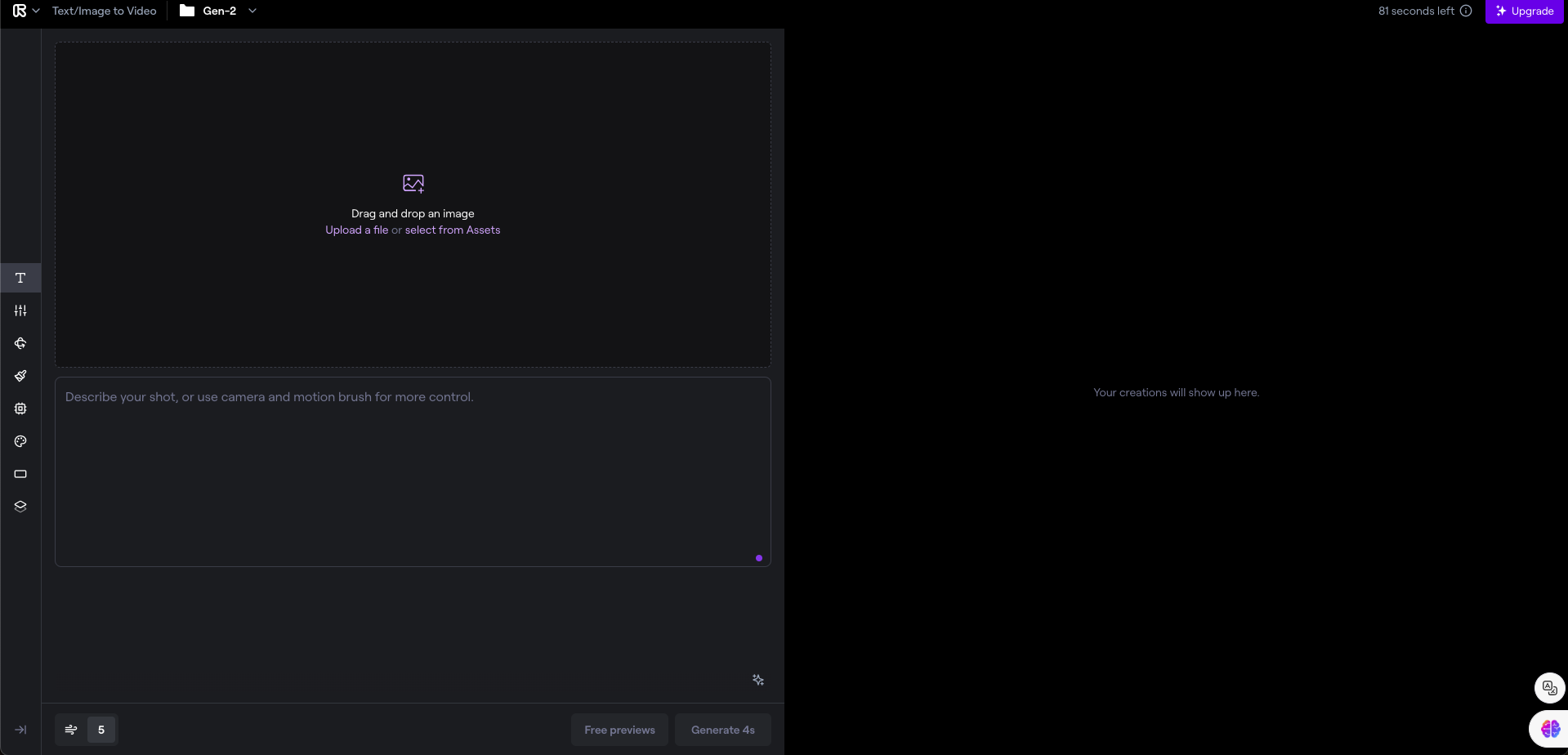
HomeのTry Gen2をクリックすると


このような画面になります。
動かしたい画像を左側にドロップして、Promptでどのように動かしたいかを記載すればOKです!
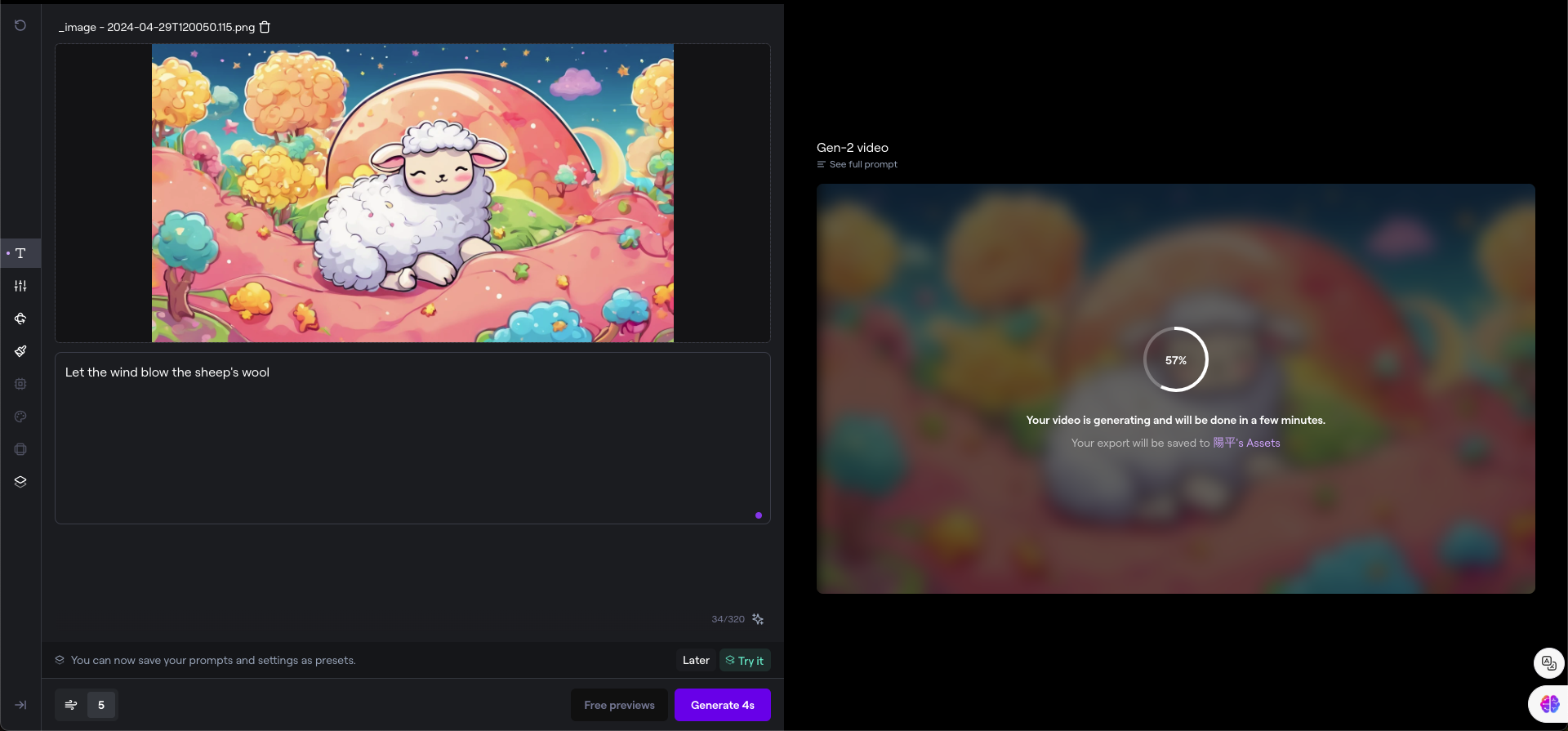
私は「羊の髪を風になびかせて」と命令してみました!
Let the wind blow the sheep's wool

すると動画が出てきますので、そちらをCapcutで編集(音声と動画を組み合わせるだけ!)
Capcutで編集する
Voiceboxで作った音声とGen2で作った動画を組み合わせましょう!
動画編集といえばCapcutです。まだダウンロードしていない人はこちらからダウンロードしてみて下さい。
AppStoreでも常に上位をキープしている無料動画編集といえば!といったツールです。

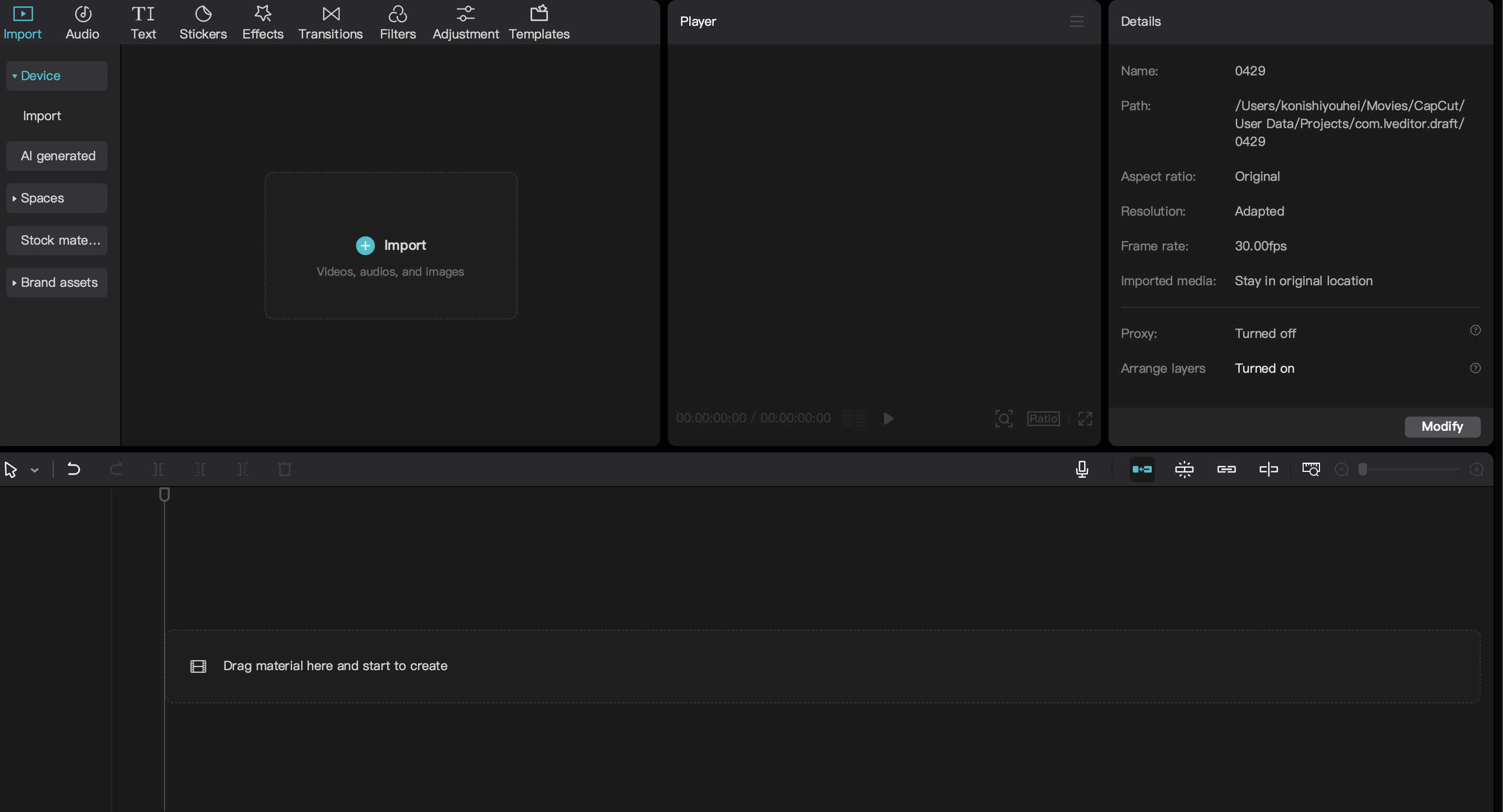
アプリを起動するとこのような画面になります

importを押して、先ほどの音声ファイルと動かした動画をファイルをCapucutにインポートしましょう。
次にインポートした素材をDrag material here and start to create

の部分にドラッグ&ドロップして、つなぎ合わせれば完了です!
画面右上のExportを押せばPCに動画を保存することができます。

こちらをYoutubeにアップロードすれば、再生回数に応じて収益化できる仕組みです!
最後に
いかがでしたでしょうか?
少し難しい部分もあったかもしれませんが、不明点があれば公式ラインにて受け付けていますのでお気軽に質問ください。チャットをいただければ、みてますので返信します!

また、もっとAIで収益化をしたいって方にはこちらの、AIインフルエンサーがおすすめです。月7桁を狙うなら今一番再現性が高い方法になると思っています。
気になる方はこちらもチェック👇










