👋 はじめに
こんにちは!Webサイト運営者のあなたへ。
「SSL証明書の期限切れでサイトが突然表示されなくなった…」
このような経験はありませんか? 実はこれ、多くのサイト運営者が直面する悩みなんです。
本記事では、無料SSL証明書「Let's Encrypt」をサイトを一切停止させることなく自動更新する方法を、コマンドのコピペだけでできるよう徹底解説します!
🔐 このガイドのメリット
- ✅ サイトが一秒も止まらない: Webサイトを稼働させたまま証明書を更新
- ✅ 全自動化: 一度設定すれば証明書期限切れの心配から解放
- ✅ 失敗しない手順: スクリーンショット付きで完全ガイド
- ✅ 初心者でも安心: コマンドをコピペするだけで設定完了
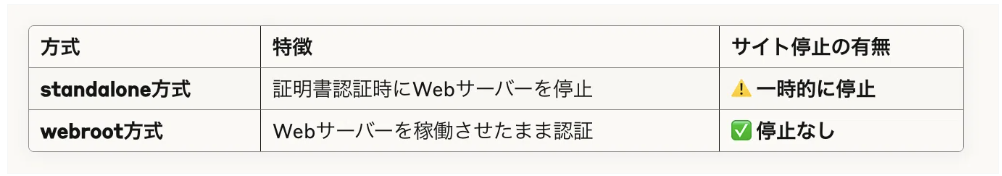
📋 なぜ「webroot方式」が重要なのか?
Let's Encryptの証明書更新には主に2つの方法があります:

「でもサイトが停止するのは数秒だけだし…」
いいえ、その"数秒"が大きな機会損失になります:
- 💔 購入直前の顧客がカートを放棄
- 💔 検索エンジンがサイト評価を下げる可能性
- 💔 アクセスタイミングによっては「このサイトは安全ではありません」警告が表示
🛠️ 実践!ステップバイステップ設定ガイド
ステップ0: 環境確認
まずは現状を把握しましょう。証明書とサーバー情報を確認します:
# 証明書の確認
sudo certbot certificates
# Webサーバー確認
sudo systemctl status nginxステップ1: Let's Encrypt認証用ディレクトリの作成
# 認証チャレンジ用ディレクトリを作成
sudo mkdir -p /opt/bitnami/wordpress/.well-known/acme-challenge
# 適切な権限設定
sudo chmod -R 755 /opt/bitnami/wordpress/.well-known
# 確認
ls -la /opt/bitnami/wordpress/.well-known✓ チェックポイント:acme-challenge ディレクトリが作成され、権限が 755 になっていれば成功です!
ステップ2: Nginxの設定修正
Webサーバーの設定ファイルを見つけて編集します:
# 設定ファイルを探す
sudo grep -r "your-domain.com" /etc/nginx/見つかったファイルを編集します:
sudo nano /etc/nginx/sites-available/your-domainHTTP(ポート80)の設定に以下を追加します:
nginxの場合# Let's Encrypt認証用設定
location ~ /.well-known {
allow all;
root /opt/bitnami/wordpress;
}💡 プロのコツ: return 301 や redirect 設定の前に配置することが重要です!
設定例:
server {
listen 80;
server_name your-domain.com;
# Let's Encrypt認証用設定 - この位置に追加
location ~ /.well-known {
allow all;
root /opt/bitnami/wordpress;
}
return 301 https://$host$request_uri;
}Ctrl+X → Y → Enterで保存します。
ステップ3: 設定の確認と反映
# 設定に問題がないか確認
sudo nginx -t
# 問題なければ反映(サイトは停止しません)
sudo systemctl reload nginxステップ4: webroot方式で証明書更新
いよいよ証明書を更新します:
sudo certbot certonly --webroot -w /opt/bitnami/wordpress -d your-domain.com成功メッセージの例:
Certificate is saved at: /etc/letsencrypt/live/your-domain.com/fullchain.pem
Key is saved at: /etc/letsencrypt/live/your-domain.com/privkey.pem
This certificate expires on 2025-07-10.ステップ5: 自動更新設定を変更
これが最も重要なステップです!自動更新もwebroot方式で行われるよう設定します:
# 自動更新サービスの設定を編集
sudo systemctl edit certbot.serviceエディタが開いたら、以下の内容を入力します:
[Service]
ExecStart=/usr/bin/certbot -q renew --webroot -w /opt/bitnami/wordpressCtrl+X → Y → Enterで保存し、設定を反映させます:
sudo systemctl daemon-reloadステップ6: 動作確認
設定が正しく機能するかテストします:
sudo certbot renew --dry-run✓ 成功メッセージ:
Congratulations, all simulated renewals succeeded:
/etc/letsencrypt/live/your-domain.com/fullchain.pem (success)ステップ7: 自動更新タイマーの確認
自動更新の仕組みが動いているか確認しましょう:
sudo systemctl status certbot.timer以下のような表示があれば成功です:
● certbot.timer - Run certbot twice daily
Loaded: loaded (/lib/systemd/system/certbot.timer; enabled; preset: enabled)
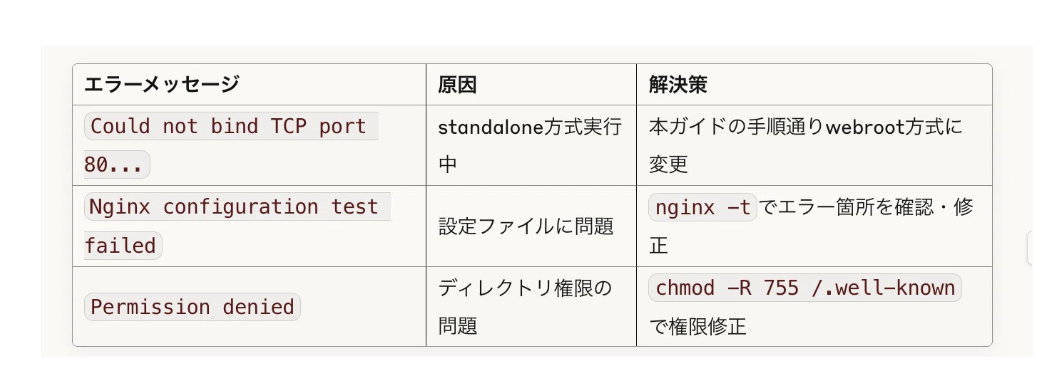
Active: active (waiting) since ...🔍 トラブルシューティング

💡 よくある質問
Q: 自動更新はいつ実行されますか?A: 1日2回、ランダムなタイミングでチェックが入ります。有効期限が30日以内の場合のみ更新されます。
Q: 複数ドメインの証明書はどうすればいいですか?A: -dオプションを複数指定できます:
sudo certbot certonly --webroot -w /path -d domain1.com -d domain2.com -d www.domain1.comQ: Apache(Nginxではない)を使っている場合は?A: Apacheの場合も原理は同じですが、設定ファイルの書き方が異なります。.htaccessファイルでも設定可能です。
🎉 まとめ
この設定により、あなたのサイトは:
- ✅ 証明書更新時もサイトが一切停止しない
- ✅ 3ヶ月ごとに自動で証明書が更新される
- ✅ 「このサイトは安全ではありません」警告を未然に防止
- ✅ サーバー管理の手間を大幅削減
「サイトが落ちない証明書自動更新設定」、意外と簡単でしたね!
💻 著者プロフィール10年以上のWebサーバー管理経験を持つエンジニア。複雑なサーバー設定を初心者にもわかりやすく解説することをモットーとしています。












