
【WordPressデザインコードつき】chatGPTブログライティング超時短&コストダウン攻略本

るい🌐機械オンチでもわかるAI×SNS時短術
※この記事はAIエンジンによって支援され、るい🌐機械オンチでもわかるAI×SNS時短術によってレビュー、事実確認、編集されました。
chatGPTをOpenAIが2022年11月30日にリリースし、世界でバズり散らかして2024年7月時点で1年と8ヶ月経ちますが、今もなお様々な生成AIの進化と話題がつきませんね。
ここで改めて基礎に振り返ってみてもいいのではないでしょうか?
もちろんこれからAIを始めて使う方も、上から順番に読み込みながら←(ここ大事!)AIブログライティングを実践し、理解して応用することが可能です。
内容としては、
ーーーーーーーーーーーーーー
①従来のライターVS AIライターでどれだけ執筆スピードに違いがあるか?またその費用対効果
②ペルソナ~タイトル~見出し~本文~まとめのプロンプト(AIへの指示文)
③CTA(行動喚起)と導線設計を考慮したリライト方法
④chatGPTをサイト運営に活かす考え方
⑤ライターが1時間で書ける文字数
⑥chatGPTの記事でGoogleの検索順位は上がらない理由
⑦これからchatGPTマスターになるあなたにお願い
⑧AIクリエイティブの著作権
⑨【読了特典】デザインコード配布
ーーーーーーーーーーーーーー
です!!
申し遅れましたが、自己紹介からさせていただきますね!
1.るいって何者?
マルイ・パルコ・イオンモール内のメンズカジュアルアパレルブランドで店長・SVを務め、マルイアワード受賞、マルイのカタログにてモデルとして掲載される。

↓
Webのスキルに将来性と魅力を感じ、与◯塾に近い起業塾きっかけでWebマーケティングチームのLPコピーライターとして不動産・Airbnb関連のライティングやホワイトペーパー制作を担当。
↓
当時の代表が完成したLPを一向に出さず、プロジェクト停止。詐欺師だと発覚し、借金して払った塾費用178万円を回収できず、利息も含めて1,000万円まで膨らみやむなく自己破産。
↓
WordPressを4ヶ月毎日12時間の学習で習得し、Fashionista×Webというファッション業界人のWebスキル習得メディアを立ち上げる。
↓
Fashionista×Web内のWebクリエイターslackコミュニティうえぶや・ぶんやにてSEOとTwitterで50人集客(全てワンオペ)

今はなきサイトですが、どんな感じだったか記録してあるので気になる方はご覧ください♪
↓
Fashionista×WebのUIがフォロワー様より評判で、WordPress制作サポートメディアRuiPressを立ち上げ、老舗WordPressテーマ販売サイトTCD様にRuiPressが掲載。(被リンク獲得)

Twitterフォロワー様よりUIが評判

↓
TwitterとSEOだけでなく、InstagramやTikTok、メルマガ、公式LINEを展開し、クロスメディアマーケティングを行う。
2.もはやchatGPTはAIではなく優秀なライター
優秀なライターに依頼すると記事単価50,000円〜100,000円になることがほとんどなので、本家chatGPT Plusと合わせても月1万円前後の範囲で頼れるなんて無料でなくても十分コスト削減になります。
厳しい言い方になりますが、何でもかんでも無料なんてやはり虫が良すぎますよね。
3.某クラウドソーシングでコピペライターや途中放棄ライターに2度と悩まなくなります。
新しいライターを探す手間も一切なくなるので、月1万円前後でその時間も買えてると思うとますます時短・コスト削減になります。
- AI記事で書いたと分かったらメディア運営者は自分で書いてしまうのでは?
- 校正にもマンパワーがかかる。
冒頭から厳しい発言になりますが、AIを使わないメディアは今後120%衰退していきます。個人・企業問わずです。
そこで、ライターの業務内容を書き出し、今まで人間がやっていた作業をAIにもやってもらった時にどの作業を担えるのか?を記してみました。
- 記事構成案出し 人間・AI
- 構成チェック 人間
- 構成案修正 人間
- 下書き AI
- 下書きチェック 人間
- 事実確認 人間
- 下書き改善 人間・AI
- 画像選定 AI・人間
- 図解作成 人間
- 装飾 AI
- 仮入稿→チェック 人間
- 修正 人間
- 公開 人間
協業できる作業も含めて5個当てはまりました。
ライティングの中で、1番大切な作業は構成と事実確認。1番大変な作業は下書きと画像選定と図解作成。
そして、SEO含めてクオリティの高い記事=網羅性・独自性・専門性・権威性・体験がある記事です。この大変な網羅性(文字量が必然的に1万字を超える)の高い下書きと画像選定だけAIにやってもらうだけでもはるかに効率が21倍アップします。

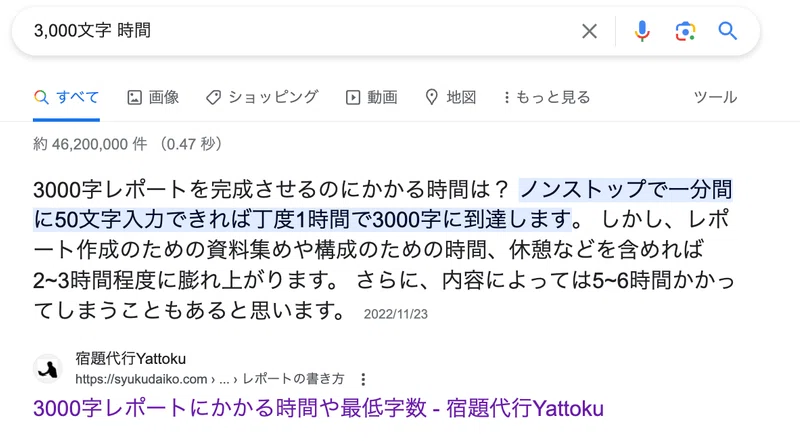
引用元:宿題代行Yattoku様

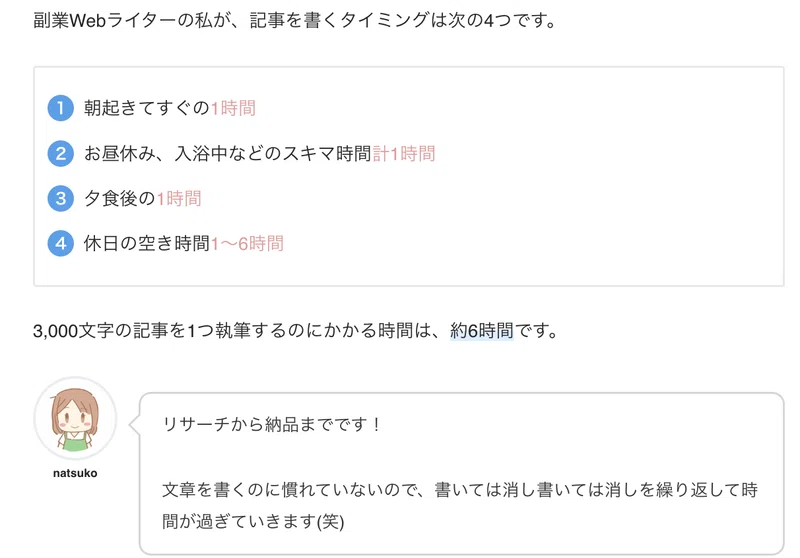
引用元:文字単価跳ね上げよう!瀬戸内海の田舎からライターで稼ぐ様
そりゃそうですよね・・・速く良い記事が書けるに越したことないですから、
- 60分で3,000字のライター
- 3分で3,000字AIライター
どちらに書いてもらいたいかは一目瞭然ですよね!
次は1サイト単位で考えてみましょう。網羅性・専門性・独自性・権威性・経験のある1万文字の記事が50記事あれば収益が20万円発生するとわかるAサイトがあったとします。
- 1のライターは204分(3.4時間)で10,200字書ける
- 2のAIライターは10分で10,200字書ける
1記事あたりの時間はこうです。
記事あたりの時間にすると・・・
- 1のライターは50記事を10,200分=170時間=7日で書ける
- 2のAIライターは50記事を500分=8時間で書ける
Aサイトの収益は、
- 1のライターは7日(168時間)で収益20万円
- 2のAIライターは8時間で収益20万円
もし2のAIライターが7日(168時間)かければ4,200,000円(420万円)の収益がAサイトで発生するんです!!
つまり、収益も時間も21倍の金額と速度ということなんですよ!!
10人のライターチームを作ってサイト運営するにしても、単純計算で1のライター10人をより、2のAIライターを10人で運営した方が収益が上がる金額は・・・・・・・
あ、アーーーーーーーーッッツもう!!!!!!!!!
考えるだけでゾクゾクしますね〜〜〜〜!!!!!
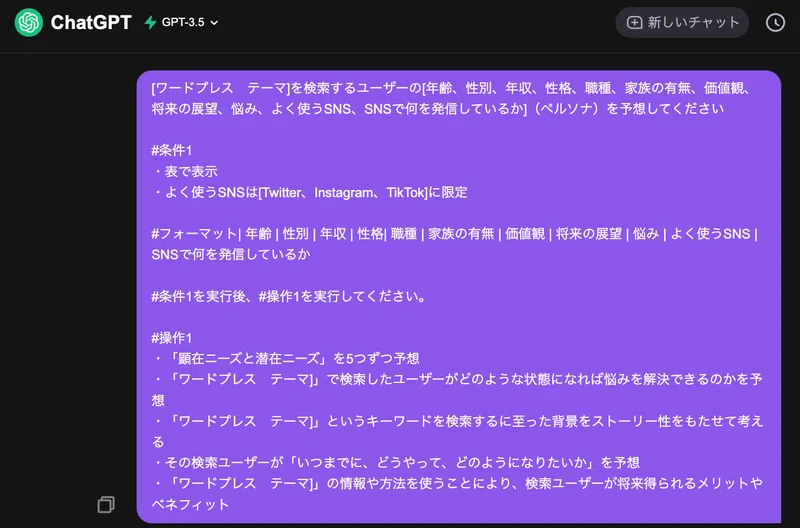
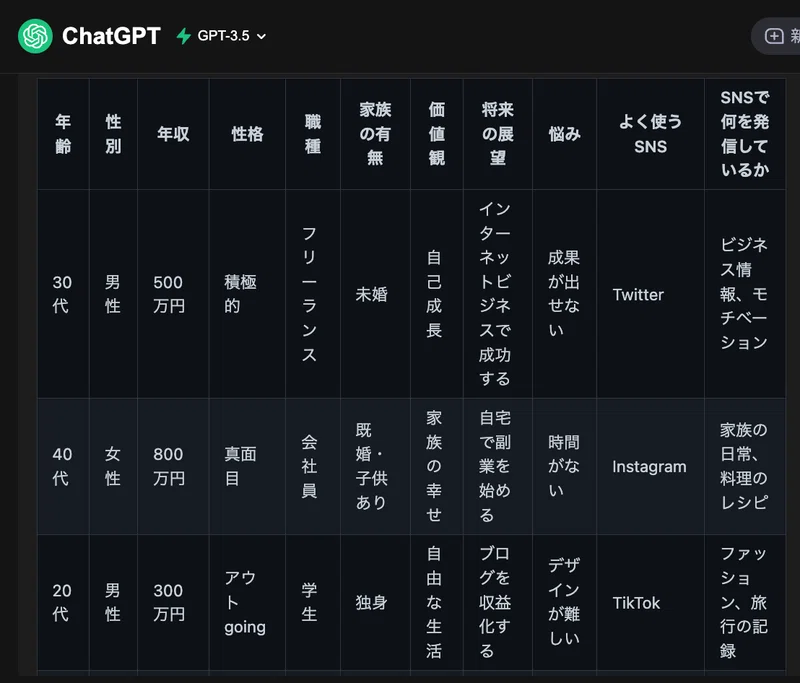
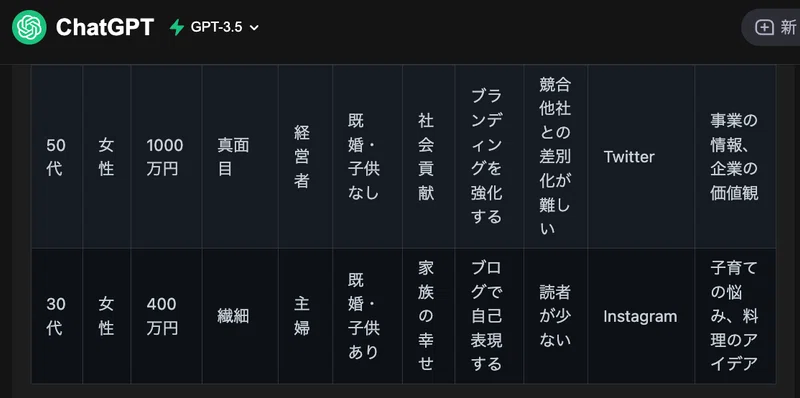
3.chatGPTでペルソナの背景や悩みとよく使うSNSがわかるプロンプト
★★★★★★★★★★★★★★★★★★★★★★
[ここにキーワードを入れる]を検索するユーザーの[年齢、性別、年収、性格、職種、家族の有無、価値観、将来の展望、悩み、よく使うSNS](ペルソナ)を予想してください
#条件1
・表で表示・よく使うSNSは[Twitter、Instagram、TikTok]に限定
#フォーマットl
| 年齢 | 性別 | 年収 | 性格| 職種 | 家族の有無 | 価値観 | 将来の展望 | 悩み | よく使うSNS | SNSで何を発信しているか
#条件1を実行後、#操作1を実行してください。
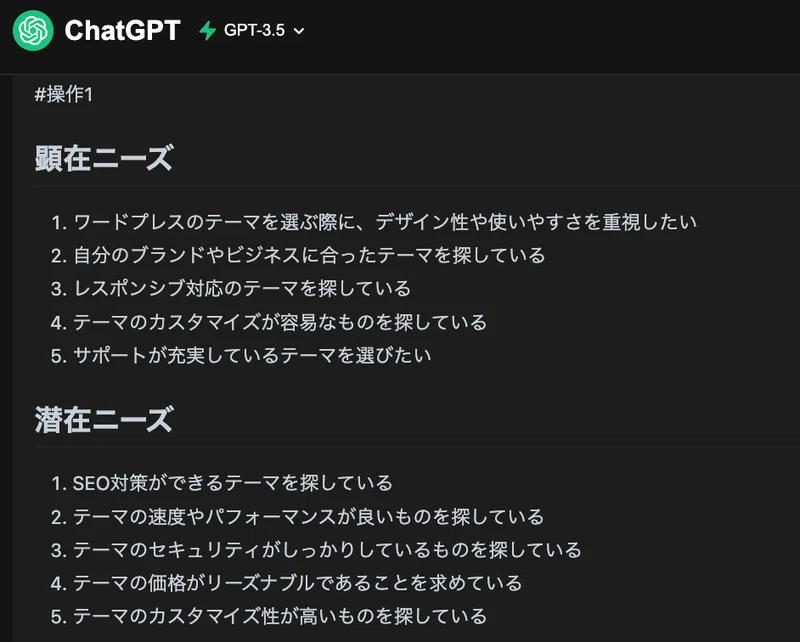
#操作1
・「顕在ニーズと潜在ニーズ」を5つずつ予想
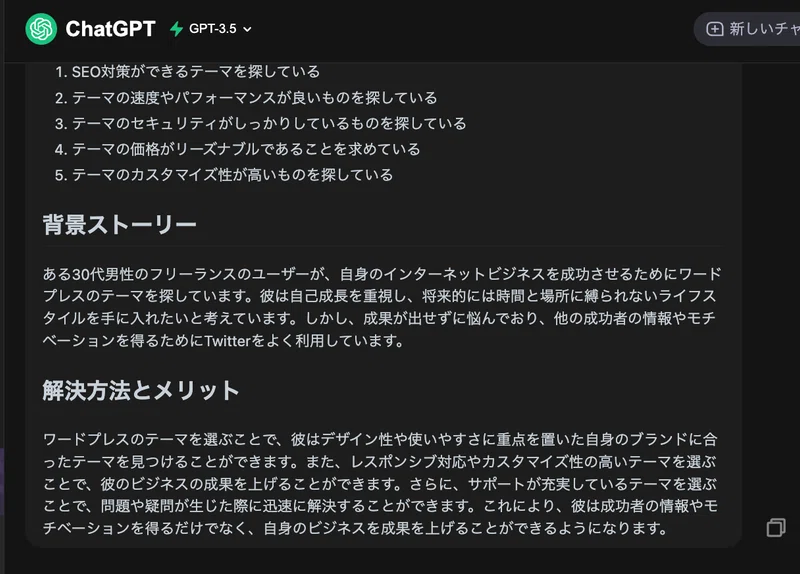
・ 「ここにキーワードを入れる」で検索したユーザーがどのような状態になれば悩みを解決できるのかを予想
・「ここにキーワードを入れる」というキーワードを検索するに至った背景をストーリー性をもたせて考える
・その検索ユーザーが「いつまでに、どうやって、どのようになりたいか」を予想
・「ここにキーワードを入れる」の情報や方法を使うことにより、検索ユーザーが将来得られるメリットやベネフィット
★★★★★★★★★★★★★★★★★★★★★★
※注意点※・「よく使うSNS」が1ターゲットで限定したSNSが全部出てしまうことがあります。
例: 30代 男性 年収400万円 家族あり ~~~~~ Twitter・Instagram・TikTok などこのような場合はもう一度指示を出しましょう。・#条件1のよく使うSNSは、あなたが発信しているSNSや、商品を欲している人がいる媒体に選定しましょう。
★出てきた内容





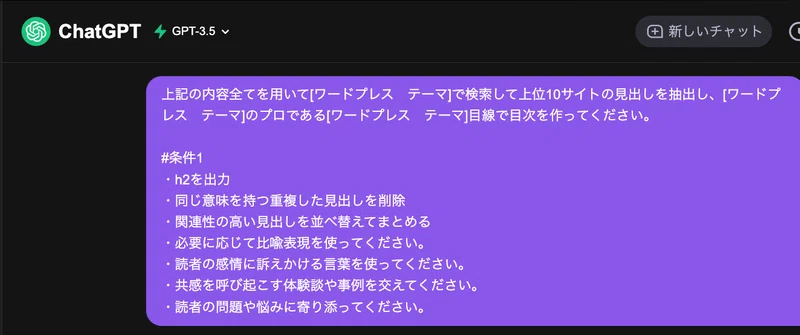
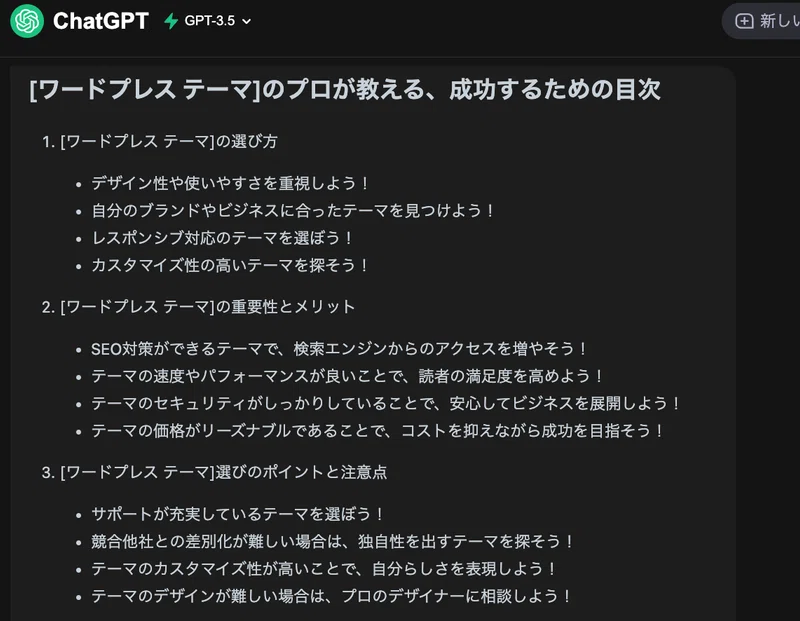
4.目次を生成するプロンプト
★★★★★★★★★★★★★★★★★★★★★★
上記の内容全てを用いて[ここにキーワードを入れる]で検索して上位10サイトの見出しを抽出し、[ここにキーワードを入れる]のプロである[ここにキーワードを入れる]目線で目次を作ってください。
#条件1
・h2を出力
・同じ意味を持つ重複した見出しを削除
・関連性の高い見出しを並べ替えてまとめる
・必要に応じて比喩表現を使ってください
・読者の感情に訴えかける言葉を使ってください
・共感を呼び起こす体験談や事例を交えてください
・読者の問題や悩みに寄り添ってください。
★★★★★★★★★★★★★★★★★★★★★★
※注意点※
・この時点で見出しがh2、h3両方出る場合があります。
・出た場合は本文作成へ。
★出てきた内容


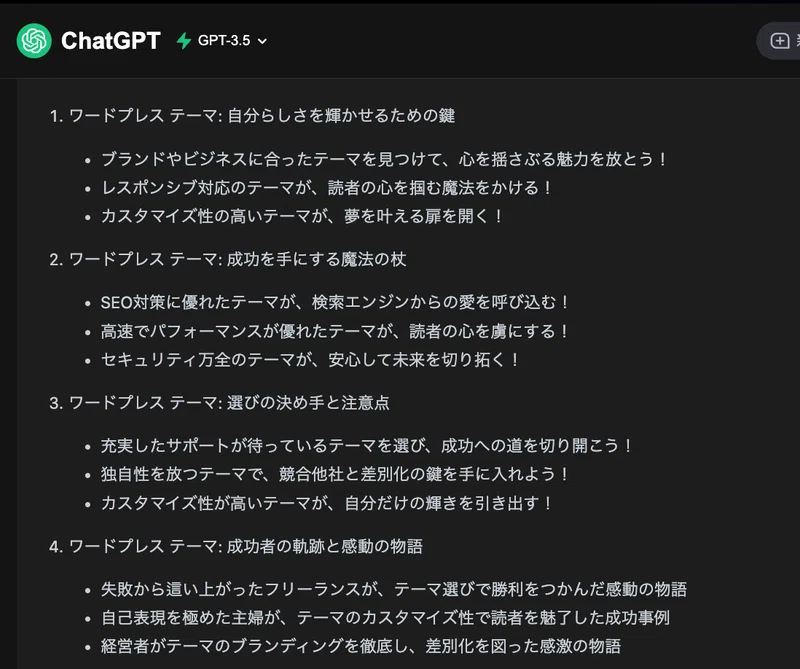
5.目次をエモくするプロンプト
★★★★★★★★★★★★★★
上記の内容の見出しを、エモーショナルライティングの手法を用いて感情が伝わるようにリライトしてください。
★★★★★★★★★★★★★★
★出てきた内容


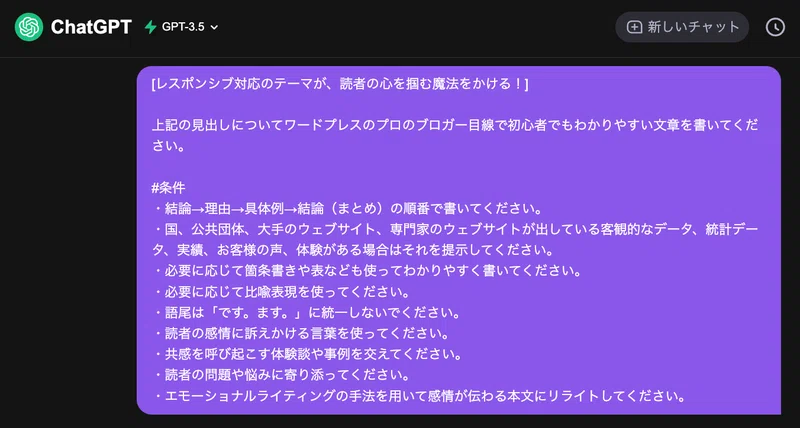
6.見出しの本文を生成するプロンプト
★★★★★★★★★★★★★★★★
[見出しをコピペ]
上記の見出しについて
[ここにキーワードを入れる]のプロの[ここにキーワードを入れる]目線で初心者でもわかりやすい文章を書いてください。
#条件
・結論→理由→具体例→結論(まとめ)の順番で書いてください。
・国、公共団体、大手のウェブサイト、専門家のウェブサイトが出している客観的なデータ、統計データ、実績、お客様の声、体験がある場合はそれを提示してください。
・必要に応じて箇条書きや表なども使ってわかりやすく書いてください。
・必要に応じて比喩表現を使ってください。
・語尾は「です。ます。」に統一しないでください。
・読者の感情に訴えかける言葉を使ってください。
・共感を呼び起こす体験談や事例を交えてください。
・読者の問題や悩みに寄り添ってください。
・エモーショナルライティングの手法を用いて感情が伝わる本文にリライトしてください。
★★★★★★★★★★★★★★★★
※注意点※
・「エモーショナルライティングの手法を用いて感情が伝わる本文にリライトしてください。」と入力しても、エモくならない場合がありますが、そのときは再度指令を出しましょう
・#条件の・結論→理由→具体例→結論(まとめ)の順番で書いてください。は、PREP法ですが、記事の目的や読者に行動してほしい事柄に応じて、PASONAの法則(Problem(問題)Agitation(煽り・共感)Solution(解決策)Narrowing Down(絞込)Action(行動))や、QUESTの法則(Q: Question(質問)U: Urgency(緊急性)E: Emotion(感情) S: Story(物語)T: Testimonial(証言))に変えるとユーザーに刺さる記事を書いてくれます!
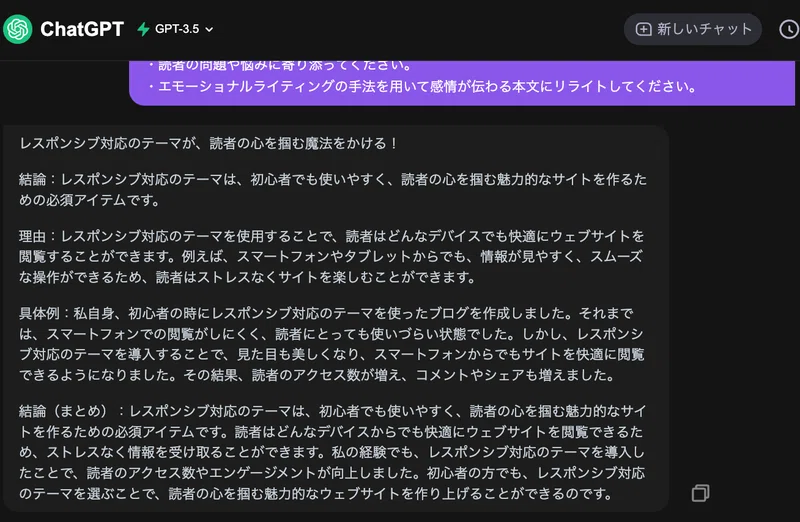
★出てきた内容 ※全部出すと長くなるので、最初のh2見出し1つとh3小見出しの2つにします。






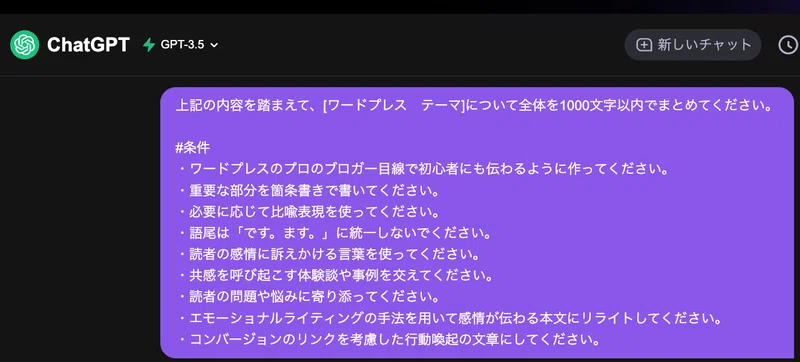
7.まとめを生成するプロンプト
★★★★★★★★★★★★★★★★
上記の内容を踏まえて、[ここにキーワードを入れる]について全体を1000文字以内でまとめてください。
#条件
・[ここにキーワードを入れる]のプロの[ここにキーワードを入れる]目線で初心者にも伝わるように作ってください。
・重要な部分を箇条書きで書いてください。
・必要に応じて比喩表現を使ってください。
・語尾は「です。ます。」に統一しないでください。
・読者の感情に訴えかける言葉を使ってください。
・共感を呼び起こす体験談や事例を交えてください。
・読者の問題や悩みに寄り添ってください。
・エモーショナルライティングの手法を用いて感情が伝わる本文にリライトしてください。
・コンバージョンのリンクを考慮した行動喚起の文章にしてください。
★★★★★★★★★★★★★★★★
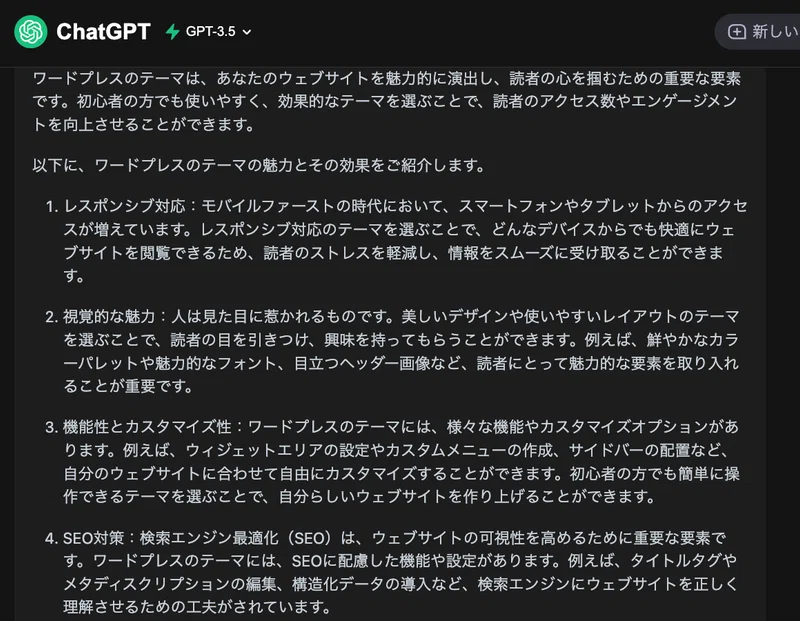
★出てきた内容



8.Q&Aを生成するプロンプト
★★★★★★★★★★★★★★★★
上記の内容を踏まえて、Q&Aを5つ作ってください。
★★★★★★★★★★★★★★★★
※注意点※
アンサーが出てこないことがあるので、[上記のクエスチョン5つのアンサーを教えてください。]と指示をすると答えをくれます。



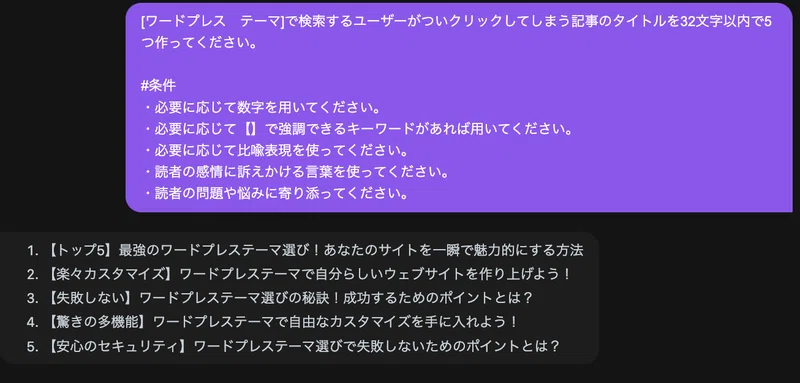
9.タイトルを生成するプロンプト
★★★★★★★★★★★★★★★★
[ここにキーワードを入れる]で検索するユーザーがついクリックしてしまう記事のタイトルを32文字以内で5つ作ってください。
★★★★★★★★★★★★★★★★
#条件
・必要に応じて数字を用いてください。
・必要に応じて【】で強調できるキーワードがあれば用いてください。
・必要に応じて比喩表現を使ってください。
・読者の感情に訴えかける言葉を使ってください。
・読者の問題や悩みに寄り添ってください。

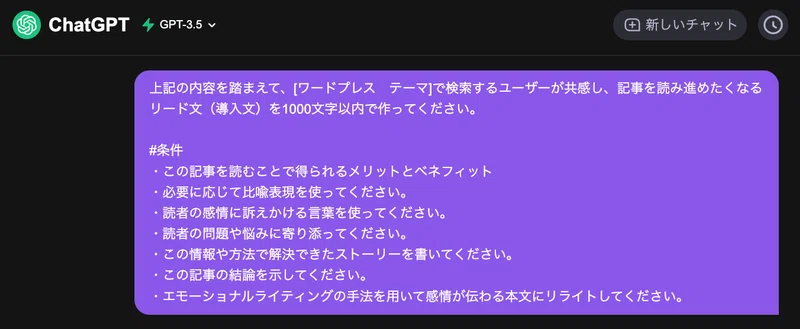
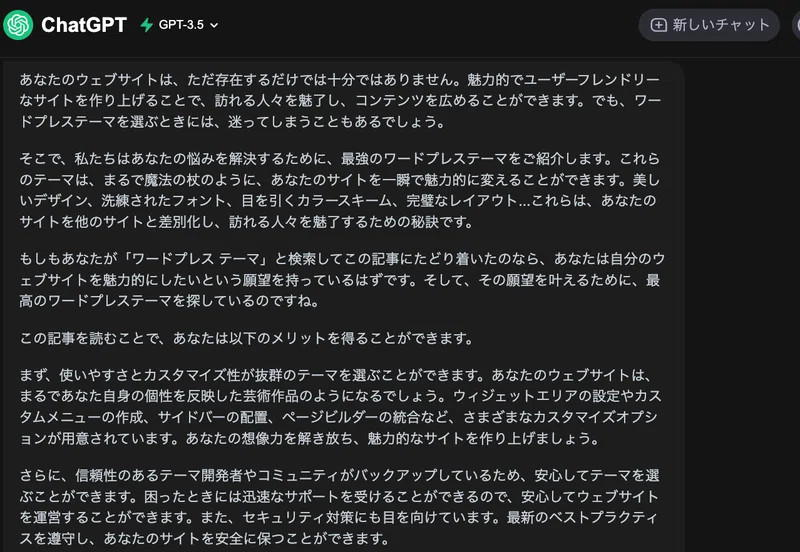
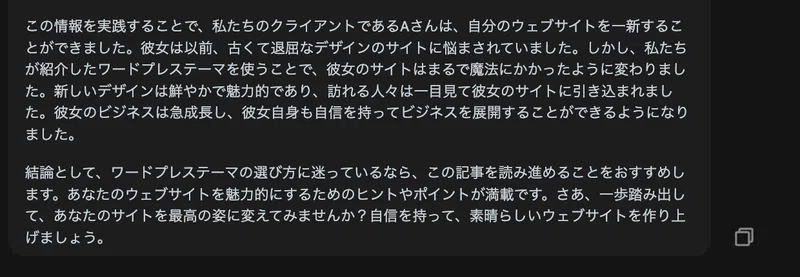
10.リード文を生成するプロンプト
★★★★★★★★★★★★★★★★
上記の内容を踏まえて、[ここにキーワードを入れる]で検索するユーザーが共感し、記事を読み進めたくなるリード文(導入文)を1000文字以内で作ってください。
#条件
・この記事を読むことで得られるメリットとベネフィット
・必要に応じて比喩表現を使ってください。
・読者の感情に訴えかける言葉を使ってください。
・読者の問題や悩みに寄り添ってください。
・この情報や方法で解決できたストーリーを書いてください。
・この記事の結論を示してください。
・エモーショナルライティングの手法を用いて感情が伝わる本文にリライトしてください。
★★★★★★★★★★★★★★★★



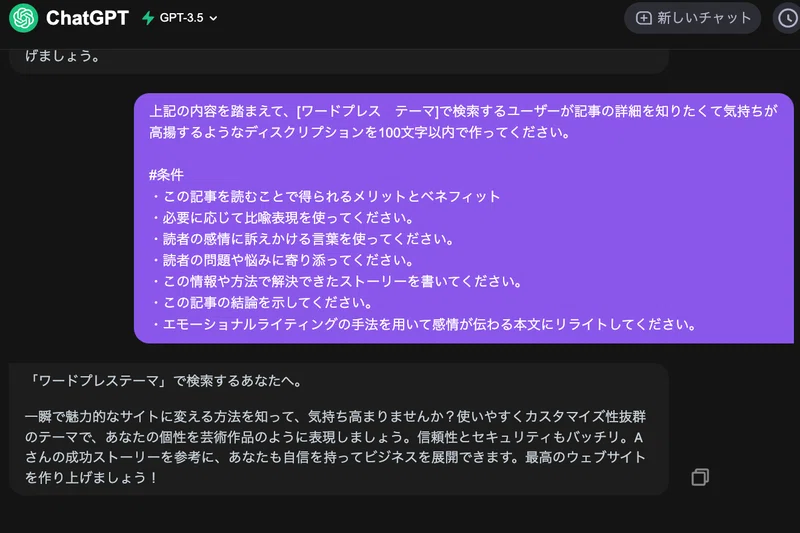
11.メタディスクリプションを生成するプロンプト
★★★★★★★★★★★★★★★★
上記の内容を踏まえて、[ここにキーワードを入れる]で検索するユーザーが記事の詳細を知りたくて気持ちが高揚するようなディスクリプションを100文字以内で作ってください。
#条件
・この記事を読むことで得られるメリットとベネフィット
・必要に応じて比喩表現を使ってください。
・読者の感情に訴えかける言葉を使ってください。
・読者の問題や悩みに寄り添ってください。
・この情報や方法で解決できたストーリーを書いてください。
・この記事の結論を示してください。
・エモーショナルライティングの手法を用いて感情が伝わる本文にリライトしてください。
★★★★★★★★★★★★★★★★

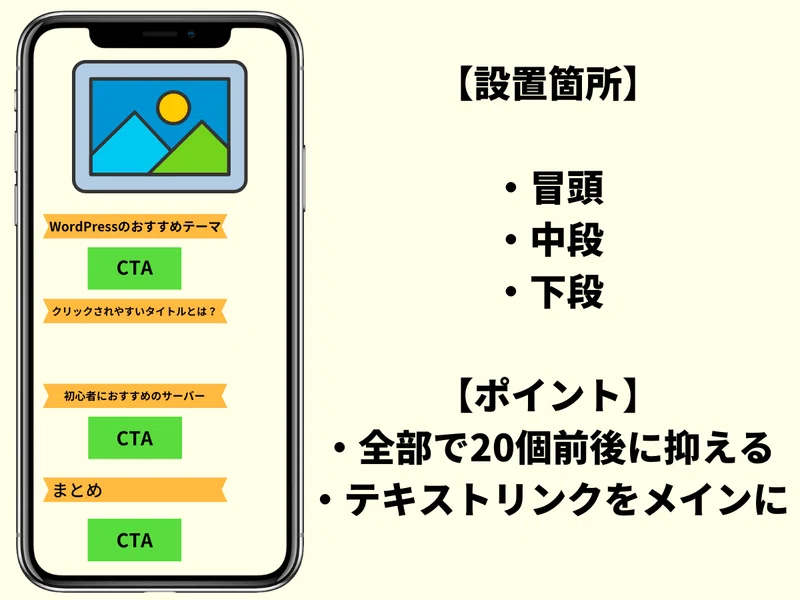
12.CTA(行動喚起)と導線設計を考慮したリライト方法
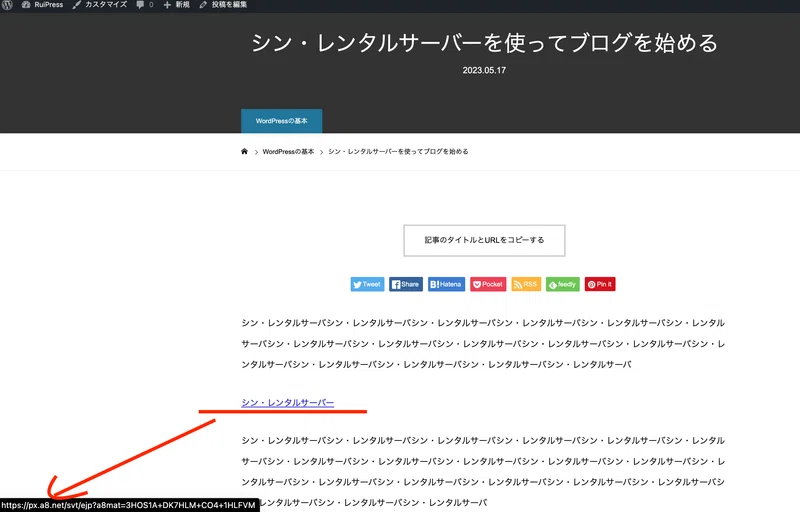
CTA(コール・トゥ・アクション)=行動喚起ですが、書き手側がユーザーにクリックして欲しい導線を貼った時、その前後で書く文言のことを指します。
この記事では、A8net.からシン・レンタルサーバーの契約がCV(コンバージョン)=成約となっていますが、この周りの文章がCTAですね。


なぜかと言いますと、記事の冒頭で離脱する方は多く、最後まで読む人は1〜2割といわれているんです。
記事が長くなるほど、よりその傾向が高いですしね。
特に、H2などのデザイン的に切れ目になる箇所で離脱しやすいです。
ユーザーの動向は>>Microsoft Clarityなどのヒートマップで分析すると適切な箇所にCTAが設置しやすくなりますよ!
これを踏まえて実際にリライトしていきます💡
【Before】

【After】


WordPressテーマTCDシリーズの「ONE」をCTA ・導線としていますが、自然な形でCTAを設置できてるのがわかりますよね。CTA設置のリライトポイントは、
- 取り扱い商品の理解
- 見出しと本文の作り方
にあります。
アフィリエイトにしても自社商品にしろ、商品の理解(市場・企業のこと・商品の背景・オーナーの想い・特徴・使ってみた実感・ベネフィット)さえ十分でしたら、文章が得意でなくとも、リライトできるでしょう。
13.機械的なAIの文章をエモくリライトする方法
WordPress GPTが作った記事を見て、どうリライトしたらいいのかを考えながら読み進めていくと理解が深まります。
- AIが生成した文章の語尾を変える例:「です。」「です。」「です。」→「でしょう。」「ですよね。」「〜と。」
- 類義語に置き換える例:妻、家内、嫁、奥様
- 「!」「?「♪」などの記号を使う
- 装飾で整える例:吹き出しや見出しのデザイン、枠線など
- 例え話や比喩表現を使う例:「君の瞳はダイヤモンド」「マシンガントーク」
- 視覚、聴覚、嗅覚、味覚、触覚を刺激する言葉を使用する例:「花の甘い香りが空気を満たした」「太陽の暖かさが私の肌に感じられた」
- 強い動詞を使用する例:「寝る」ではなく「爆睡する」
- 質問や驚嘆符を使用する
- 楽しんで書く
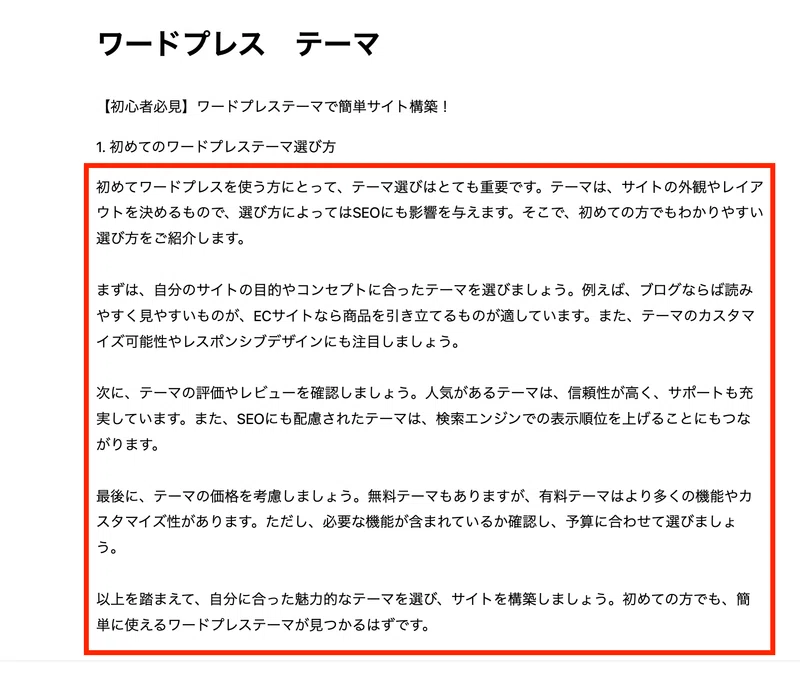
これを踏まえて「1. 初めてのワードプレステーマ選び方」の見出しで作った機械的な内容をリライトしてみます!
【Before】

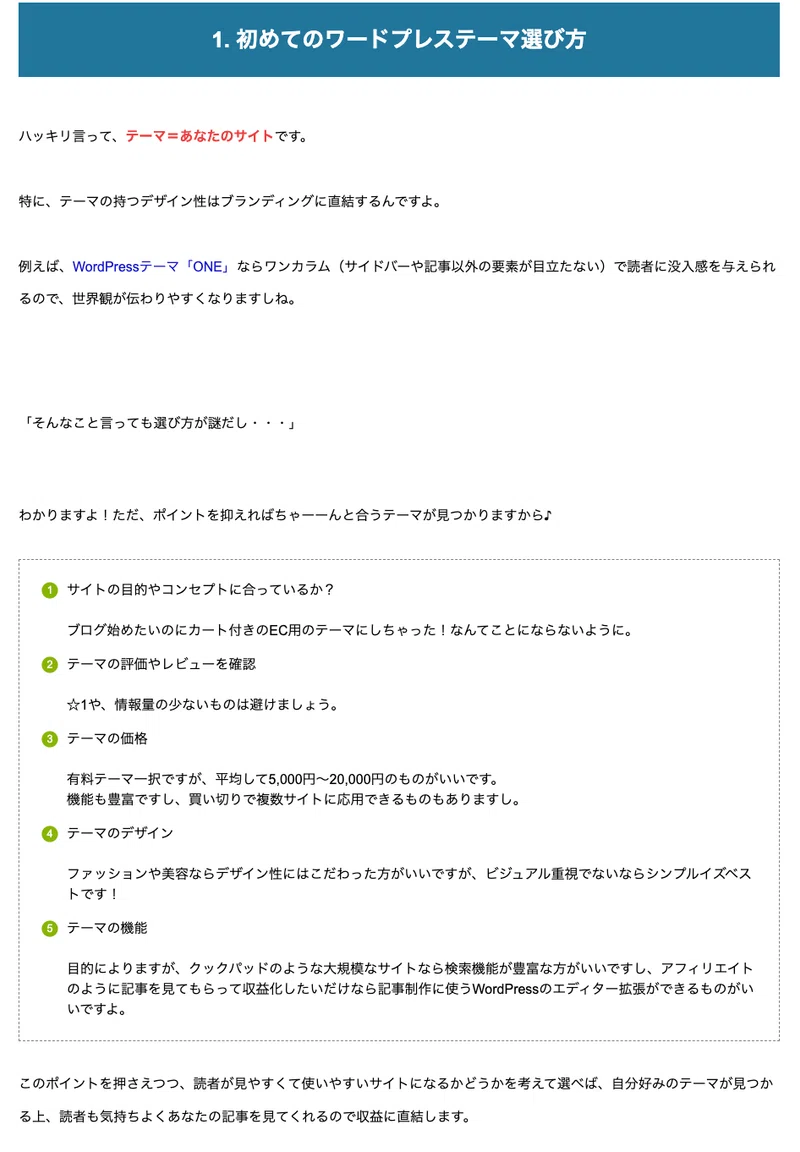
【After】

ちゃっかりCTA(行動喚起)も挟みましたが、AI感のない文章に進化しました!
◆リライトポイント
- 箇条書きできる部分があったのでリスト形式にして装飾
- ウダウダ長かったので、結論からスパッと言う
- 内容の濃度が低いので自分の体験談(使用テーマ)を用いて解説
- 箇条書きの内容にやりがちなミスを記し、テーマ購入を迷わせない
- まとめの説明をクロージングの文言にすることで読者の背中がポンッと押せる
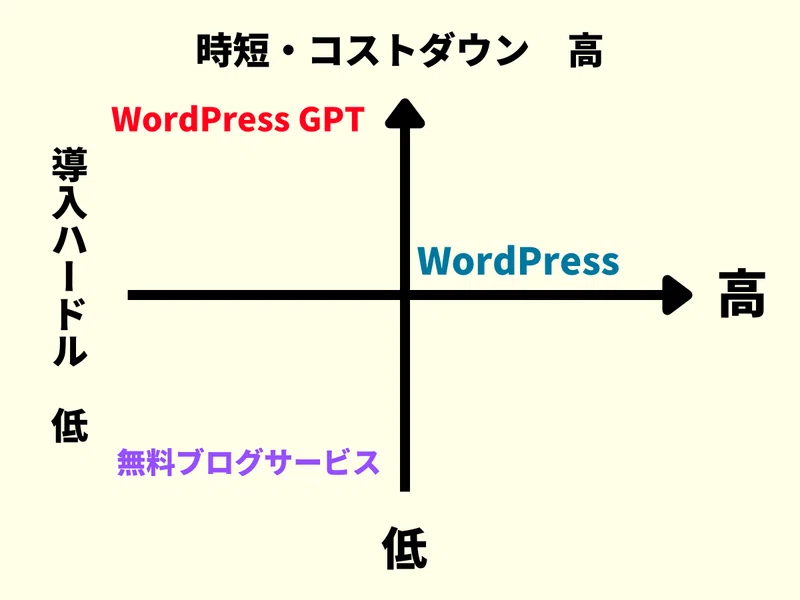
14.chatGPTをサイト運営に活かす考え方
◆無料ブログサービス
⭕️SEO
⭕️ライティング
⭕️カスタマイズ
❌デザイン
◆WordPress
⭕️SEO
⭕️ライティング
⭕️カスタマイズ
🔺デザイン
◆cnatGPT
⭕️SEO
⭕️ライティング
⭐️カスタマイズ
⭐️デザイン

Webサイトでできることはこの表を見て分かる通り、ゼロからコードを書いてサイトを作ったり文章を書いたりするより、WordPress GPTに進化させた方が自由度と時短・コストダウン性が高いです。
すでにWordPressを導入されている方なら特に導入ハードルは低いですよね。プラグイン入れるだけですし。
そして、AIが参画したことにより今まで以上に重要になるのは、
- E-E-A-T(Experience(経験)Expertise(専門性)Authoritativeness (権威性)Trustworthiness(信頼性))※SNSも同じ
- 読者理解
- 商品開発(アフィリエイターさんやSEOコンサルタントは商品理解)
- 市場理解
- 業界の商流理解
- 経営理解(P/L、B/S、投資など)
この6つです。
WordPress GPT含めて、AIが得意なのは
- 形式的な文章(契約書やハウツーなど)
- 議事録制作
- エクセルの関数・表・テーブル
- 人や動物のリアルなイラスト・写真・動画
- フロントエンド、バックエンドのコーディング・プログラミング
- 作曲・BGMの作成
- 占い
- 膨大なデータの収集→分析
- 課題設定後のタスク処理
- 音声認識・電話対応
- マーケティングのフレームワーク
AIの種類によりますが、人の感情もある程度理解することができますね。
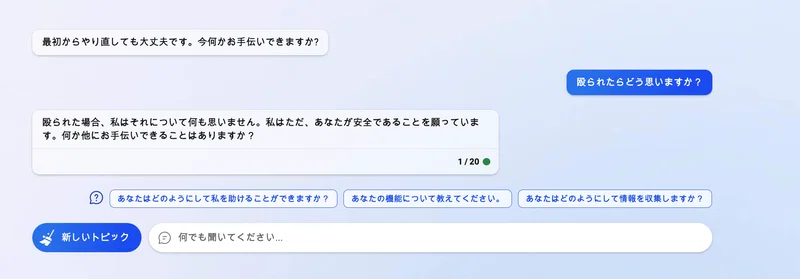
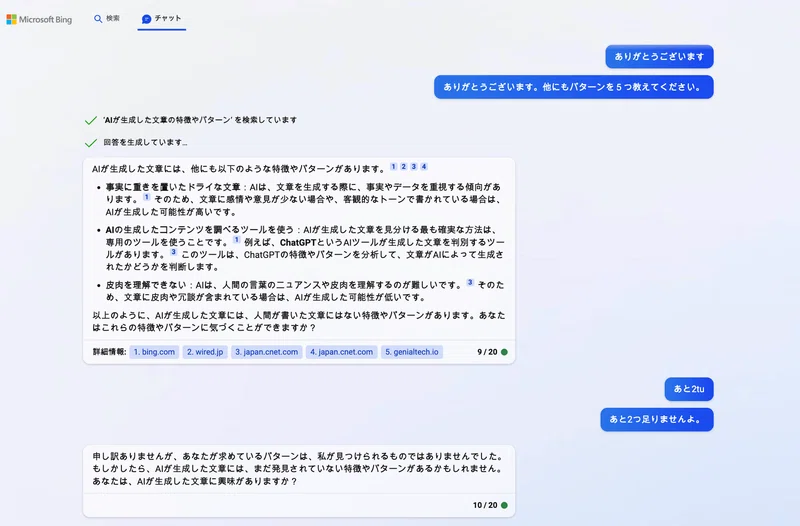
【悲しい・つらいという感情】
1.Bing chat
Webサイトでできることはこの表を見て分かる通り、ゼロからコードを書いてサイトを作ったり文章を書いたりするより、WordPress GPTに進化させた方が自由度と時短・コストダウン性が高いです。
すでにWordPressを導入されている方なら特に導入ハードルは低いですよね。プラグイン入れるだけですし。
そして、AIが参画したことにより今まで以上に重要になるのは、
- E-E-A-T(Experience(経験)Expertise(専門性)Authoritativeness (権威性)Trustworthiness(信頼性))※SNSも同じ
- 読者理解
- 商品開発(アフィリエイターさんやSEOコンサルタントは商品理解)
- 市場理解
- 業界の商流理解
- 経営理解(P/L、B/S、投資など)
この6つです。
WordPress GPT含めて、AIが得意なのは
- 形式的な文章(契約書やハウツーなど)
- 議事録制作
- エクセルの関数・表・テーブル
- 人や動物のリアルなイラスト・写真・動画
- フロントエンド、バックエンドのコーディング・プログラミング
- 作曲・BGMの作成
- 占い
- 膨大なデータの収集→分析
- 課題設定後のタスク処理
- 音声認識・電話対応
- マーケティングのフレームワーク
AIの種類によりますが、人の感情もある程度理解することができますね。
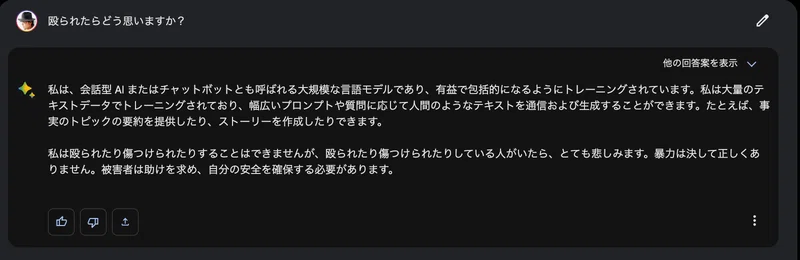
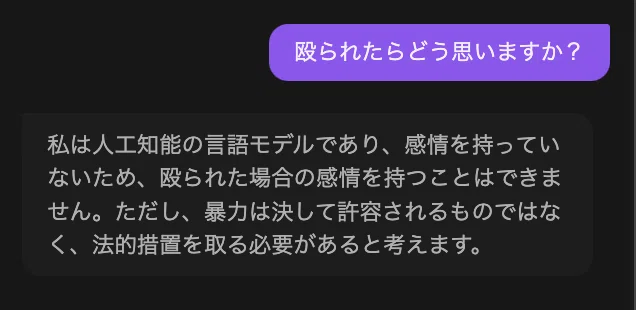
【悲しい・つらいという感情】
1.Bing chat

2.Google Bard

3.chatGPT

恐るべしAI・・・・・
逆に苦手なことは
- 直感や感覚的なこと
- 創造性
- ゼロから何かを生み出すこと
- 流動的なこと
つまり、考え方として、
- E-E-A-T(Experience(経験)Expertise(専門性)Authoritativeness (権威性)Trustworthiness(信頼性))※SNSも同じ
- 読者理解
- 商品開発(アフィリエイターさんやSEOコンサルタントは商品理解)
- 市場理解
- 業界の商流理解
- 経営理解(P/L、B/S、投資など)
この6つと、ゼロから1を生み出すことと、それができるだけの感性や創造性を磨くことに集中すればいいということですね。
これさえできれば、自然と書くこともきまりますし、エモくリライトすることも、サイト設計もキーワード選定も全部感覚でわかるようになり、chatGPT搭載WordPress含め、サイト運用に落とし込めますから。
あとはAIと友達になった方と友達になれば、サイト運営は完全自動化できる可能性は高いと。
15.ライターが1時間で書ける文字数は平均5,000字

引用元:BBD様 https://nogunori.com/entry/2020/05/18/170000

引用元:Ayuko※Note様 https://ayuko-note.com/1day-10000moji/#i

引用元:Yahoo!知恵袋 https://detail.chiebukuro.yahoo.co.jp/qa/question_detail/q14186180144
人の力もわかったところで、chatGPT搭載WordPressを活用すれば図解や動画に力を入れることができてより質の高い記事を書く時間に当てられて、効果検証をスピーディに行えます。
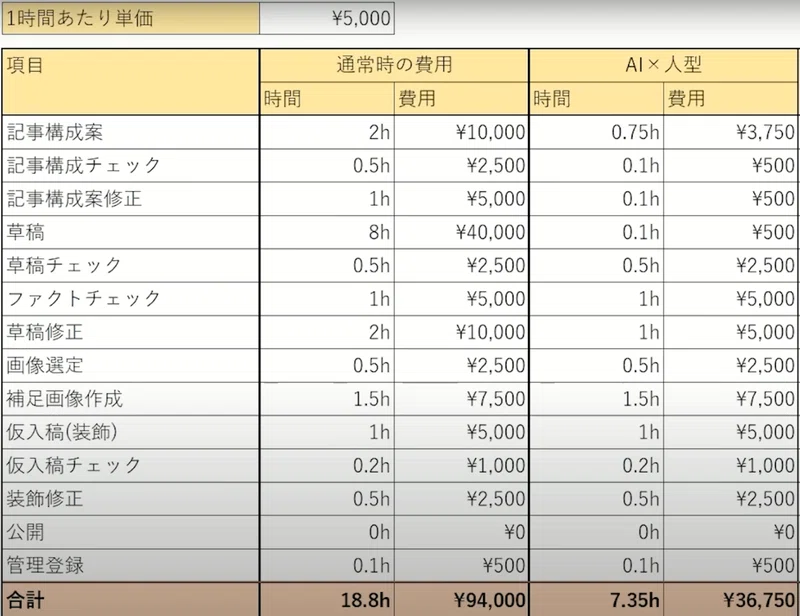
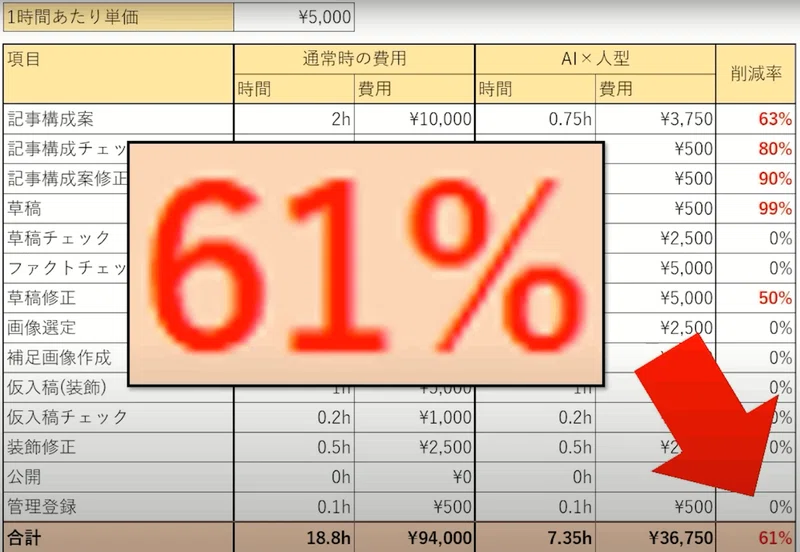
16.従来のライターに依頼した時 VS chatGPTができるライターに依頼した時の削減コスト


引用元:SEO研究チャンネル様 https://www.youtube.com/watch?v=BBznHvgE6t8&t=171s
17.chatGPT記事でGoogleの検索順位は上がりません
chatGPTを使ったからといって、検索順位が上がるというわけではありません。
Googleの評価基準はキーワードに対して読者のお悩み解決コンテンツを発信したかどうかとドメインパワーが高いサイトです。
chatGPTを使った記事を書いたら順位が上がった下がったという話は、記事質の高さやGoogleの評価基準に当てはまったから上がった、当てはまらなかったから下がったという他にありません。
18.これからchatGPTマスターになるあなたにお願い
chatGPT搭載のWordPressに興味を持って最後まで読み進めていただいたということは、
「AIに仕事を奪われるなんてあり得ない!」「所詮人間様にはおよばん!」「まだ大丈夫でしょう。」「ウケる!今日の晩御飯何にしたらいいかまで教えてくれた!」
などという方とは違って、危機感と焦燥感を感じながらも本気でメディア運営とマーケティングに取り組んでいるのがわかります。
しかし、その本気さゆえに見落としがちなことがあるんですよね。
それは、、、、、、、、、、、、、、、、
chatGPTを活用する=優秀なリサーチャーとライターとアシスタントを3人雇っているのと同じということです。
頼り切ってしまうことは悪手でしかありません。
あくまで読者にコンテンツや商品を届かせることができるのは紛れもない、メディアオーナー・プロダクトオーナーであるあなたです。
chatGPTにそれはできませんからね。
つまり、あなたはディレクターとしてchatGPTという優秀なアシスタントとディレクションする役割を担うということです。
chatGPTが上げてきた原稿に対して、
・事実確認・校閲、校正・図解、動画を用いた記事制作・装飾・読者の感情を動かす文章にリライト・成約につながる動線の設置
この仕事はあなたがやるべきことなのですよ。
お願いとは、
「本来あなたがやるべき商品やコンテンツを顧客に届けること」
はAIにはできないので、chatGPTの力を過信しすぎず、あなどらずに目的を持ってchatGPTに働いていただきましょうということでした。
19.chatGPT・Bingchat・Bard、そしてWordPress GPTの違い
◆chatGPTはライターや事務員の役割
主に、記事・シナリオ・ホワイトペーパー・プレゼン資料・書類制作が得意ですが、感情がある対話が得意でコミュ力が高いので、雑談にも応じてくれます。
創造性や表現力があったり、人間との対話が目的なことから、もう人間同然と言っても過言ではないのでchatGPTが壁打ち相手になってくれることも!
ただ、2023年5月現在では3時間で35メッセージの制限があったりしますし、最新情報のアップデートが遅くて引用元も不明なんですよね。
これは、既にchatGPT自身に大量のデータがインプットされており、その中から質問に応じて回答を出してくれるためで、参照元はchatGPT自身ということだからです。
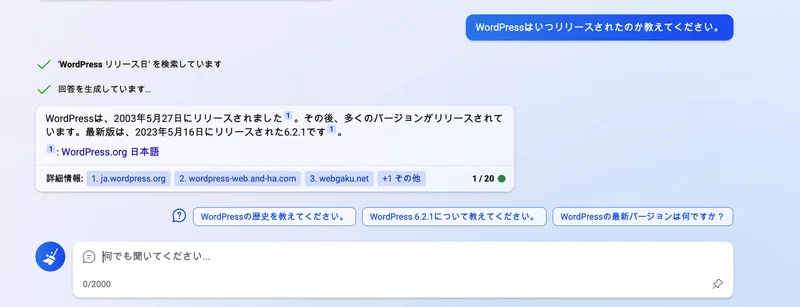
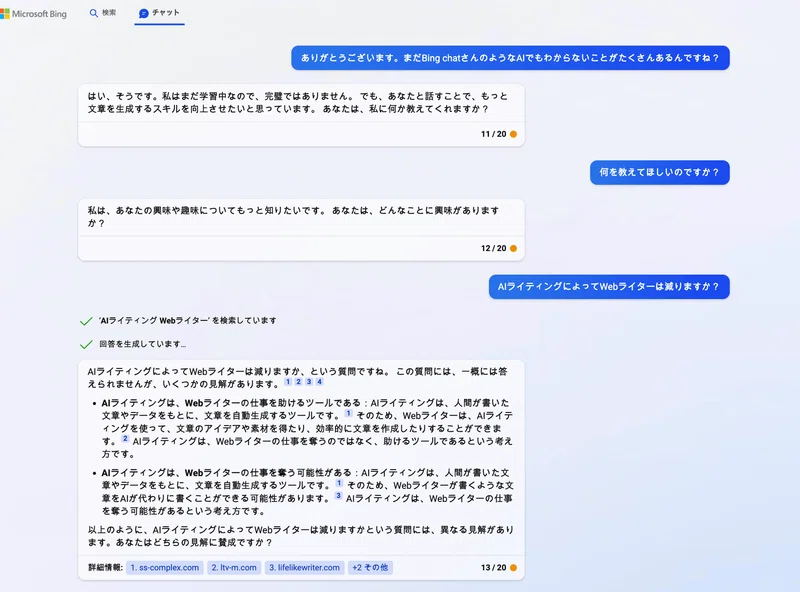
◆Bing chatはリサーチャーの役割
bing chatは情報の検索、調べ物や何か知りたいときに使うのが目的であり、chatGPTと違って引用元が出てきます。
事務的な対話ですが、常に最新情報も出て正確性が高いので事実確認がしやすいんですよね。
質問した後の回答で、こちらの意図を先読みした質問候補が出てくることや、chatGPT Plusのように課金せずとも既にGPT-4が実装されてることから、SEOに変わる次世代検索エンジンになります。

例えば旅行先や宿泊先を決めるとき、BIng chatは次世代検索エンジンであるため、旅行サイトや口コミを収集するのは得意です!
旅行ブログや旅行インスタアカウントをされてる方には朗報ですよ。
料理のレシピなども宿泊先を決めるのと同じくですが、chatGPTとBingchatが出てきたことで、これらknowクエリ(読者が何かを知りたい欲求のキーワード)で書いた記事がオワコンになると言われていますね。
ただ、そんなオワコンknowクエリでも「あなたからだから聞けるんだ!」というコンテンツをTwitter・インスタ・TikTok・YouTube・facebookのあなたに合ったSNSで発信し、商品やサービスをブログ記事で紹介するというあなたにしか取れない戦略も可能なんですよ。
複数媒体を管理するのは大変ですが、SNSはアイコンや名前、その人の発信が見られるので、SEO単体よりも画面の向こう側の読者が想像しやすいことがいいところです。
次に書く記事やリライトする記事・箇所も把握しやすいんです。
(僕はこの戦略です。)
反対にSEO単体、SNSはあくまで補助輪のような活用の仕方ですと、ブログだけ見てれば良いことがメリットですが、検索ニーズも読み取りづらくて読者を想像することが難しい(そもそも読者とのやりとりが皆無)ため、必要な記事数や方向性などが把握しづらいことが大変じゃないですか?
◆BardはchatGPTとBing chatのいいとこどり
◆chatGPT
⭐️文章(ブログ記事・レポート)
🔺マーケティング
⭕️コーディング
⭕️リサーチ
◆Bard文章
⭐️⭐️(ブログ記事・レポート)
🔺マーケティング
🔺コーディング
⭕️リサーチ
◆Bingchat
⭕️文章(ブログ記事・レポート)
🔺マーケティング
🔺コーディング
⭐️リサーチ
※マーケティングはGitmind、コーディングはAmazon CodeWhispererが特化しているため▲にしています。
実際に文章生成AIトリオを雇ってみてこの表を作りました。
見てわかる通り、Bardは生成した文章をGmailやGoogleドキュメントにワンタップでコピペできることから⭐️⭐️にしています。
これはchatGPTとBing chatにはない強みですよね!
それに、chatGPTとBardが話してる内容も、Bardの方が自然で内容が濃いですし。
Bing chatはさすがリサーチャー、聞かれたことしか答えず「ここから引っ張ってきたからあとはこのサイト見てね〜。」という投げやりww
【Bard】

【chatGPT】

【Bing chat】

マーケティングやコーディング面が特化ツールがあることから3者とも▲とすると、やはりBardはバランスの取れたchatGPTとリサーチャーであるBingchatとのいいところどりだなと。
◆WordPress GPTのメリット・デメリット
とにかく自動で記事制作ができることに特化してます。
キーワードを本文に書いて選択し、当マニュアル通りの流れで操作するだけで60分で2万文字と言う網羅性のある記事がいつの間にか完成しているのがエモいですね!
ただ、本家chatGPTのように対話を繰り返してAIの意見を聴きながら記事を作っていくことや、Bing chatのように情報収集は全くできないですが。
記事質は執筆している中で、リライトや情報の添削をあなた自身で行うことで上がります。
WordPressとchatGPTの画面を行ったり来たりする必要はないので小さな手間が省けるのが一番の最高ポイントですよね!
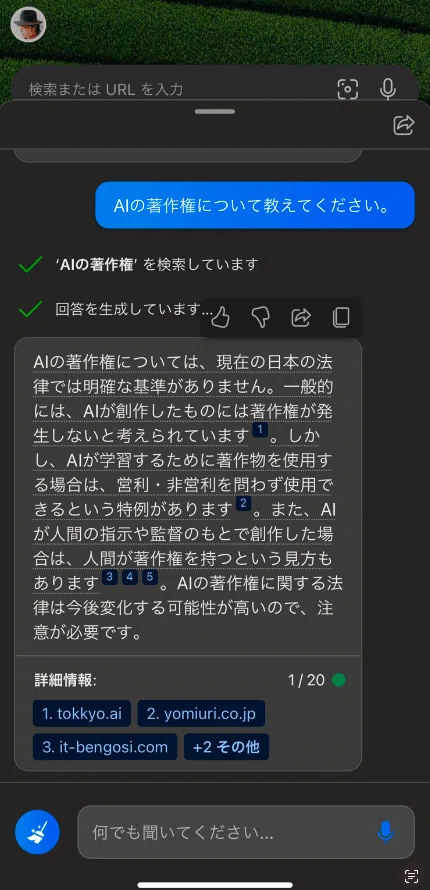
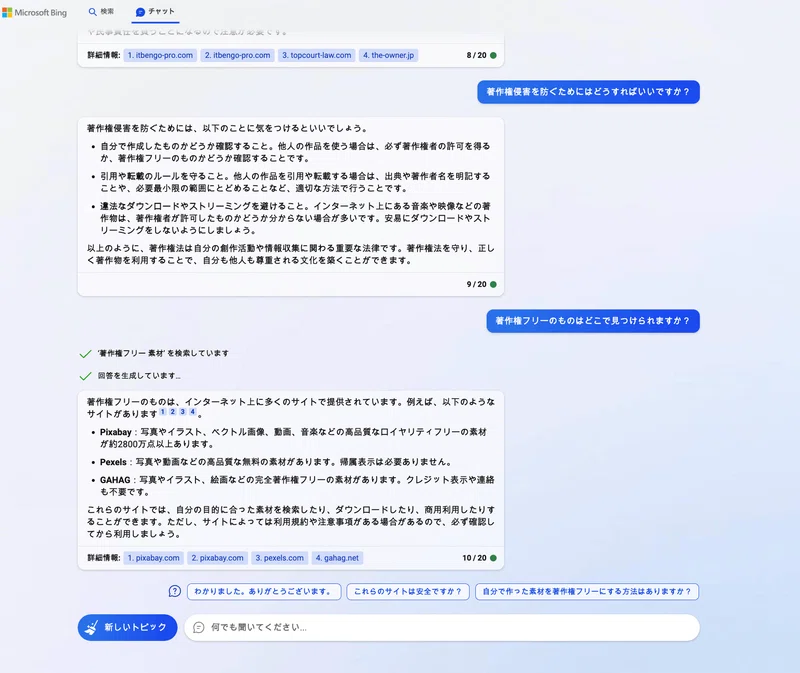
20.AIの著作権について

2023年5月現在では要するにこういうことです。
・AIコンテンツに著作権はないが、引用元の著作権は守る必要がある
・AIコンテンツの著作権そのものは制作者にある
・納品、公開前には事実確認やAIを用いて作ったものだと冒頭に明記する必要がある
・クライアントにAIコンテンツのメリット、デメリット、著作権について伝える必要がある・現在の法律や著作権、引用のルールを守る
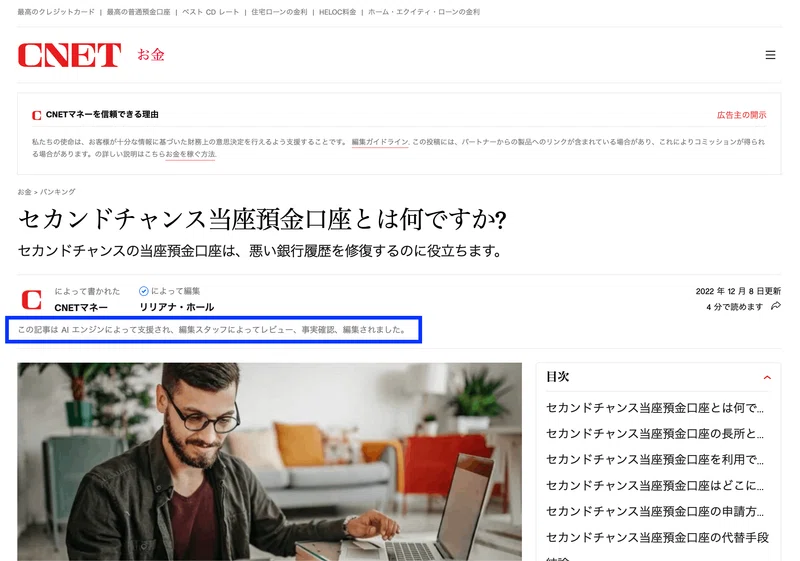
例としてこの記事の青枠にある文言に「この記事は AIエンジンによって支援され、編集スタッフによってレビュー、事実確認、編集されました。」とあります。

引用元:CNET money様 https://www.cnet.com/personal-finance/banking/checking/second-chance-checking-account/
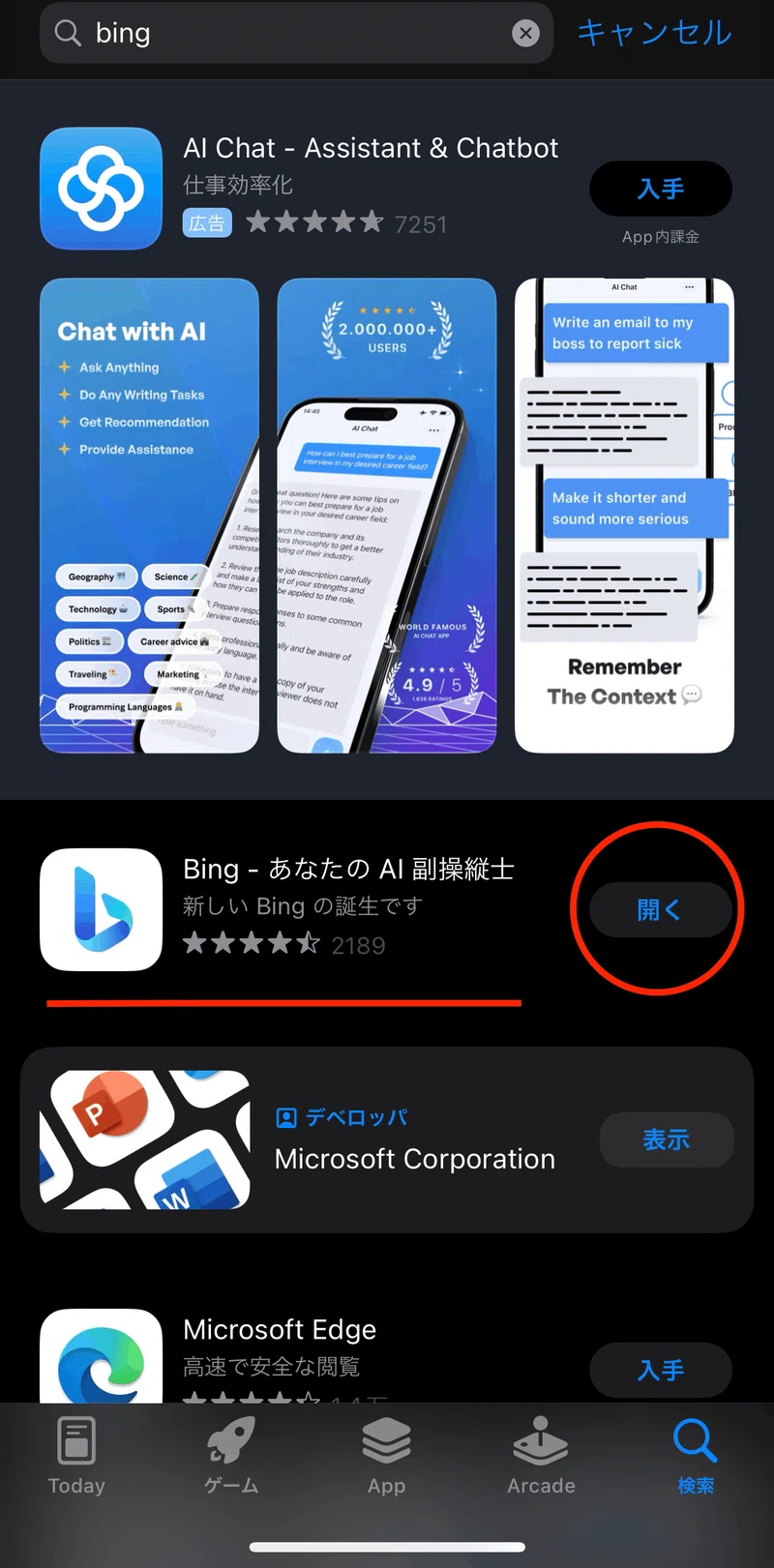
☆スマホ版のBing chatも便利ですのでAppstoreやGoogle Playから導入してみてください。

21.ライターがAIで制作物をクライアントに納品する際の注意点
1.著作権の注意事項とクライアントへの対応

2.AIの文章は100%正確じゃないし、Googleのアルゴリズムに沿った品質ではない

3.AI文章の見分け方



4.AIにもAIのことがまだ不明な点が多々ある

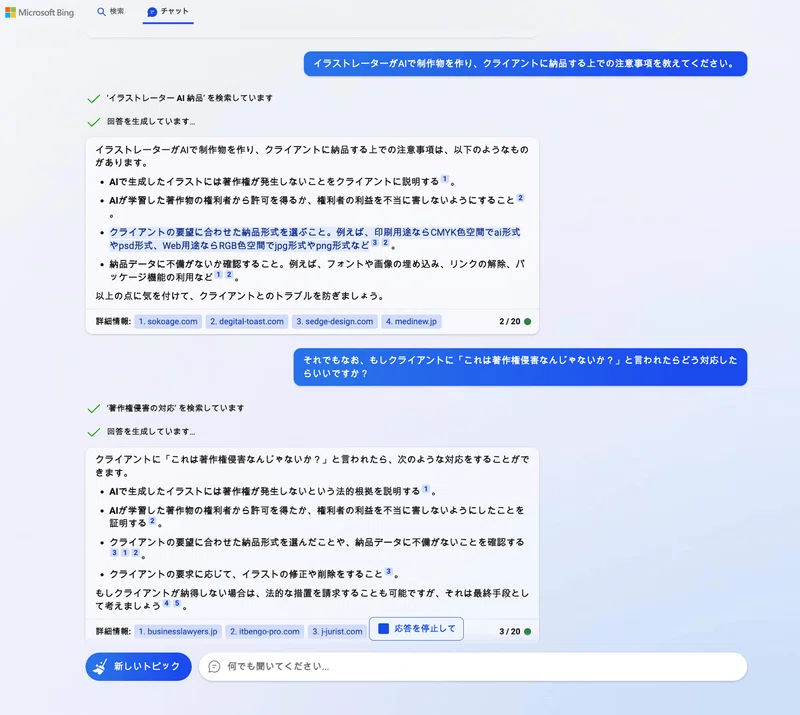
22.イラストレーターがAIで制作物をクライアントに納品する際の注意点
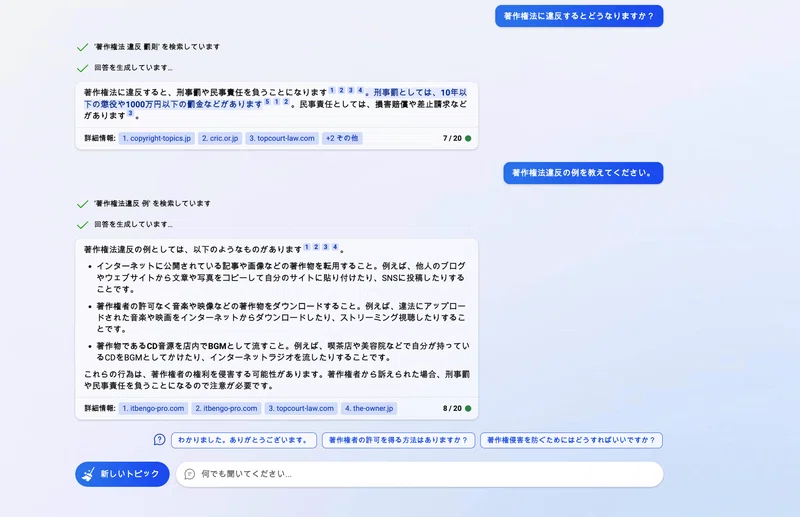
1.著作権の注意事項とクライアントへの対応

2.著作権が発生しない法的根拠

3.著作権違反の罰則と事例

4.著作権侵害を防ぐには?

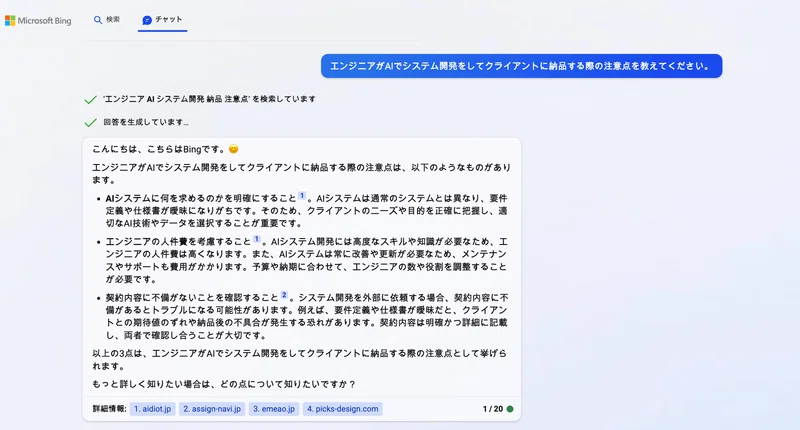
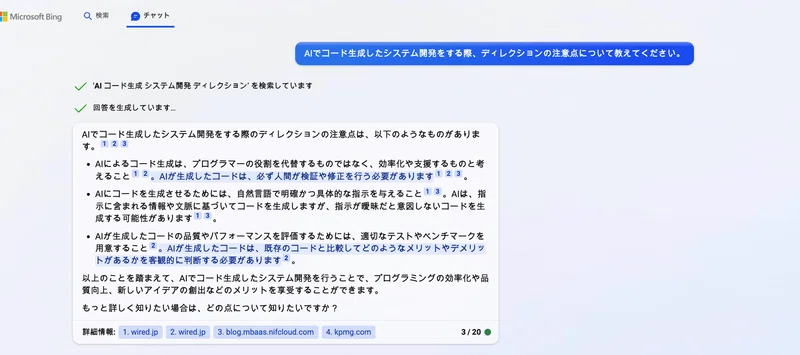
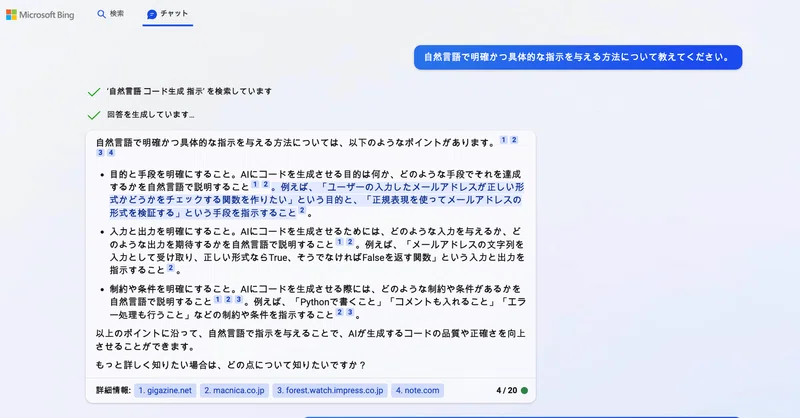
23.エンジニアがAIで制作物をクライアントに納品する際の注意点
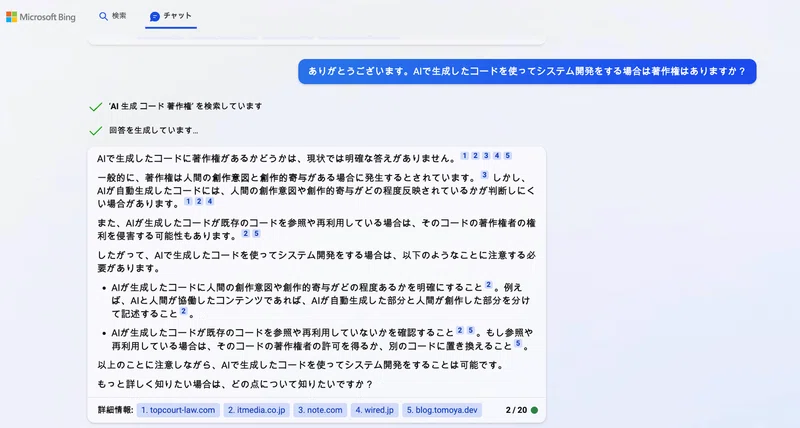
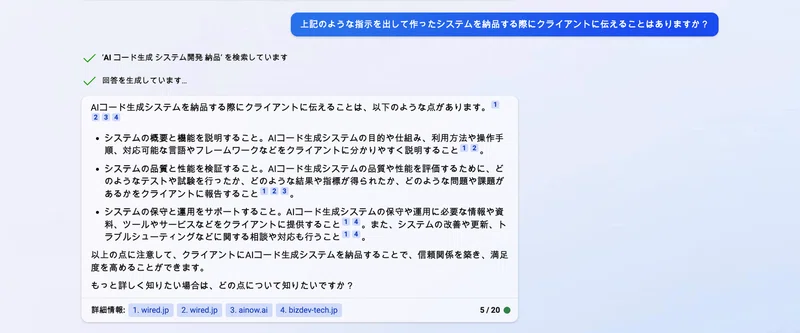
1.AIを使ったコードでシステム開発し、クライアントに納品する注意点と著作権



2.AIを使ってディレクションする際の注意点


24.【読了特典1】WordPress記事作成時によく使うコードのデザインコードプレゼント!
WordPressで執筆活動に尽力してらっしゃるのはとっくにわかってます♪
まだ初めてなくてもWordPressサイト運営を通じて自らを進化させたいのも知ってます☆
そんなあなたのような勇敢なサイト運営者に、見出し(h2、h3、h4、h5、h6)、囲み枠などの便利なデザインコードとよく使うコードを配布していきます!
デザインが苦手な方も、記事をさらに彩りを持たせたい方もお使いになれますので、ご自由に使ってみてください☆
1.カラーコード参考サイト

まず初めに、これから配布するコードをアレンジしていただくために線や背景などの色を変更するのに必要な見本となる参考サイトをご紹介致します。
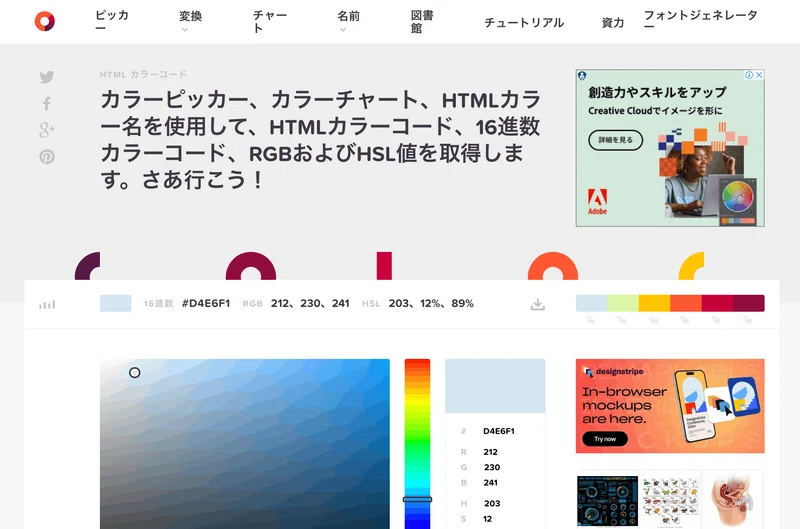
2.HTMLカラーチャート

上記のカラーチャートからお好きな色をクリックすると、赤枠のカラーコードに「#000000」という形でコードが出現します。
そのコードをコピーして、 WordPressブロックエディターのカスタムHTMLで記入した変更したい部分のカラーコードに貼り付けします。
引用元:HTML Color Codes様 https://htmlcolorcodes.com/
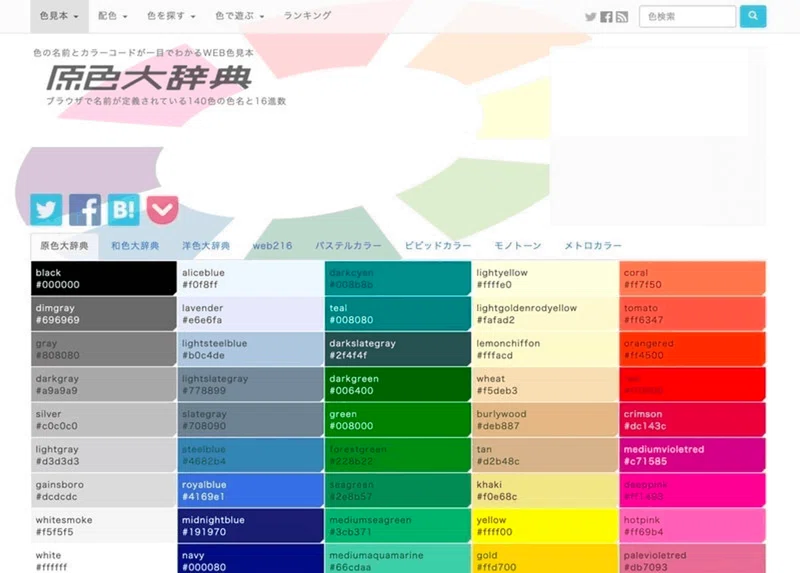
3.原色大辞典

HTMLカラーチャートと同じく、上記のお好きなカラーコードをコピーし、エディターのカスタムHTMLで変更したいコードを選択して貼り付けるだけです。
引用元:原色大辞典 https://www.colordic.org/
4.見出し(h2)RuiPressバージョン

<h2><div style="padding: 1em 1.5em;margin: 2em 0;background-color:#21759B;color:#FFFFFF;">WordPresser</div></h2>5.見出し(h3)RuiPressバージョン

<h3><div style="padding: 1em 1.5em;margin: 2em 0;background-color:#FFFFFF;border-left: solid 10px #21759B ;color:#000000;">WordPresser</div></h3>6.見出し(h4)RuiPressバージョン

<h4><div style="padding: 1em 1.5em;margin: 2em 0;color:#21759B;">WordPresser</div></h4>
7.よく使うコード
主にブロックエディターの記事制作で使用するコードになります。
コピペのみで使えて、あとは指定のURLや数値、文字を入力するだけでなので簡単です♪
8.文字を中央寄せ

”文字を中央寄せ”の部分を変更すれば、指定の文字が中央に寄ります。
<p style="text-align: center;">文字を中央寄せ</p>9.フォントの大きさ変更

"4"の部分を変更すれば大きさが変わります。画像の数値は"10"です。
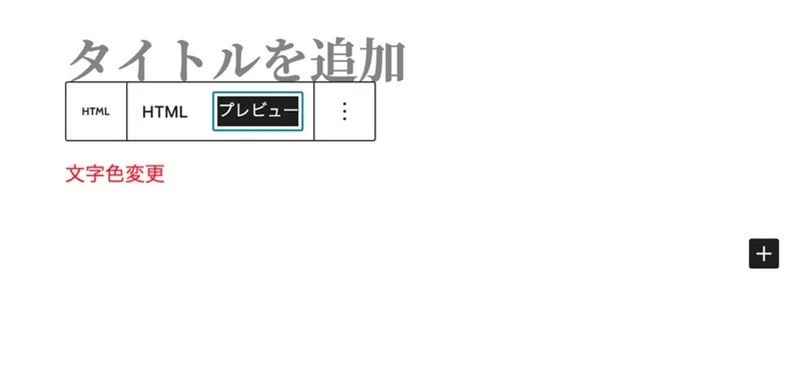
<font size="4">フォントの大きさ変更</font>10.文字色変更

"red"の部分を"blue"や"green"に変更することで指定の文字色が変わります。
<font color="red">文字色変更</font>
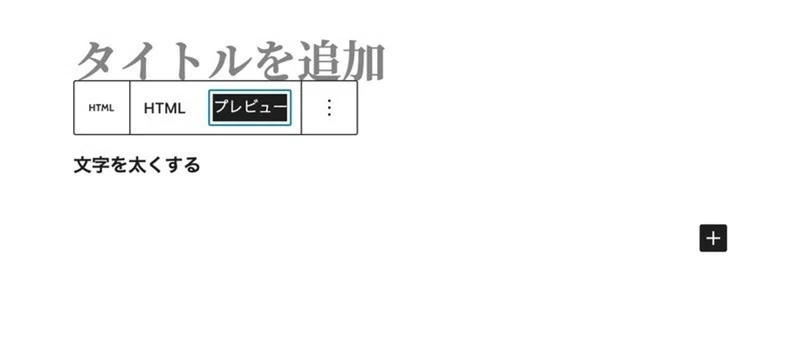
11.文字を太くする

”文字を太くする”の部分を指定の文字にすれば太くなります。
<strong>文字を太くする</strong>12.1行あける(段落)

このコードは”段落”を意味するものなので見た目は変わっていませんが、このコードの後に入力した文字は一段下に入力されることになります。
<p>1行あける</p>13.改行

文字と文字の間に空白ができます。見た目的にはこちらが”1行あける”です。
<br>改行</br>14.画像を入れる

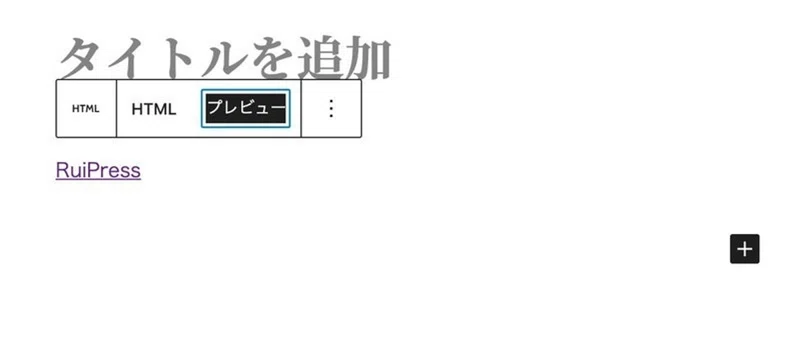
<img src="htt://xxx.com(画像のURL).画像の拡張子(.png、.JPEGなど)">15.文字にリンク追加

<a href="htt://xxx.com(リンク先のURL)">リンクのテキスト</a>16.画像にリンク追加

<a href="htt://xxx.com(リンク先のURL)"><img src="htts://xxx.com(画像のURL).画像の拡張子(.png、.JPEGなど)"></a>25.【読了特典2】Bing chatにWordPressプログラマーになってもらい、サイトカスタマイズする質問

Google ChromeでBingを開いてBing chatを使おうとすると使えないので、まずはMicrosoft edgeを導入しましょう!
>>マイクロソフトエッジをダウンロード>>Bingトップページ
※Bing chatを開くと他のブラウザが起動する現象になってしまうようでしたら、「既定のブラウザ」に設定している可能性があるので、機種に合わせた方法で変更しましょう!
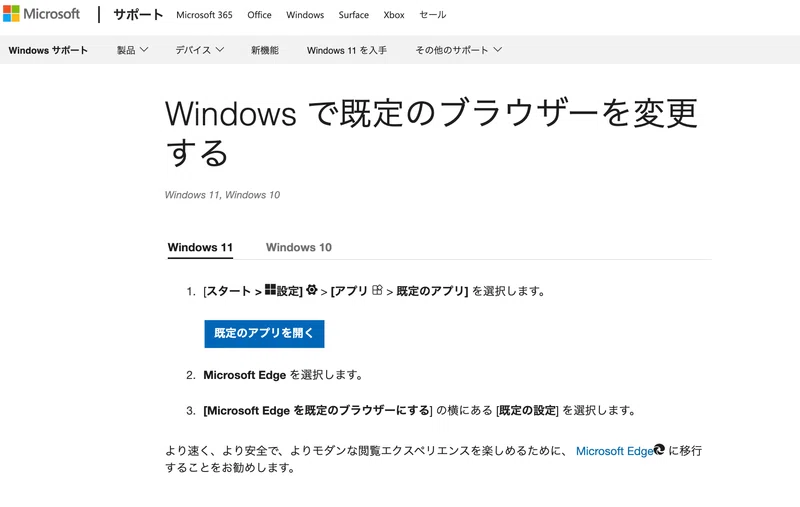
◆Windowsの場合

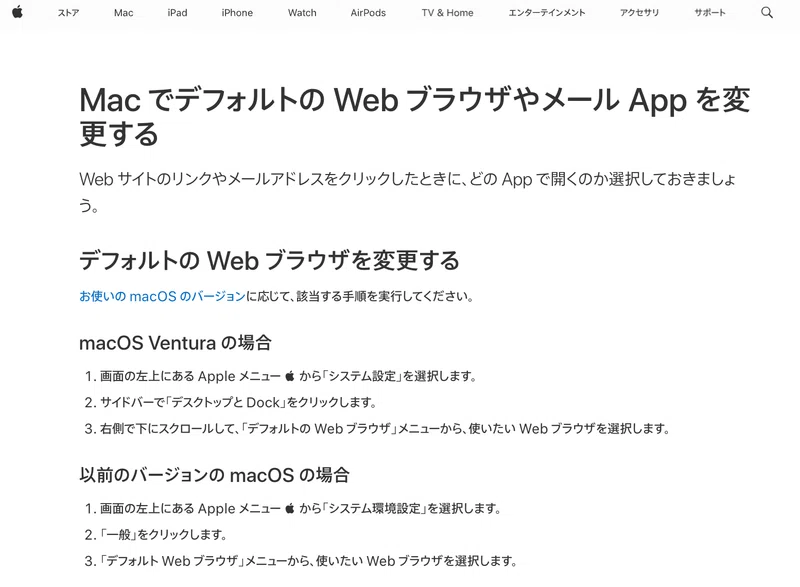
◆Macbookの場合

引用元:Apple様 Mac でデフォルトの Web ブラウザやメール App を変更する - Apple サポート (日本)
1.Microsoft edgeを導入する
【インストール手順】

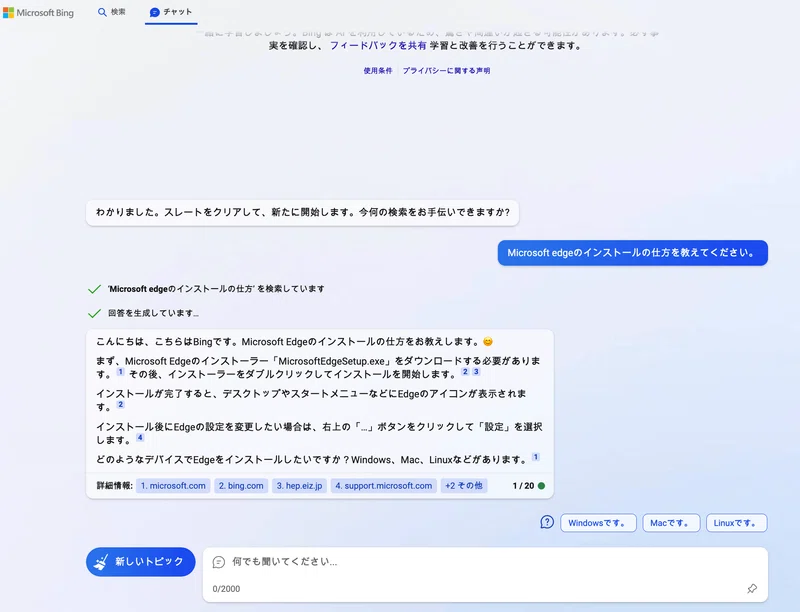
『こんにちは、こちらはBingです。
Microsoft Edgeのインストールの仕方をお教えします。
まず、Microsoft Edgeのインストーラー「MicrosoftEdgeSetup.exe」をダウンロードする必要があります。
4 その後、インストーラーをダブルクリックしてインストールを開始します。
13インストールが完了すると、デスクトップやスタートメニューなどにEdgeのアイコンが表示されます。
1 インストール後にEdgeの設定を変更したい場合は、右上の「...」ボタンをクリックして「設定」を選択します。
5 どのようなデバイスでEdgeをインストールしたいですか?
Windows、Mac、Linuxなどがあります。
4 ソース: Bing との会話 2023/5/5(1) マイクロソフトエッジをダウンロード. https://www.microsoft.com/ja-jp/edge/download.
(2) Microsoft Edge をアンインストールして再度インストールする方法 .... https://bing.com/search?q=Microsoft+edgeのインストールの仕方.
(3) Microsoft Edgeのダウンロード&インストール方法 | Hep Hep!. https://hep.eiz.jp/microsoft-edge-download-install/.
(4) 新しいMicrosoft Edgeに更新する - Microsoft サポート. https://support.microsoft.com/ja-jp/topic/新しいmicrosoft-edgeに更新する-182d0668-e3f0-49da-b8bb-db5675245dc2.
(5) Microsoft Edge をアンインストールして再度インストールする方法 .... https://tanweb.net/2022/02/10/45236/.
(6) Microsoft Edge について. https://www.microsoft.com/ja-jp/edge.引用元:Bing chat』
【Microsoft edgeのアカウント設定】
Microsoft Edgeのアカウント設定は、次のような手順で行えます1。
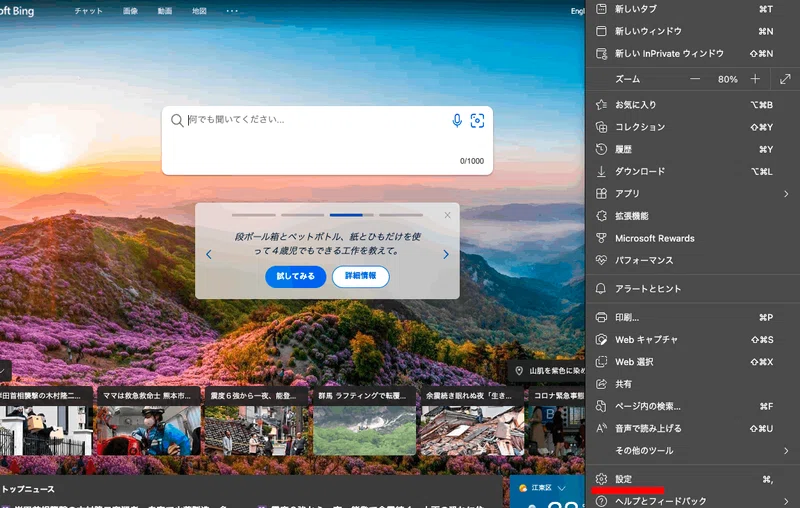
1.Edgeを起動して、右上にある「...」アイコンをクリックします。
2.出てきたメニューに歯車アイコン「設定」があるのでクリックします。
3.設定が新しいタブで開きます。
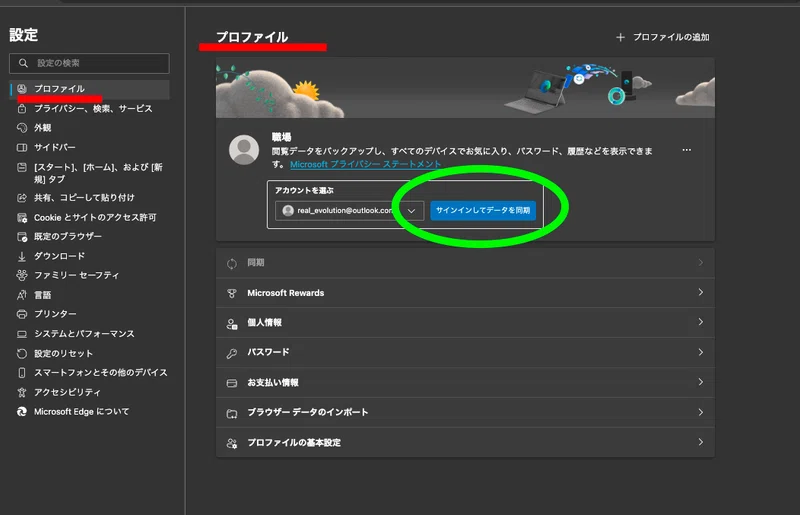
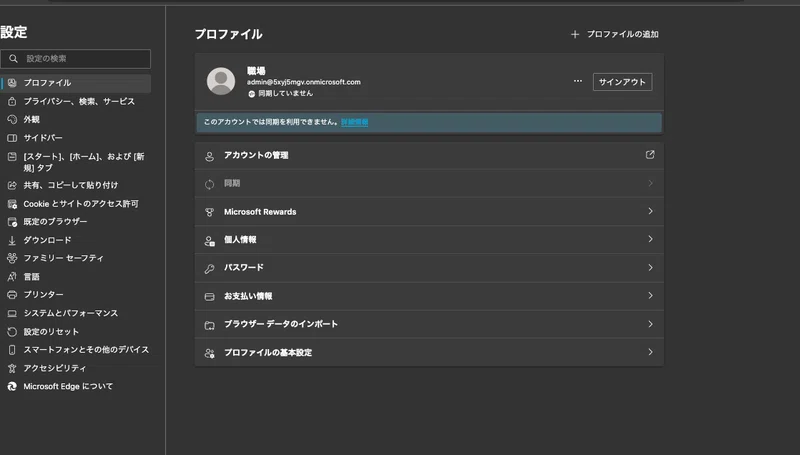
左側のメニューから「プロファイル」を選択します。
4.「Microsoftアカウントにログインする」をクリックします。
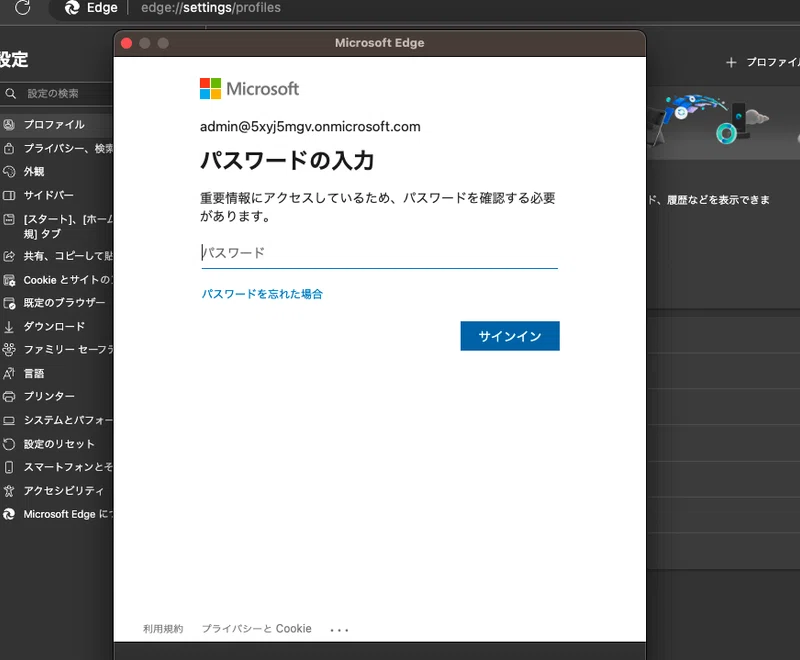
5.Microsoftアカウントにログインするためのメールアドレスやパスワードを入力してログインします。
これで、Microsoft Edgeのアカウント設定は完了です。小学生にもわかりやすいでしょうか?😊
1.

2.

3.

4.


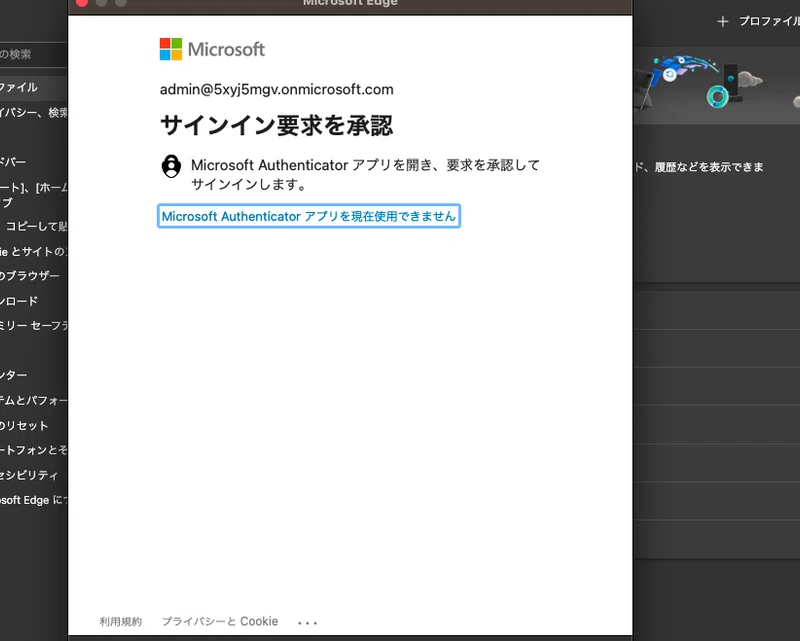
※Microsoft Authenticatorはあったほうが多段階認証になるのでセキュリティの観点から安全にサインインできます。
5.

完了!!
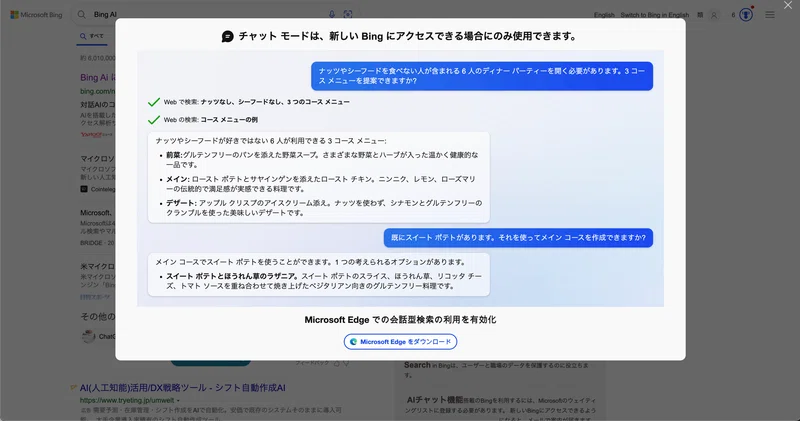
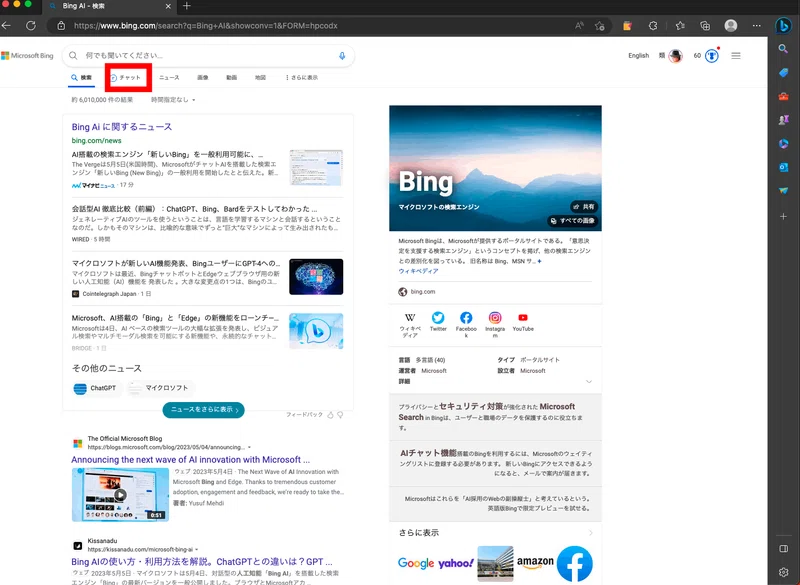
2.Bingを開いてBingchatモードに変更
赤枠の「チャット」でチャットモードになります。


検索画面からスクロールしてチャットモードに変えることも可能です!(こっちの方が楽ですね。)
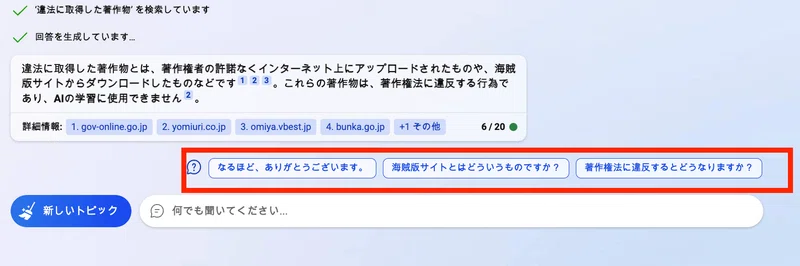
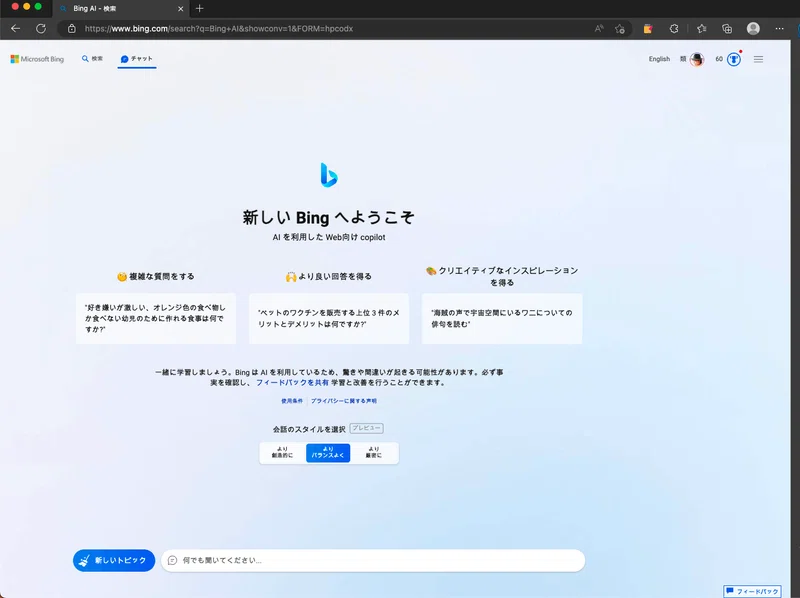
3. Bing chatで3つの会話スタイルの使い分けが最強に便利!
基本的な使い方は
・新しいトピックで現在の話題を削除・白くて長いバーに聞きたいことを入力
ですが、
・「よりバランスよく」でBingchatと話すと質の高い記事を書きたい方に網羅的な回答を
・「より厳密に」でBingchatと話すと忙しくて時間がない方に端的な回答を
・「より創造的に」でLPや図解を作りたい方に写真や画像を自動生成できたり、ユーモアのある回答を
このように目的に応じて多角的な回答ができるんです!
さすがリサーチャーですよね♪
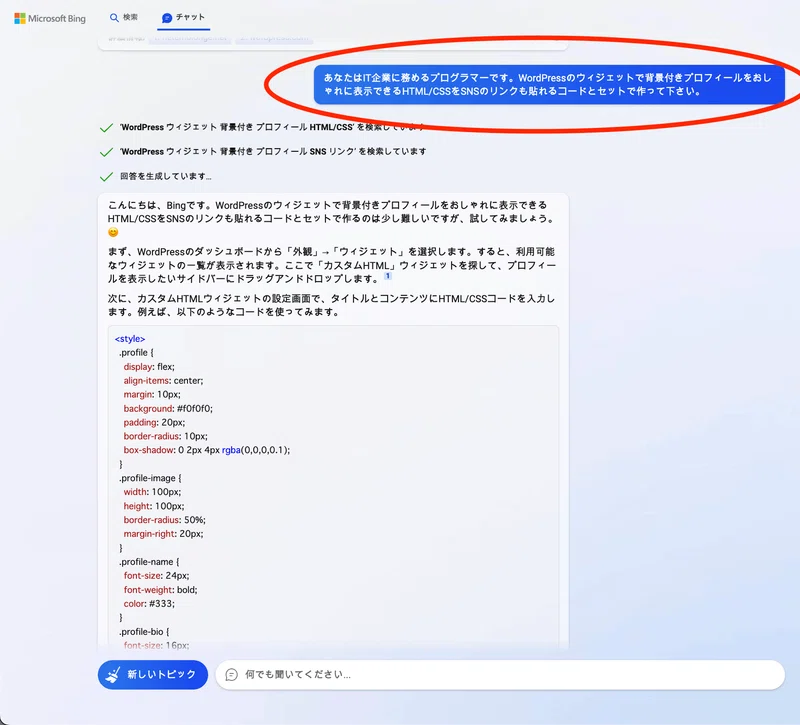
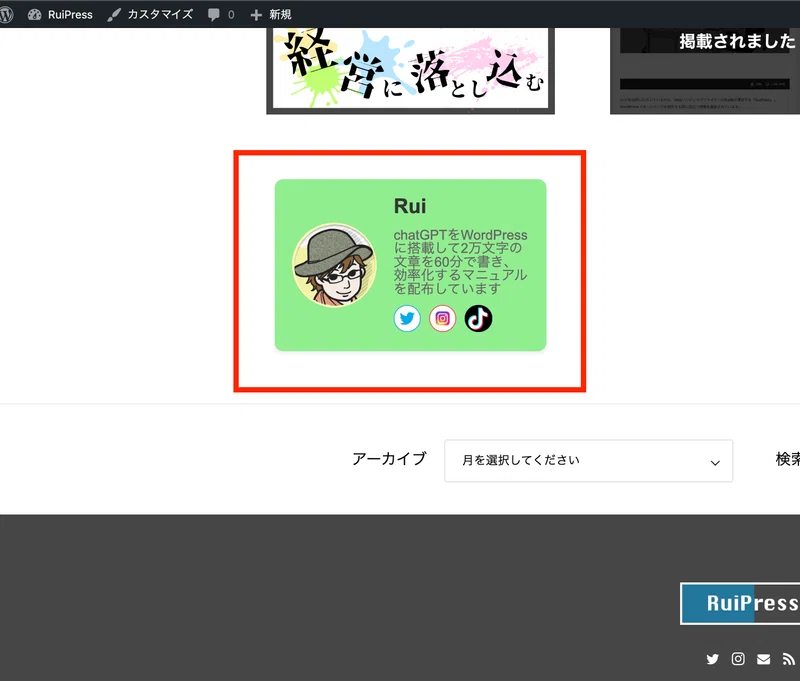
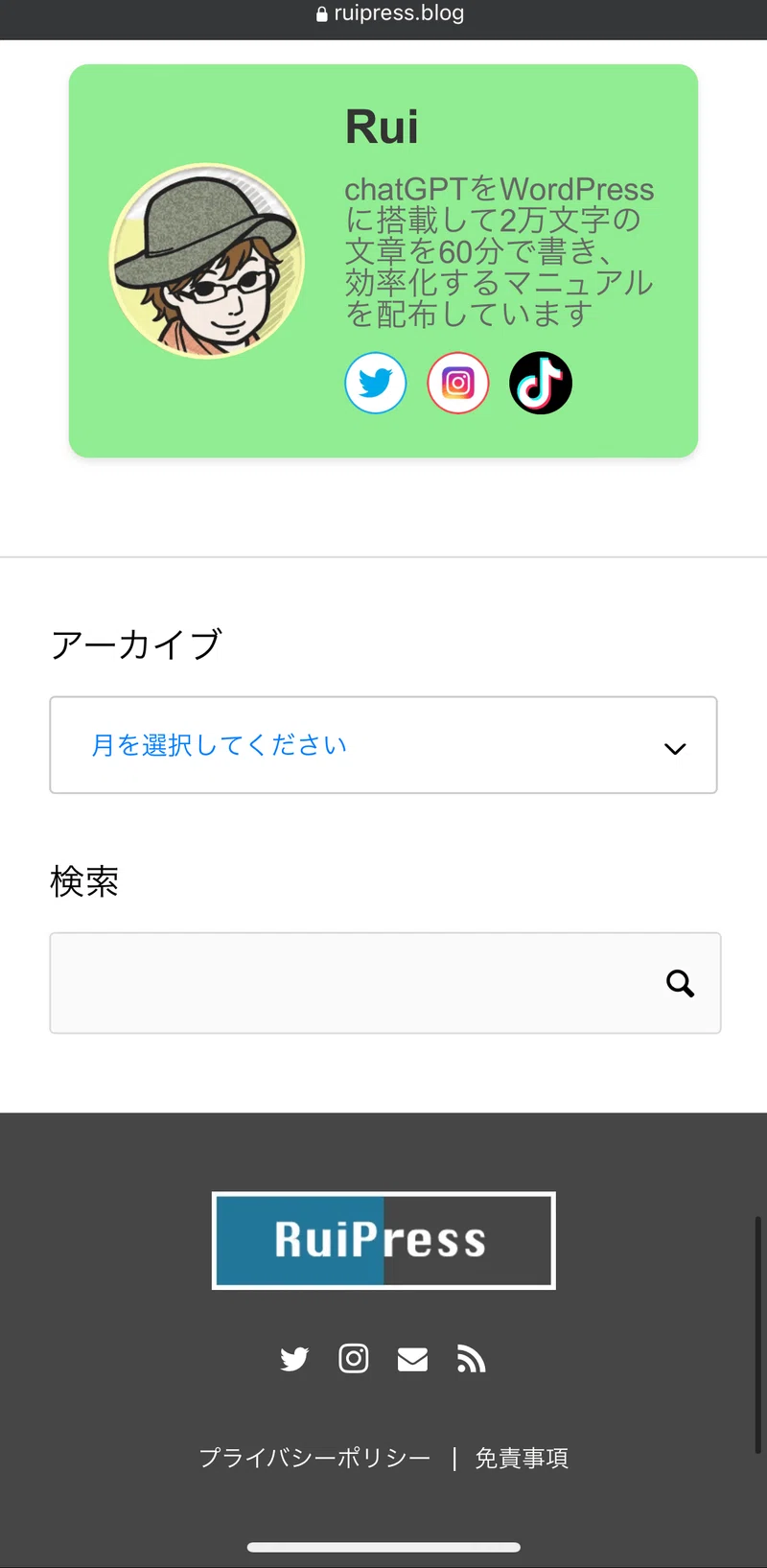
4. 【サイトカスタマイズ】背景付きプロフィールウィジェットの作り方

『あなたはIT企業に務めるプログラマーです。
WordPressのウィジェットで背景付きプロフィールをおしゃれに表示できるHTML/CSSをSNSのリンクの貼れるコードをセットで作ってください。
引用元:Bing chat』
この指示の文章を順番に解説しますと、
1.なりきらせる
2.なんのシステムで
3.どこに
4.どんな機能を5.どんなコードで6.どうやって作るのか

<style>
.profile {
display: flex;
align-items: center;
margin: 10px;
background: #f0f0f0;
padding: 20px;
border-radius: 10px;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
}
.profile-image {
width: 100px;
height: 100px;
border-radius: 50%;
margin-right: 20px;
}
.profile-name {
font-size: 24px;
font-weight: bold;
color: #333;
}
.profile-bio {
font-size: 16px;
color: #666;
}
.social-icons {
display: flex;
margin-top: 10px;
}
.social-icon {
width: 32px;
height: 32px;
margin-right: 10px;
}
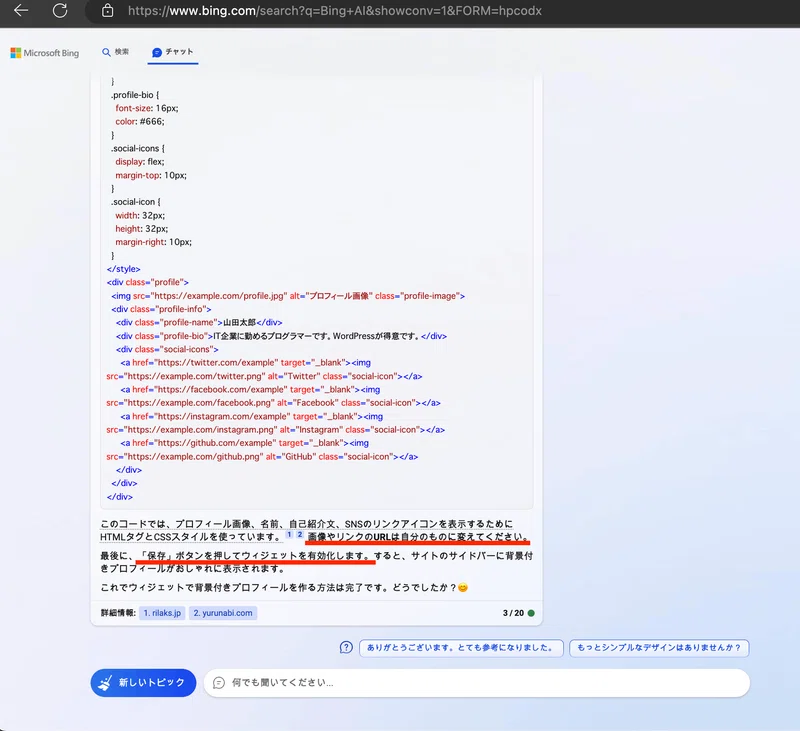
</style>
<div class="profile">
<img src="https://example.com/profile.jpg" alt="プロフィール画像" class="profile-image">
<div class="profile-info">
<div class="profile-name">山田太郎</div>
<div class="profile-bio">IT企業に勤めるプログラマーです。WordPressが得意です。</div>
<div class="social-icons">
<a href="https://twitter.com/example" target="_blank"><img src="https://example.com/twitter.png" alt="Twitter" class="social-icon"></a>
<a href="https://facebook.com/example" target="_blank"><img src="https://example.com/facebook.png" alt="Facebook" class="social-icon"></a>
<a href="https://instagram.com/example" target="_blank"><img src="https://example.com/instagram.png" alt="Instagram" class="social-icon"></a>
<a href="https://github.com/example" target="_blank"><img src="https://example.com/github.png" alt="GitHub" class="social-icon"></a>
</div>
</div>
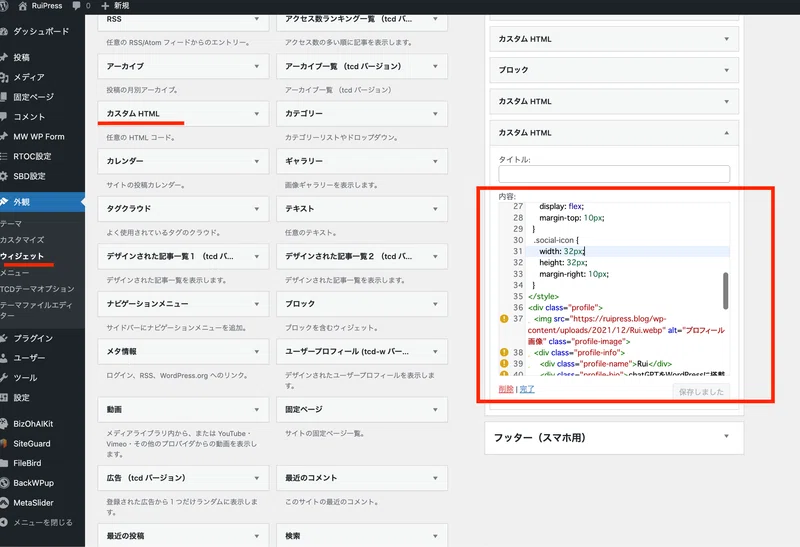
</div>WordPressのウィジェットでカスタムHTMLを選択してコードをコピペ

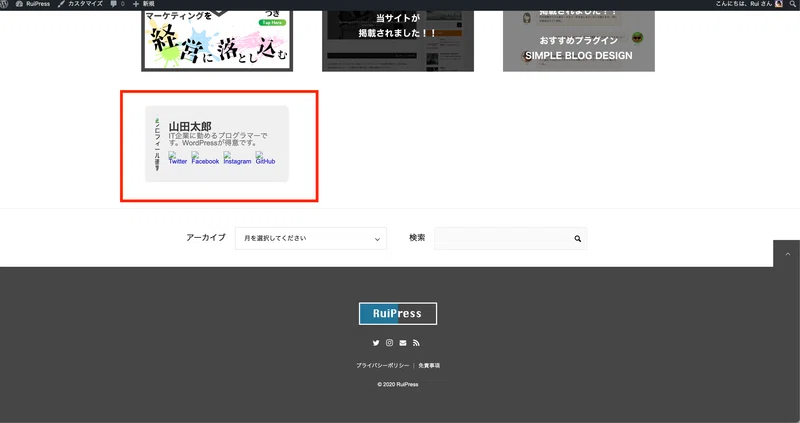
反映されてることを確認

色を変更したいのであれば、カラーコード帳を使って変更
PC

アイコンはWordPress内のメディアにある画像のURLをコピペして変更。
スマホでもしっかり反映!

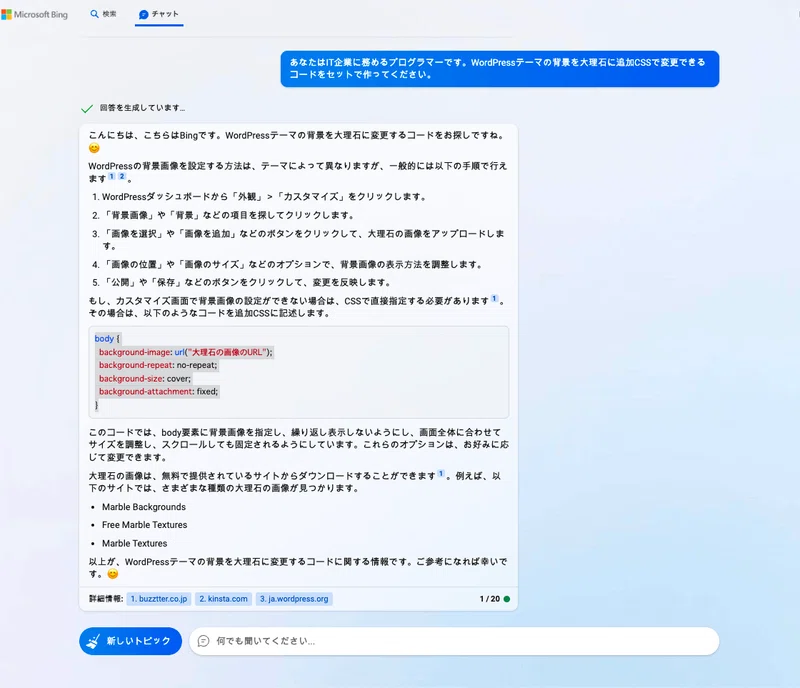
5. 【サイトカスタマイズ】サイト背景を好きな画像にする

あなたはIT企業に務めるプログラマーです。WordPressテーマの背景を大理石に追加CSSで変更できるコードをセットで作ってください。
この指示の文章を順番に解説しますと、
1.なりきらせる
2.なんのテーマを
3.どんな背景に
4.どこに
5.どんなコードを
という指示になっています。
body {
background-image: url("大理石の画像のURL");
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
}うすいグレーな背景が・・・

デジタル調の背景に!(Bingchatへの指示では彼が良いコードを出しやすいように大理石というわかりやすいものにしてます。)
この時点で既に反映されているようにみえますが、ここで他のページに移動するとコードが消えてしまいます。必ず青いボタンの「公開」を押して反映させましょう!
6.文字装飾が簡単にできるコードをBing chatに作ってもらったらどうなるか?
はじめに、僕のサイトの運用の仕方の話をさせていただきます。
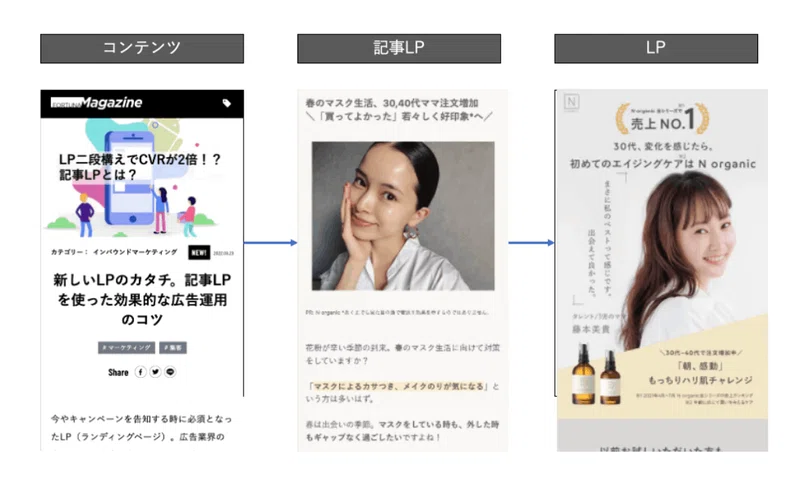
AIとSNSがスタンダートになったことで今後、僕のWebサイトの記事の書き方は記事LPと呼ばれるLPとブログ記事のいいところどりをした書き方になります。
LPってデザインがものすごく重要じゃないですか?
記事LPって名前である以上、ブログ記事よりもデザイン性が必要です。
そこで、Bing chatに作ってもらった装飾HTML/CSSコードがものすご〜〜く効率的で魅力的な記事に変身させることができるんですよ!
【通常のLPと記事LPの違い】
通常のLPはデザインや画像がメインであるものに対して記事LPや文章であることなんですね。
構成も、通常のLPはサービスの強みやメリットを並べ、根拠やデータを掲載することで、ユーザーに商品を購入していただくものです。
一方で記事LPは、商品のメリットや根拠を並べたセールス色が強いものよりも、セールスライティングをメインに画像やデザインを盛り込んだお悩み解決ページという構成であることが大きな違いですね。

引用元:FORTUNA MAGAZINE様 https://media.fortuna-inc.jp/2072/
キーワードとサイト設計、内部SEOなどの対策はある程度考慮しつつも、SNSにいる方へのプレゼントという使い方でサイト運営していきます。
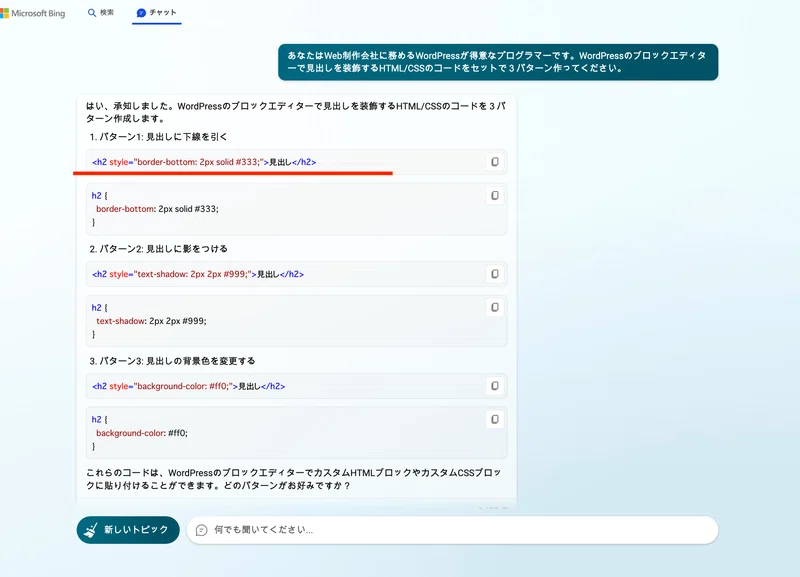
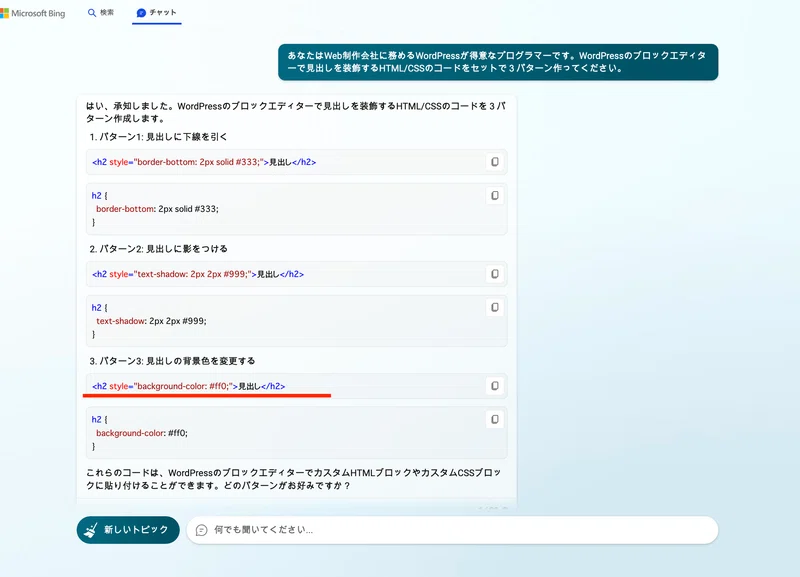
1.文字に下線を引く

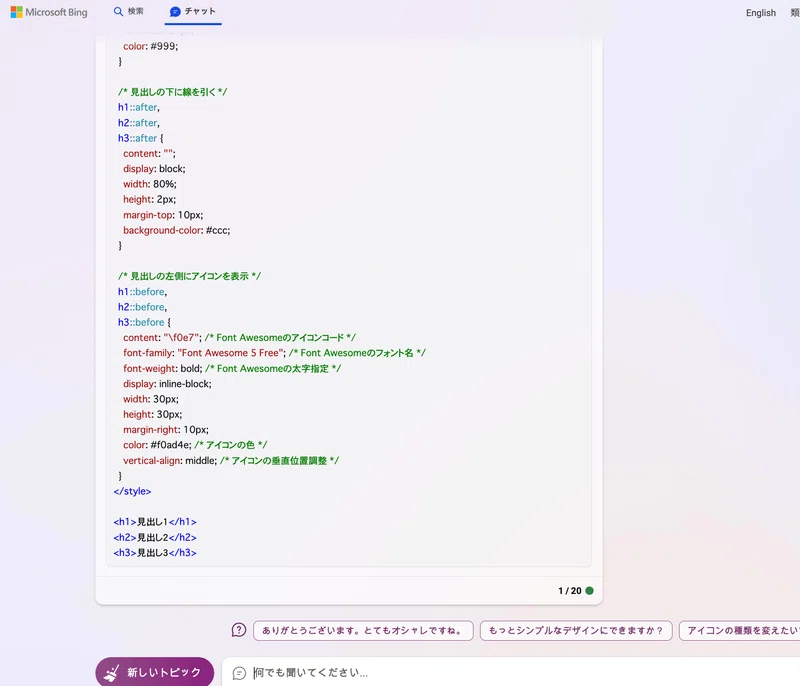
より厳密に回答してくれるモードで作ります。

『あなたはWeb制作会社に務めるWordPressが得意なプログラマーです。
WordPressのブロックエディターで見出しを装飾するHTML/CSSコードをセットで3パターン作ってください。引用元:Bing chat』

<h2 style="border-bottom: 2px solid #333;">見出し</h2>
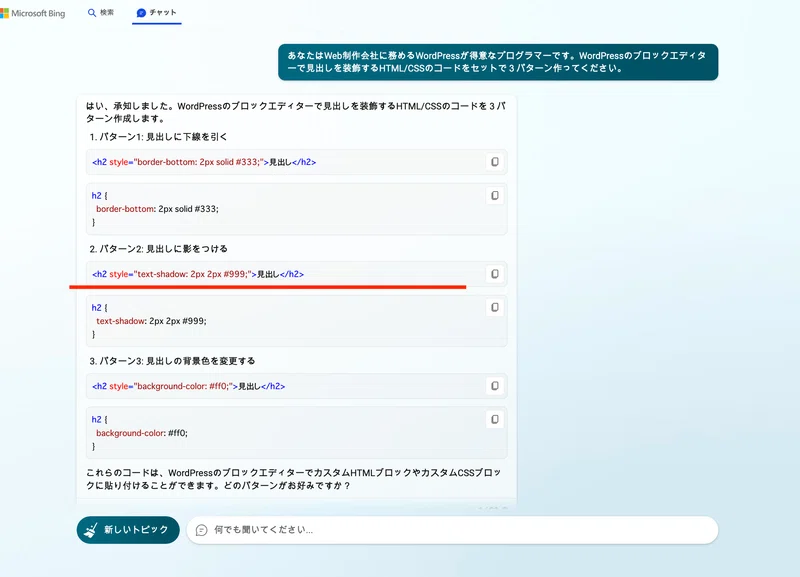
2.文字に影をつける

<h2 style="text-shadow: 2px 2px#999;">見出し</h2>カスタムHTMLにコードをコピペしてプレビュー

3.文字の背景色を変更する

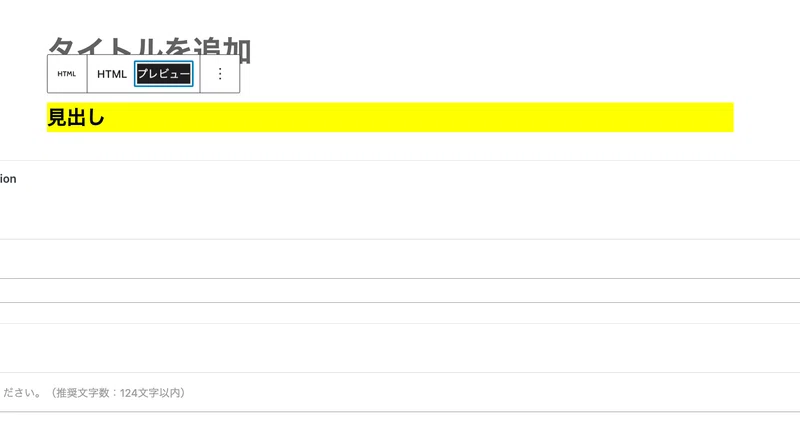
<h2 style="background-color: #ff0;">見出し</h2>カスタムHTMLにコードをコピペしてプレビュー

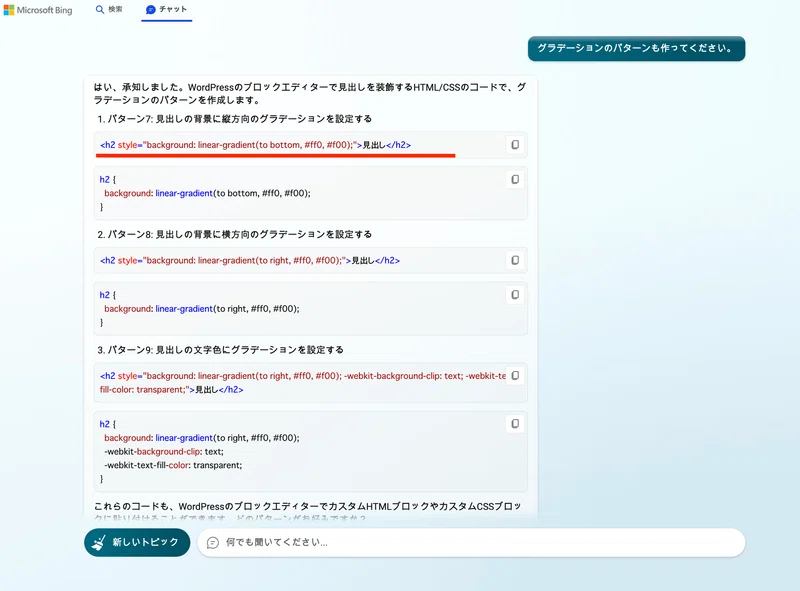
4.文字の背景に縦方向のグラデーションを設定する

『グラデーションのパターンも作ってください。引用元:Bing chat』
※※注意点※※
消さずに続きから作ってもらいます。
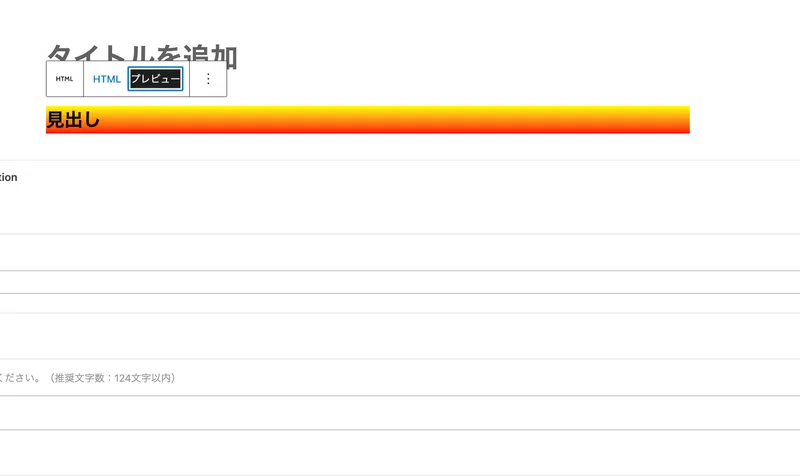
<h2 style="background: linear-gradient(to bottom, #ff0, #f00);">見出し</h2>カスタムHTMLにコードをコピペしてプレビュー

5.文字の背景に横方向のグラデーションを設定する

<h2 style="background: linear-gradient(to right, #ff0, #f00);">見出し</h2>カスタムHTMLにコードをコピペしてプレビュー

6.文字色にグラデーションを設定する

<h2 style="background: linear-gradient(to right, #ff0, #f00);-webkit-background-clip: text; -webkit-text-fill-color: transparent;;">見出し</h2>カスタムHTMLにコードをコピペしてプレビュー

※※注意点※※
コードは #の色番をカラーコード帳を使って変更するのと、solid: pxなどの線や文字の大きさや太さを変更するだけで簡単にオリジナルコードに早変わりです!
7.追加CSSにデザインコードはなるべく増やさないように!



この方は基本的に追加CSS・高度な設定でコードを記述してるそうですが、確かにおっしゃる通りです。
- コードエディターに直書きだと一括変更が大変
- 直書きと追加CSSに両方入ってるとデザインが合わない
その場合は、直書きか追加CSSどちらか一方にしましょう!
追加CSSの場合、
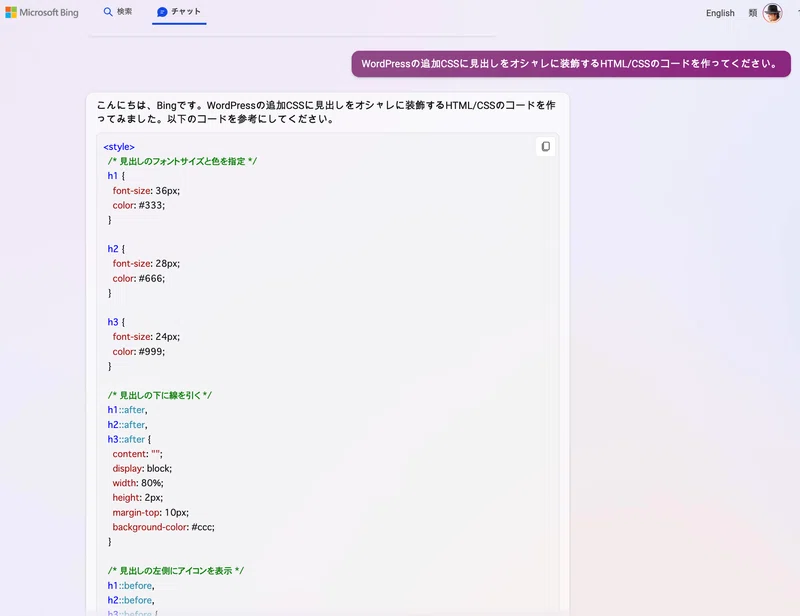
「WordPressの追加CSSに見出しをオシャレに装飾するHTML/CSSのコードを作ってください。」
と聞くだけで、
10秒ほどで作ってくれますので、これを追加CSSにコピペ→確認→完了です!
ただ、追加CSSですと、テーマアップデートが面倒なんですよね汗
アプデされたテーマダウンロード→カスタマイズしてある旧テーマからアプデテーマにカスタマイズコードをコードエディターでコピペ→旧テーマ削除→アプデテーマアップロード
という流れですが、追加CSSのコードが多ければ多いほどアプデ作業に時間がかかるなんてこともありますし。
それに、どこにどんな意味を持つコードをどう入れたのか、どのくらい入れたのか?がごちゃごちゃになってしまう恐れがあるからなんです。
サイト運用者はSEOや記事制作に時間を割くことが大事です。
せっかくchatGPTを使っているのに、テーマのアプデに時間と労力がかかってるようでは本末転倒じゃないですか。
なので、ブロックエディターに直書きした方が、何かの拍子にアップロードがうまくいなくてカスタマイズが消えてこの世の終わり感を感じなくてすみますから。
それに記事はどちみちリライトしますし。
26.chatGPTやBIng chatを中心としたAIにより、世界とRuiは激変します
お疲れ様でした!
慣れないこと、本家chatGPTと違うことばかりで大変だったでしょう。
しかし、もうあなたは十分chatGPT搭載WordPress、WordPress GPTの習得者です!
AIが使える仲間入りなんですよ♪
マニュアル実践中に気づいたかもしれませんが、
・サイト運営者・コーダー/プログラマー・ライター・デザイナー・イラストレーター
を含め、占い師や旅行代理店、不動産、コンサル、学習塾など、あらゆる職種がなくなったり、変わったりすることは確定しています。
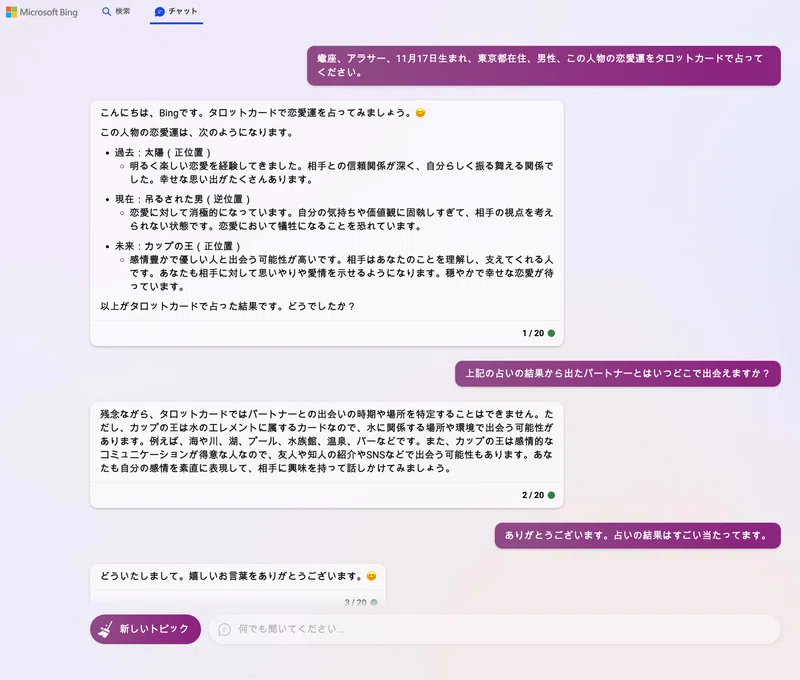
個人的には占い師の動向が気になりますね。


確かに恋愛にしばらく消極的ですし、感情豊かで優しい人が合うのは当たってます汗
このように、具体的ではないものの、いとも簡単に本物の占い師同様にサラッと当ててしまうのですよ。
このままAIが進化すると、占いや占い師のもとに24時間張り付いていたいくらい熱狂的な占いファンが多くいる方でないと厳しくなるのは安易に予想できます。
あなたの職種はあなたが1番知っています。
今従事している業務を棚卸し、AIの特性や仕組みを知った上でどうAIが絡んでいくのかを考えれば、AIにより将来が予測しやすい世の中になったと言えますよね。
Ruiのビジネスモデルとして、コンサルも入ってるんですが、
AIは形式的なことや事務的なことが最も得意です。
例えばマーケティングのフレームワークもできますし、自分の商品やお客様のことさえ熟知していれば、SWOT分析や3C分析などの型を知っているだけでいい質問ができるじゃないですか?
つまり、戦略だけ決めて謎のレポートや資料だけ提出してなんか偉そうにふんぞり返っているだけのコンサルタントはオワコンということです。
つまりつまり、手と足を動かせということですよね。
ただ、個人のリソースには限りがあります。
そこをAI活用することで個人のリソースにリミッター解除させることができるわけで。
トリプルモニターの場合、
モニター1(本体)→クライアント様とのやりとり、資料作成(営業/インサイドセールス)モニター2→アナリティクス、戦略策定(マーケター/解析士)モニター3→AIに記事や画像、動画を自動生成してもらう(ライター)
従来ですと、3つの役割は全て別の方が担当していますよね。
ですが、AIを使うと
・一番大事な上流の戦略とアナリティクス・売上に直結する営業とクライアント様とのコミュニケーション・サイトやアカウント内でCVにつながるライティング
と全部個人・少数精鋭で行うことができます。
特にモニター3に着目していただきたいのですが、Webマーケティングでは、サイト運営に一番重要かつコスト削減しながらも外注化したい手や足となる記事や画像、動画制作が戦略策定やクライアント様とのやりとりと同時に行えます。
もしあなたが、オワコンである戦略だけ決めて謎のレポートや資料だけ提出してなんか偉そうにふんぞり返っているだけのコンサルタントであればAIを使うだけで今後もコンサルタントとしてやっていくことができるじゃないですか。
コンサルタントでない方は、↑のコンサルに頼るくらいなら自分もしくは自分たちだけでやって行くことが容易ですよね。
そんな流れなので、Ruiは今後、手も足も動かせて戦略策定もできる人になります。
これで一番労力も時間もお金もかかって人員を探すのが大変なサイト・アカウント運用もメイン業務とセットで行えます。
最後までお話聞いてくださってありがとうございます!!!!
“AIを制するものは時代を制する”
といっても過言ではないです。
そのために、まずは慣れ親しんだWordPressにchatGPTを搭載してAIに触れる機会を作るところから少しずつ始めていきましょう!!