数ある記事の中から本記事をお読みいただきありがとうございます。
本記事については、〇円稼げる!〇円儲かる!のような類のものではなく、みなさんにCGクリエイターとしての技能を超全力で伝授する秘伝の書みたいなものです。
- CGに触れたことが無い
- PCはゲームプレイ専用でしか使っていない
- PC持ってるけどネット検索にしか使ってない
上記の方でもご安心ください。
本記事でUnreal Engineのダウンロード方法からインストールまで丁寧に優しくばっちり解説しています。
本記事では、UE5のダウンロード方法をはじめ、基本操作、地面や草の配置からモデリングモード、カメラカットまでを総合的に学習します。
特にモデリングモードでの解説が多く、今後においてオリジナルの3Dモデルを作成したり販売をするうえでのヒントになるかと存じます。
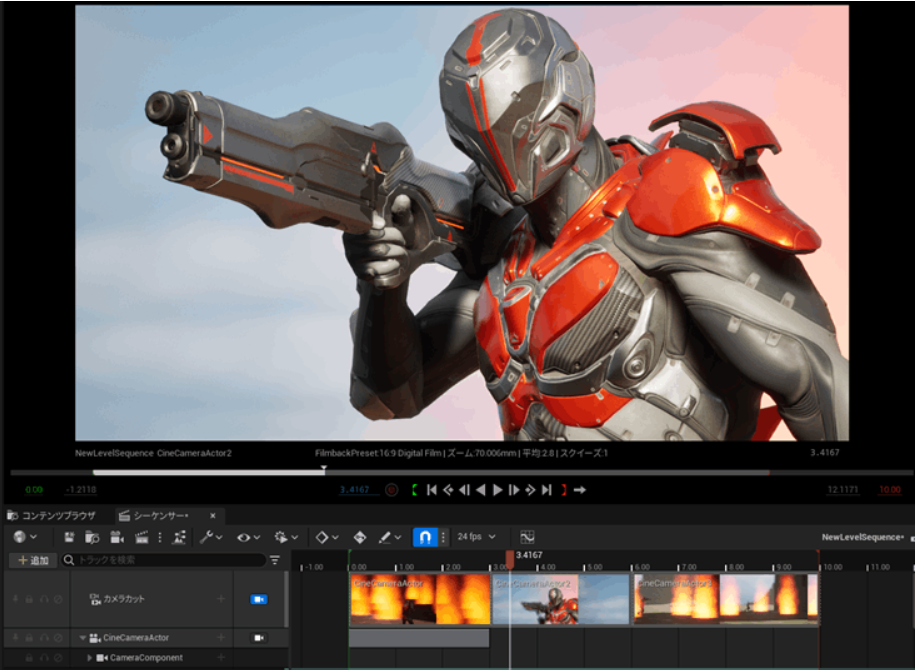
最終的には以下のようなキャラクターを歩かせる動画を撮影します。

本記事が皆様のスキルアップの一助となることを、心より願っております。
ぜひ、最後までよろしくお願いいたします。
本記事の進め方について
一般的なUE5の書籍については、基本操作等が分かりやすくまとめられており、
大変参考になりますが、一緒に操作を進めていく本については実は少ないです。
この本については、読者が知りたい情報をまとめつつも、一緒にUE5を操作しながら、覚えていくというコンセプトで記載しています。
RPGゲームのように味わいながら進めていきます。毎日コツコツと、実際にエンジンを操作しながら知識を習得していくので、学習効率が恐ろしく高いのが本書の特徴です。
一般的な書籍については「自ら体験する」要素は弱く、参考書として「読む」ものが多いです。
CGの技術については、立派なスキルですので、いかに身に付けるのかが重要です。
ある程度CG技術を身に付け、スキルを高めていくことで、ゲームの風景製作やゲーム作成、3DCGモデル作成の業界への転職チャンスも視野に入ってきます。
Googleで 「アンリアルエンジン 求人」 で検索してみてください。
どれだけ需要があるかが分かります。
本記事については、みなさんに知識を効率よく吸収していただくために、本記事と一緒にトレーニングを進めていく内容となっています。
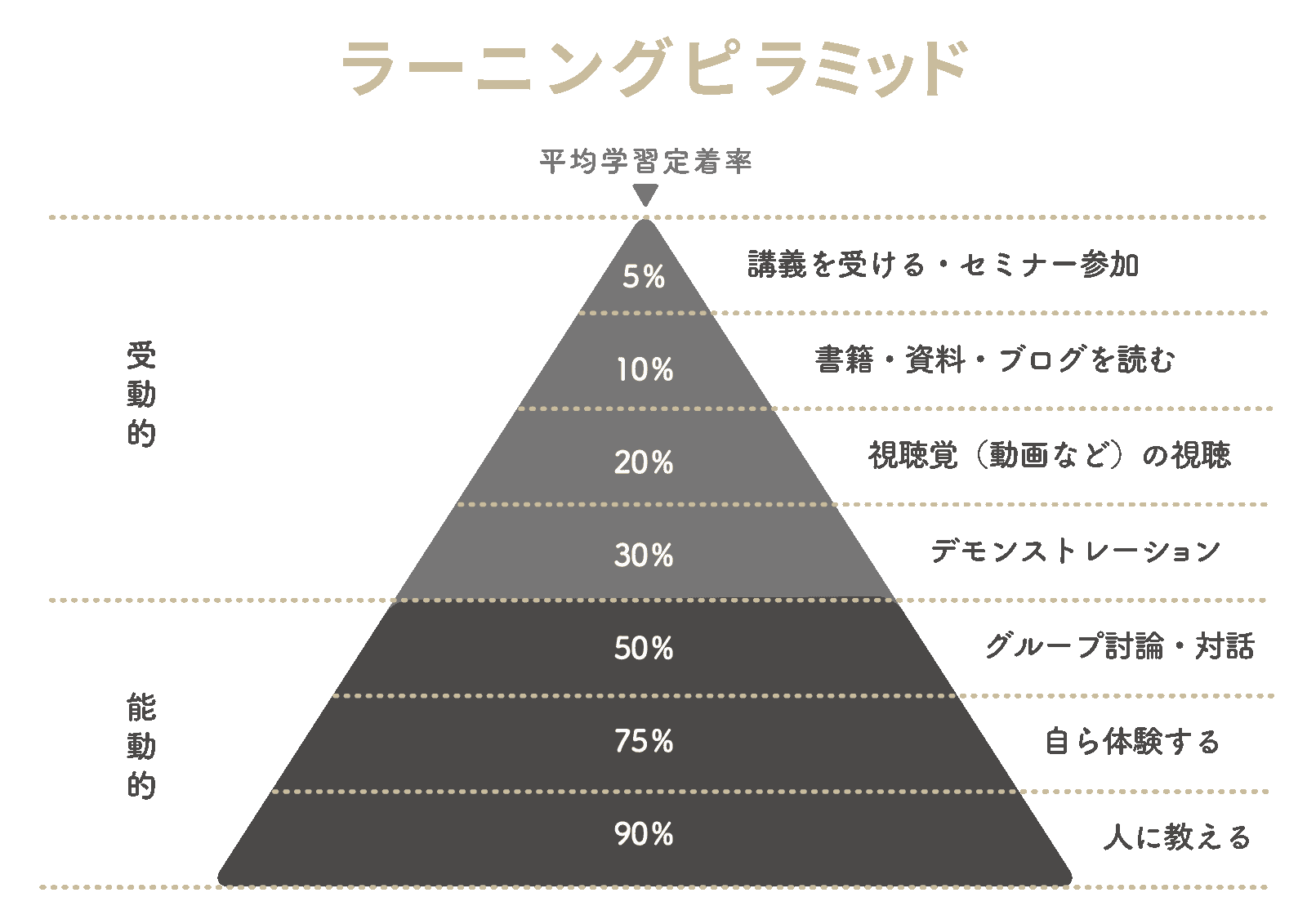
まず、学習内容を身に付けるうえで、以下のようにラーニングピラミッドというものがあります。

上記のように、学習定着率は「受動的」か「能動的」かの2パターンに分けられ、能動的になるにつれて、定着率が高まるところが大きなポイントです。
本記事の場合は、「能動的」かつ「自ら体験する」に位置するものです。
学習定着率、驚異の75%!!
1日30分だけでも良いです。一緒に学んでいきましょう。
この記事の具体的な学習内容について
本記事については、UE5の初心者を対象として、基礎知識をふんだんに盛り込んでいます。
具体的な内容は以下です。
- プロジェクトの開始方法
- プロジェクトの開始方法
- ランドスケープモード
- マテリアルモード
- フォリッジモード
- ナイアガラモード
- モデリングモード
- アニメーション
- カメラカット
- 映像の書き出し
期待できる習得スキル
基礎編の学習内容によって、以下のメリットがあります。
- UE5の基本操作の理解
- 独学での学習が困難なマテリアルの基礎知識の理解
- 地面の調整や草花の配置の理解
- 物体をゼロから作成できるモデリングモードの理解
- キャラクターにアニメーションを付ける方法の理解
- 自由なカメラの構成で映像を撮影する方法の理解
上記について大ボリュームで解説します。
筆者のUE5との出会いについて
私がアンリアルエンジン(以下、UE)に出会った時期は2018年です。
そのとき、あらゆるゲームの超大作がUEを用いて製作されていることを知り、「自分もやってみたい」「CG映像やゲーム作成を趣味にできたらなんて素敵なことだろうか」と思い、UEをはじめました。
ところが当時はUEについての情報は少なく、公式の動画で学ぼうにも何から手を付けて良いか分からず、自分の頭で思い描いた簡単な風景すら作成することができませんでした。
完全初心者でもUEを理解できるような参考書は無いかと探したところ、ある参考書を見つけましたが、基本的なCGの知識が備わっている方でないと理解が困難な内容でした。
何とかUEを使いこなしたいという気持ちはあったものの、自分が理解できる「情報」が見つからず、最終的にはUEに触れる頻度も減っていき、3DCG製作において早くも「挫折」をしました。
それからコロナ禍に入り、自分時間が増えた頃、当時たまたま見ていたyoutubeで興味深いCG映像作品を目にしました。
「これは面白いな」と見ているうちに、「自分も作ってみたいな」と2018年のアツい気持ちが蘇ってきました。
さらに、私が見つけたそのCG映像は、なんとUEで作成されているとのことを知り、CG作品をつくりたい気持ちが再燃しました。
すぐに本屋に行き、UEの解説書を探してみると、2018年当時よりも格段に分かりやすい参考書がいくつもあり、何冊か買って勉強を始めたことに加え、オンライン教育プラットフォームにおけるUEの講座で素敵なコースも多々見つかりました。
毎日、UEによる映像製作をほんのちょっとずつ継続して、休みの日はUEに没頭する生活を続けていくうちに、気が付けばUEで何かを作成することが私の「生きがい」になっていました。
どんなに難しいと思える内容でも、「地道な理解 ⇒ 実践 ⇒ 継続」を繰り返していくことで、必ず自分のスキルとして定着することが分かりました。
一度、3DCG製作において「挫折」を経験した私であるからこそ、初心者の方の目線に立ち、お伝えできる内容も多くございます。
至らぬ点もあるかと存じますが、この本の内容が今後の皆様の3DCG製作の一助となることを心より願っております。
最後までよろしくお願いいたします。
基礎編【第1章】Unreal Engineの始め方
Unreal Engineをまだ触れたことのない方に向けて、Unreal Engineのインストール方法からゆっくり進めていきます。
Unreal Engineとは
Unreal Engineとは、アメリカのEpic Games(エピック ゲームズ)社が開発したソフトウェアです。
PS5等の最高のクオリティのゲームはたいていUnreal Engineで作成されています。
Unreal Engineはゲーム開発としてはもちろん、映像作品についても応用ができますので、このゲームエンジンを使いこなせるようになれば、頭の中で想像したもの表現できるようになります。
この記事については、Unreal Engineの基礎知識を総合的に学習できる内容となっています。
さぁ、ぜひ一緒にUnreal Engine5で楽しくCG映像を作成していきましょう!
エピックゲームズのインストール
それでは、Unreal Engine 5(UE5)のインストールから始めていきます。以下の手順に従って、一緒に操作していきましょう!
UE5を検索してダウンロード
Googleの検索バーに「UE5」と入力します。

検索結果の一番上に表示される「Unreal Engine 5」をクリックします。

インストーラーのダウンロード
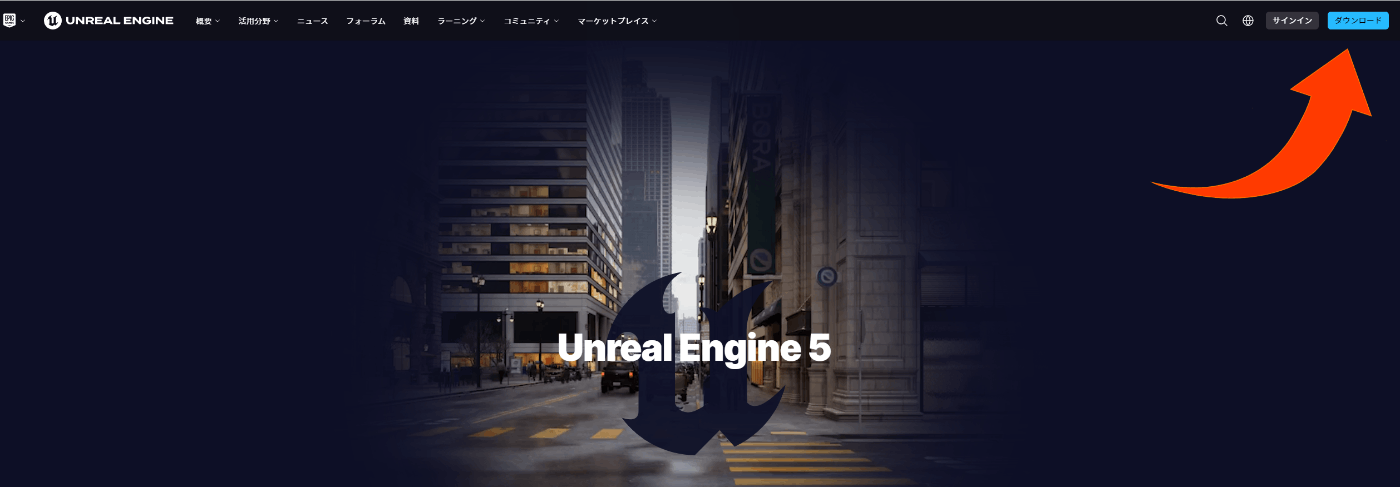
次の画面で、右上にある「ダウンロード」をクリックします。

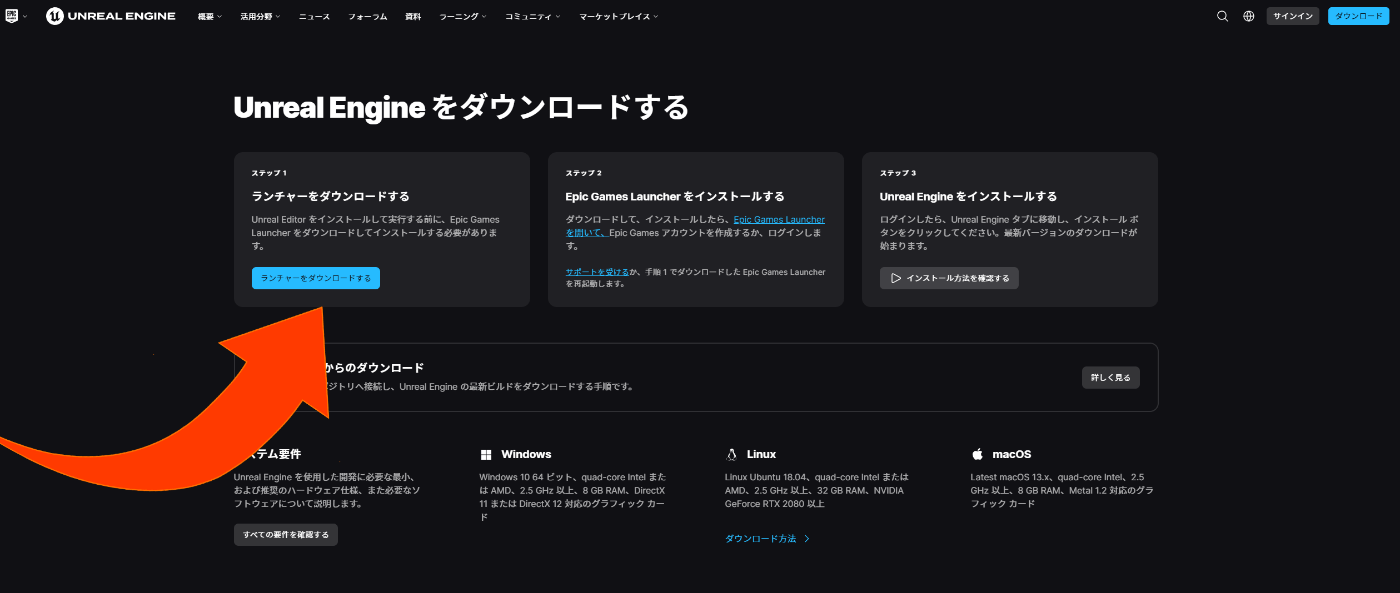
ステップ解説が表示されるので、まずは「ランチャーをダウンロードする」の項目からボタンをクリックします。

クリックするとインストーラーがダウンロードされます。
このインストーラーを実行し、Epic Games LauncherをPCにインストールしてください。
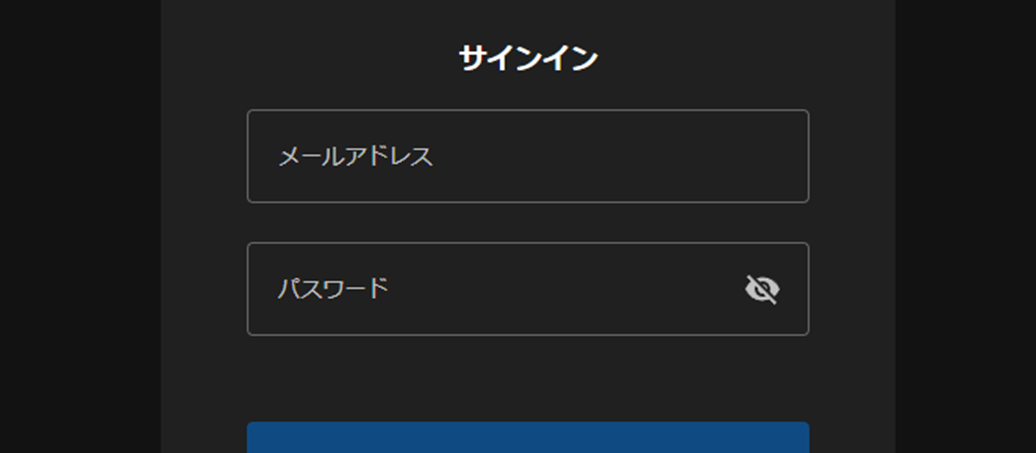
サインイン画面の表示
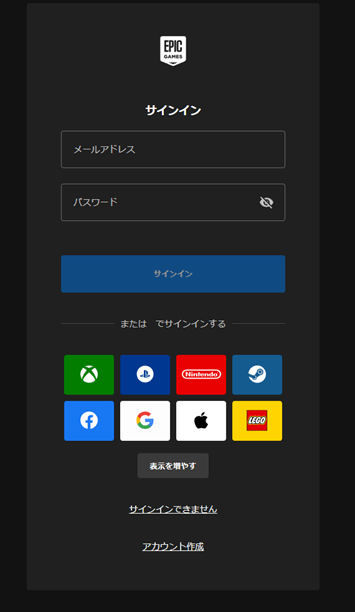
インストールが完了すると、サインインのためのメールアドレスとパスワードを求める画面が表示されます。

Epic Gamesアカウントの作成
初めてエピックゲームズアカウントを作成する方は、画面の一番下にある「アカウント作成」をクリックしてください。

必要情報の入力
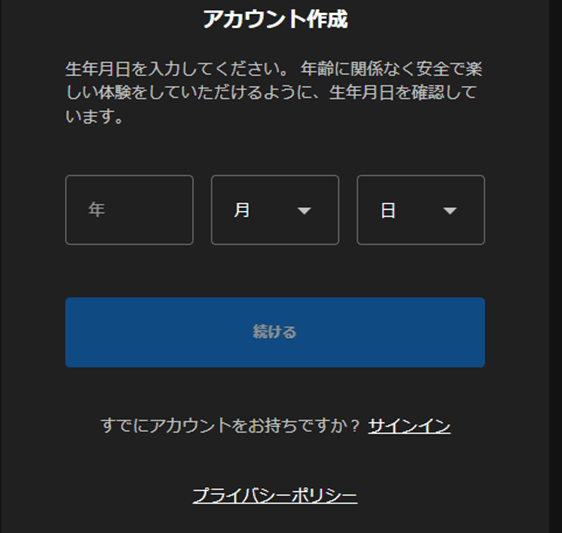
生年月日を入力し、「続ける」をクリックします。

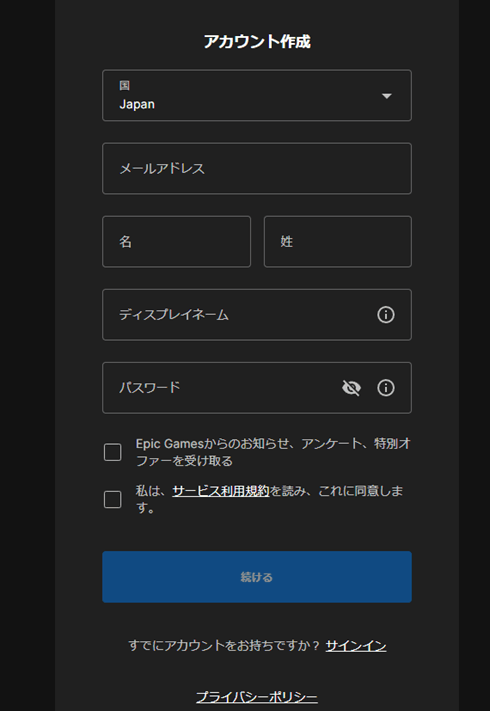
次に、国、メールアドレス、名前、ディスプレイネームを入力し、パスワードを設定します。
最後にサービス利用規約に同意し、「続ける」を押します。


そうすると、エピックゲームズのアカウントが作成されます。
作成されたアカウントで、サインインからエピックゲームズに入ってみましょう。

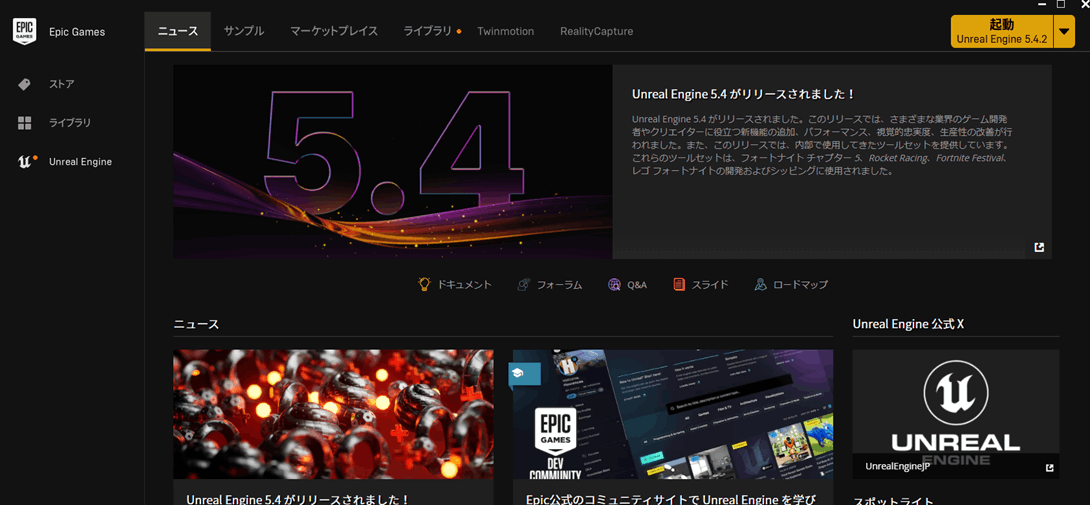
サインインが完了するとこのような画面が立ち上がります。

これでUnreal Engine5のインストール準備が整いました。
次の章でUnreal Engine5をインストールしていきましょう!
UnrealEngineのインストール
ではさっそく、Unreal Engine5をインストールしましょう!
Unreal Engineのインストール準備
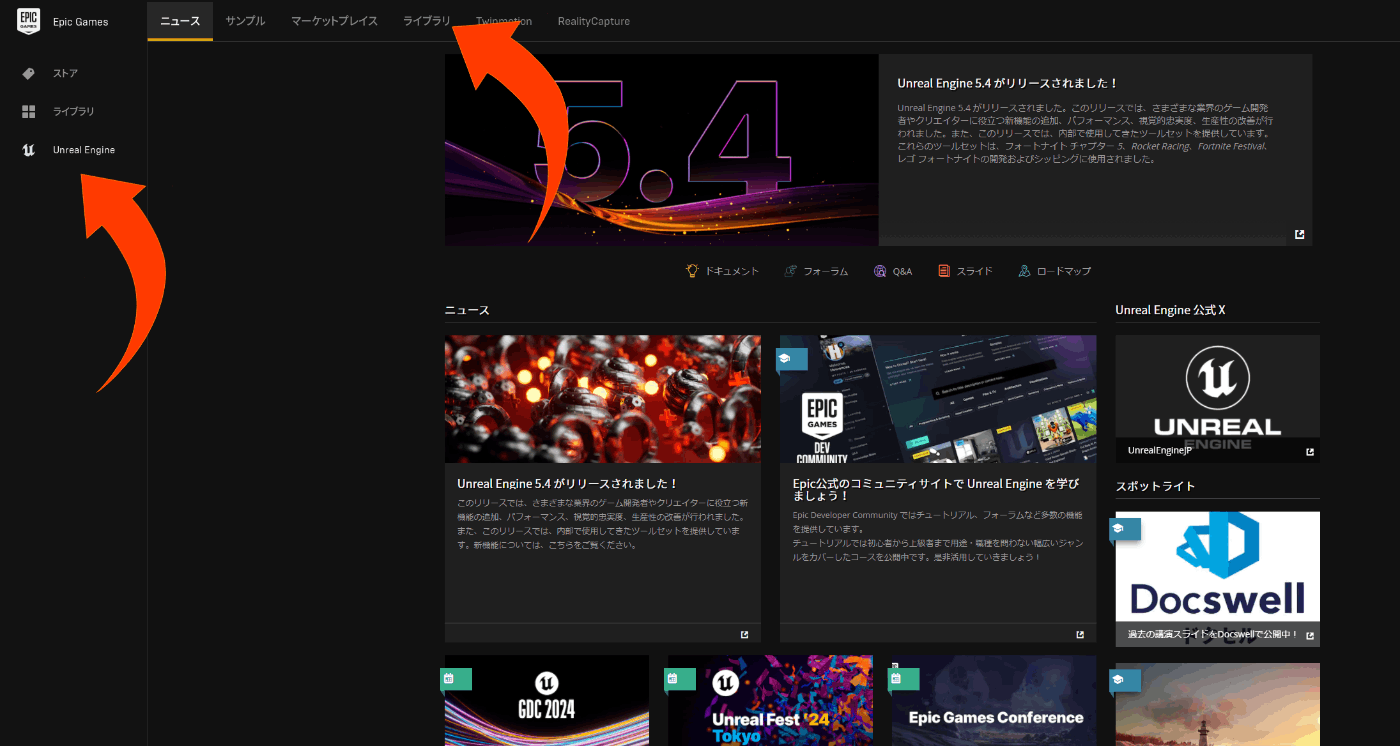
Epic Games Launcherを起動したら、左側のメニューから「Unreal Engine」をクリックし、

上部の「ライブラリ」を選択します。

インストール画面の確認
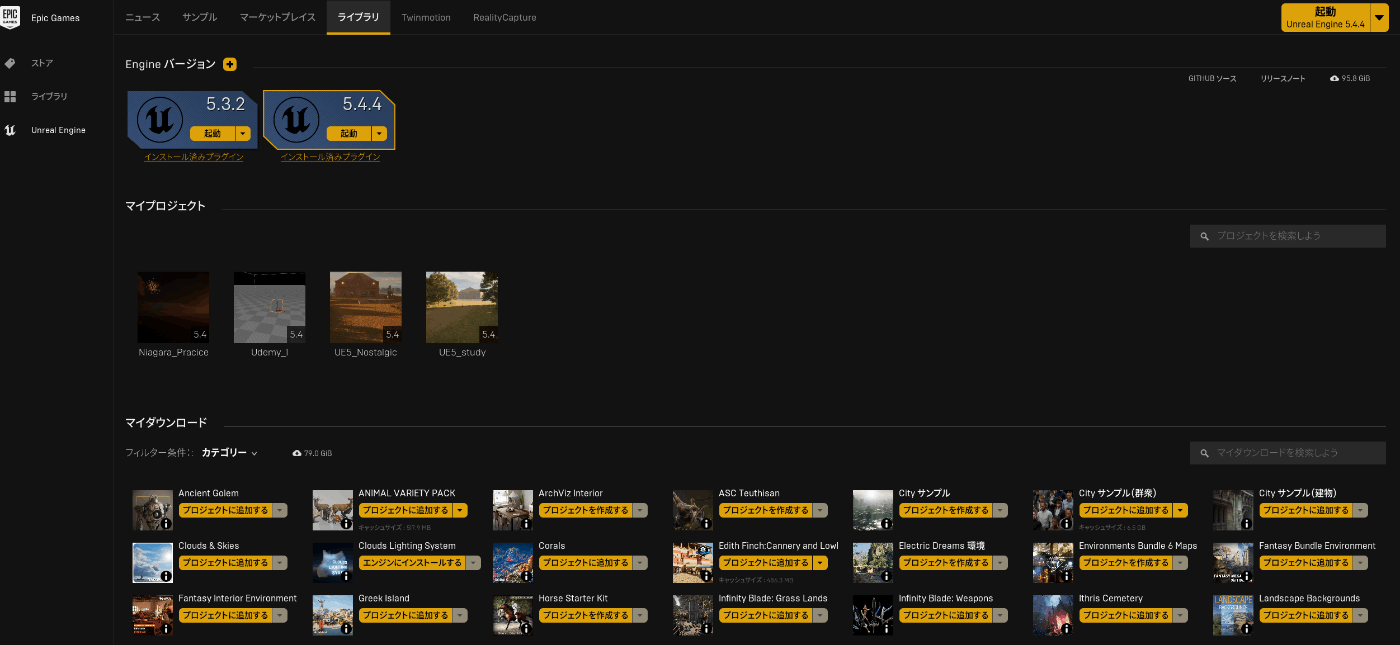
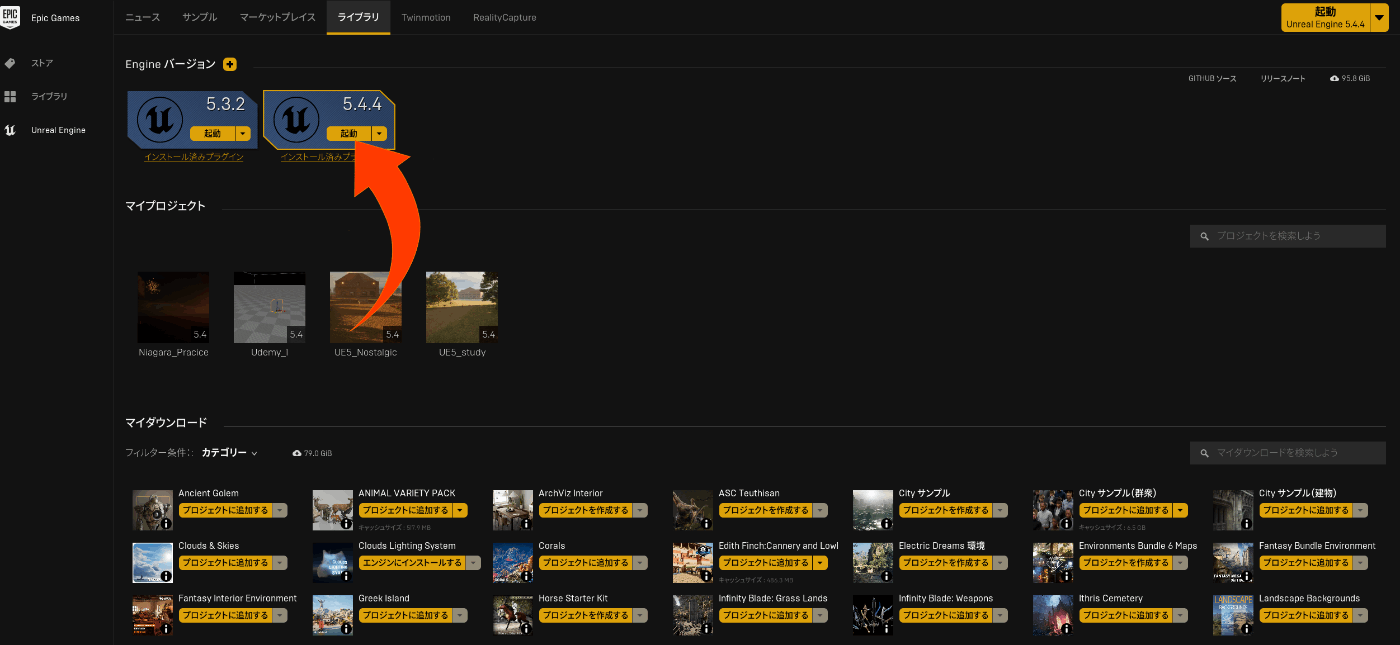
ライブラリに移動すると、以下のような画面が表示されます。

すでにアンリアルエンジンをインストールしている場合、エンジンバージョンやプロジェクトが表示されますが、初めての方はまだ何も表示されていないはずです。
Unreal Engineのバージョンを選択
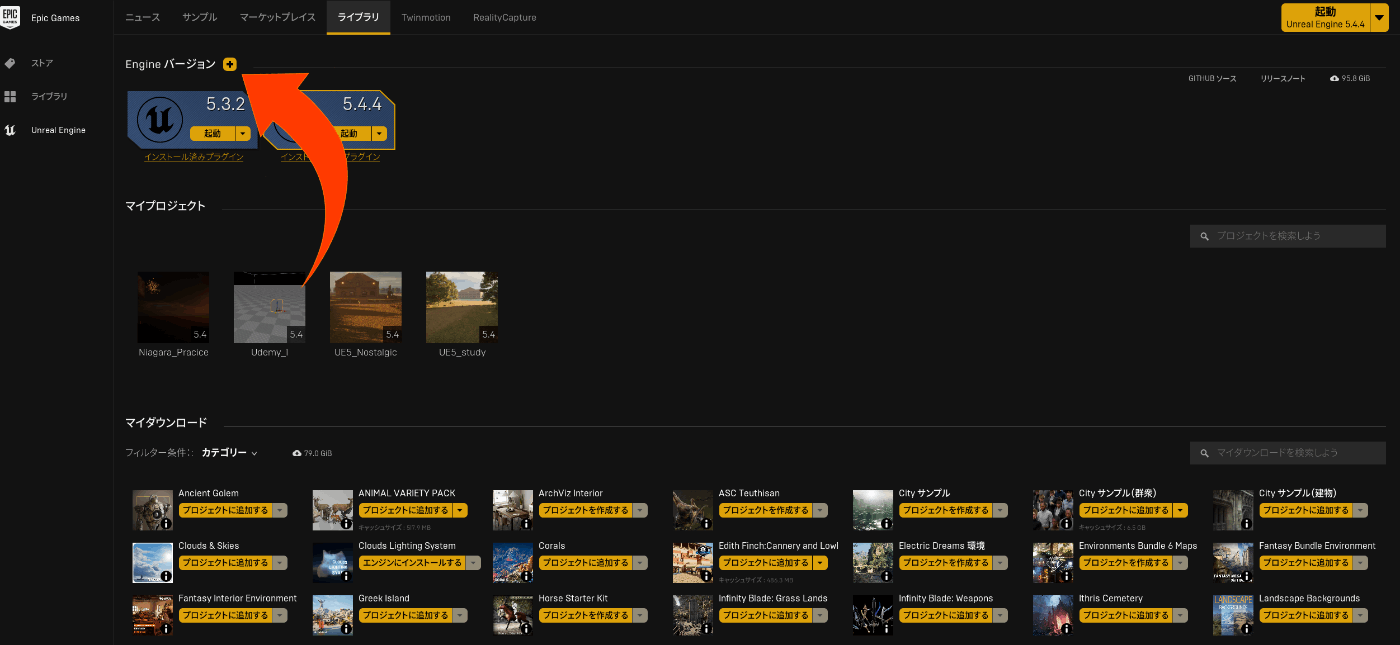
次に、エンジンバージョンの右側にある「+」マークをクリックします。
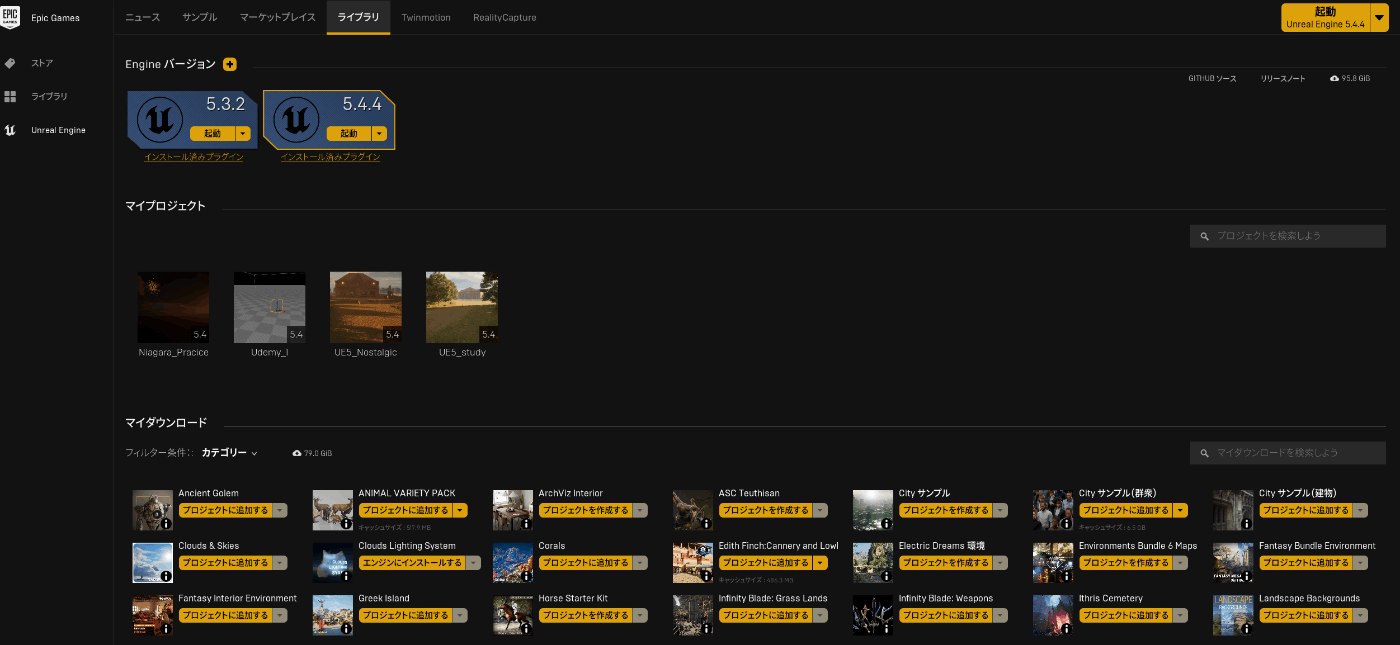
すると、新たにエンジンインストール用のフォルダが作成されます。


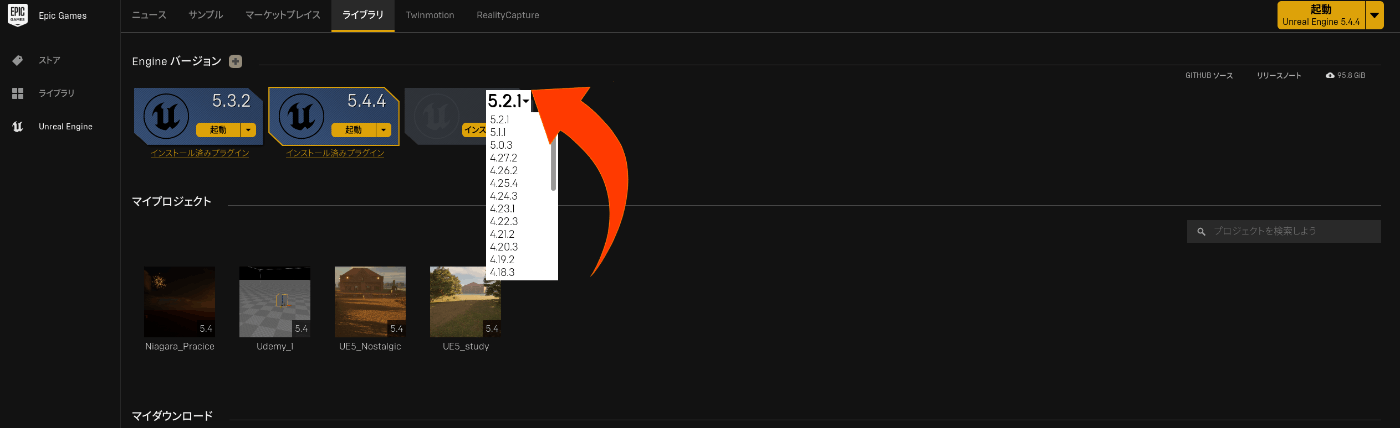
バージョンのインストール
表示された選択肢からバージョンを選んだら、「インストール」ボタンを押します。

「起動」または「インストール」と記載のあるボタンを押しましょう。

この記事では「5.4.4」を使用します。バージョンごとに動作内容が異なる場合がございますので、可能な限り同じバージョンでご使用いただけますと幸いです。
なお、すでにインストール済みの方は、リストに「5.4.4」が表示されない場合がありますのでご注意ください。
インストールが済んでいないにもかかわらず、リストに「5.4.4」が表示されない場合については、「5.4.4」以降のバージョンのうち、可能な限り「5.4.4」に近いものを選択してください。
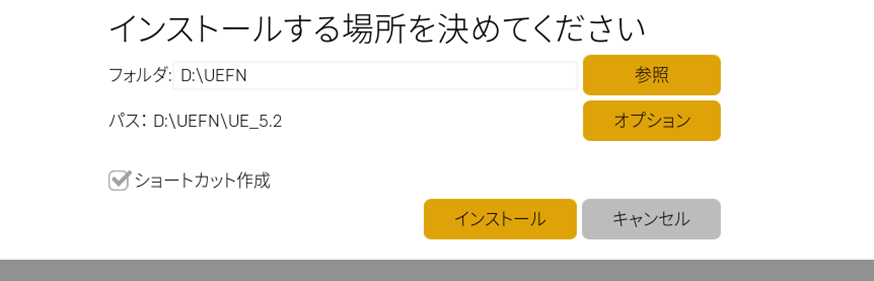
ストレージの確認
初回インストールでは、100GB以上の空き容量が必要です。
十分な空き容量があるフォルダを選んでください。
インストールボタンを押すと、保存先の選択やショートカットキーの作成の有無を尋ねられますので、ショートカット作成にはチェックを入れておくと便利です。

インストール完了までの待機
インストールにはかなりの時間がかかりますので、しばらくお待ちください。
インストールが完了したら、さっそくUnreal Engineを起動して操作しましょう。
プロジェクトの開始
それでは、Unreal Engineを使ってプロジェクトを開始しましょう。以下の手順に従って、スムーズに設定を進めていきます。
Epic Games Launcherからの起動
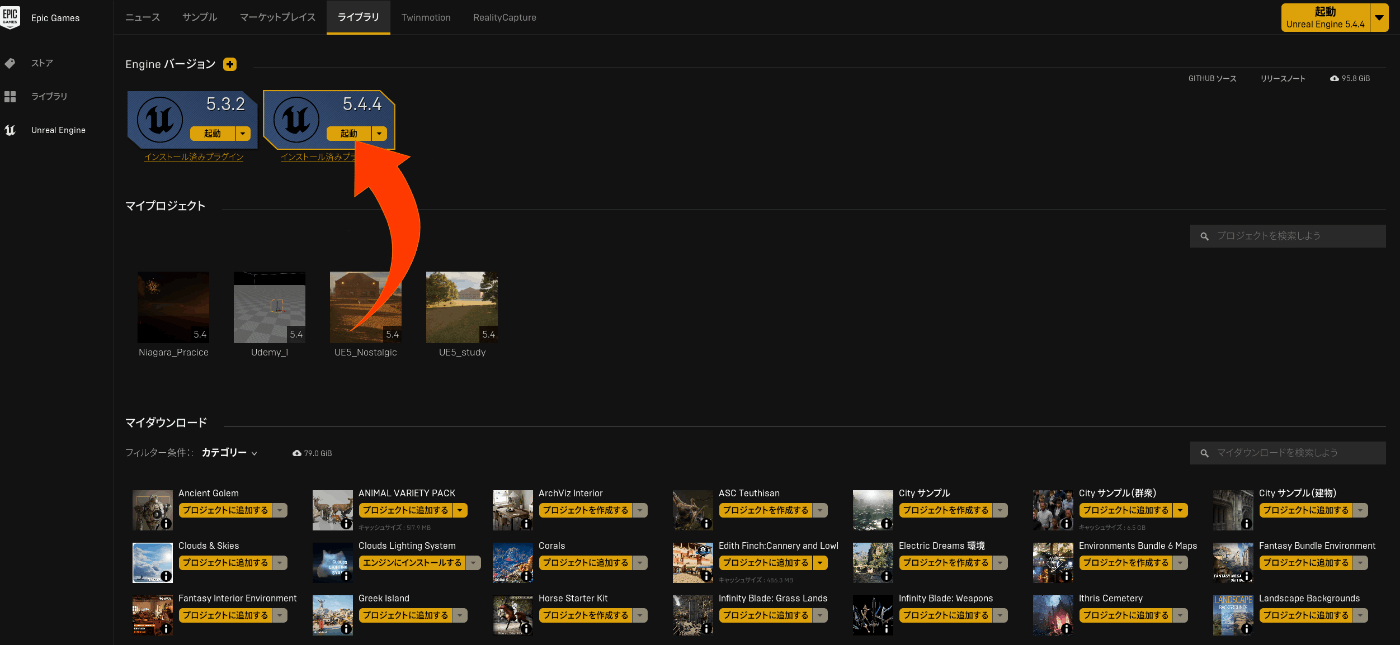
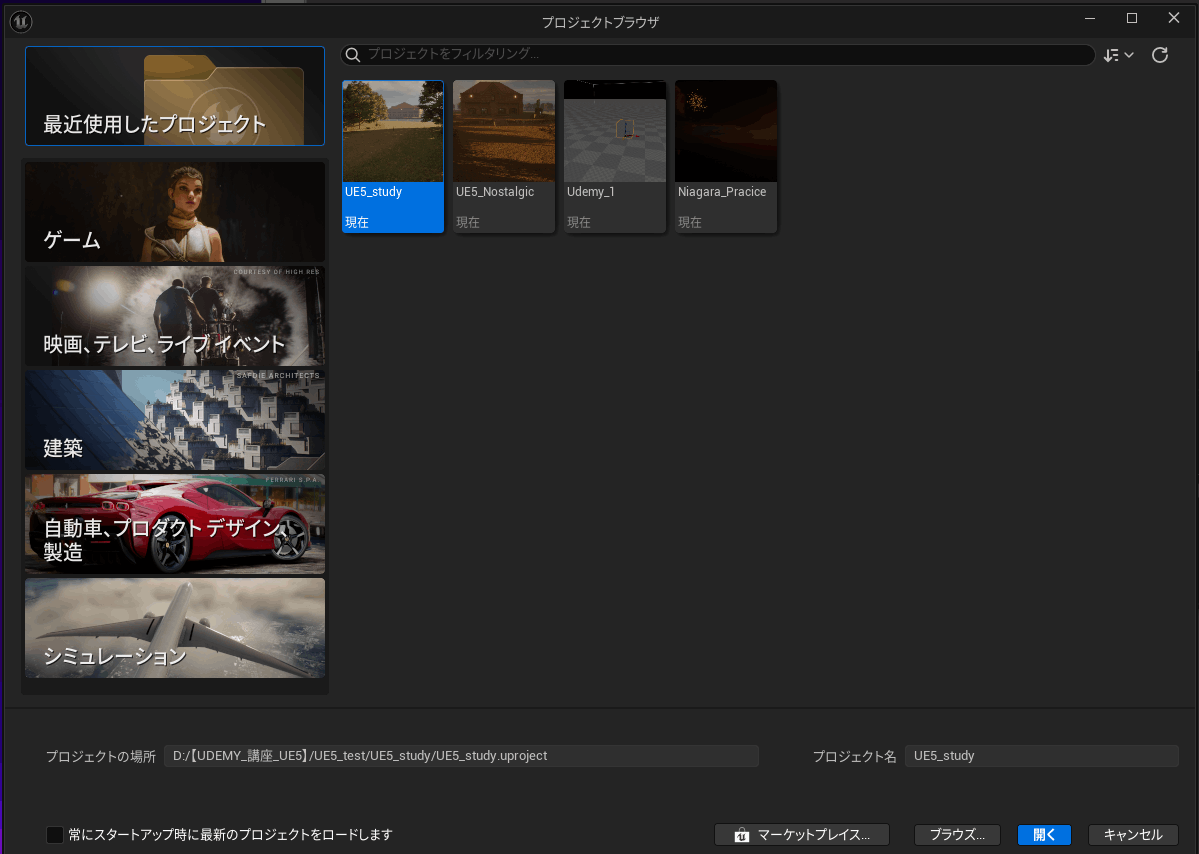
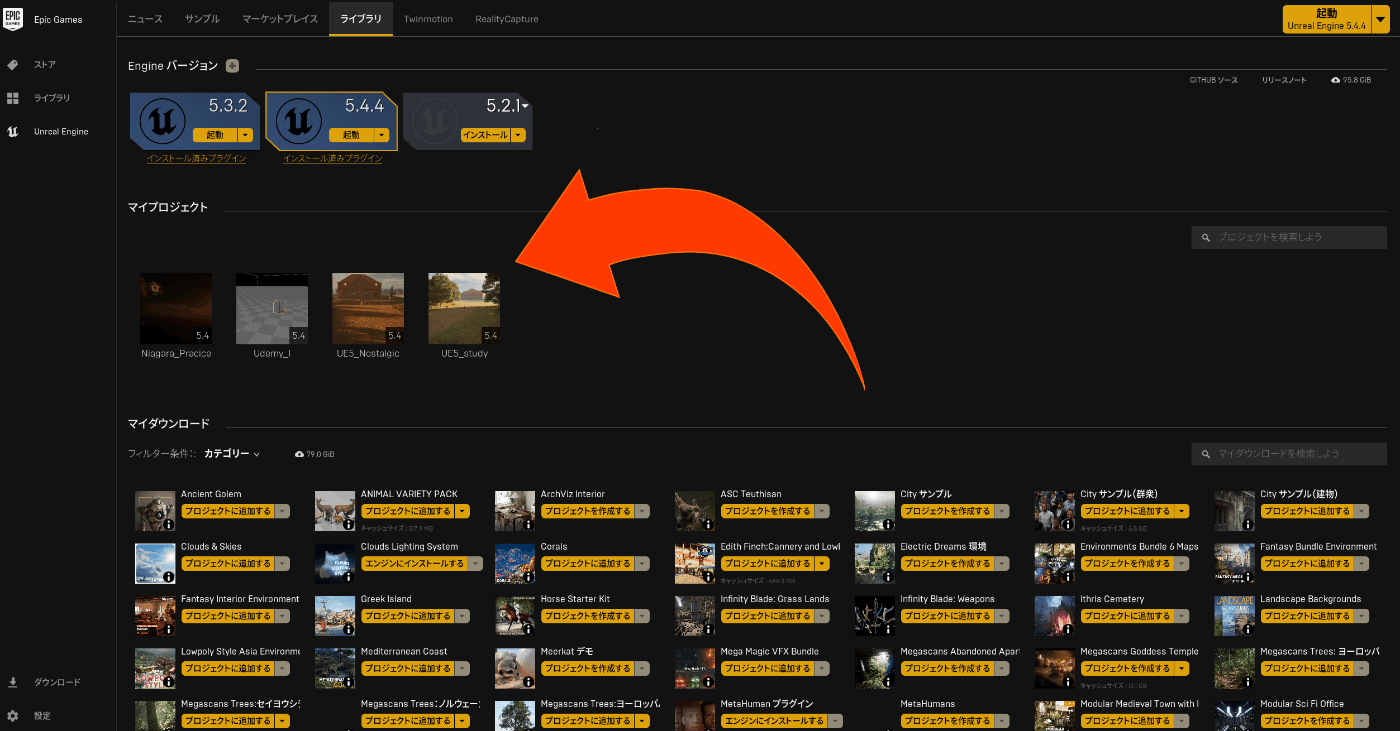
先ほどインストールしたUnreal Engineのバージョンが、Epic Games Launcherのライブラリに表示されているはずです。

「起動」というボタンが見えると思いますので、こちらをクリックしてください。

また、ショートカットを作成している場合は、デスクトップまたはUnreal Engineのフォルダ内のこちらのアイコンから起動することも可能です。

プロジェクト画面の設定
起動すると、プロジェクト画面が表示されます。ここから新しいプロジェクトを作成します。

プロジェクトの選択
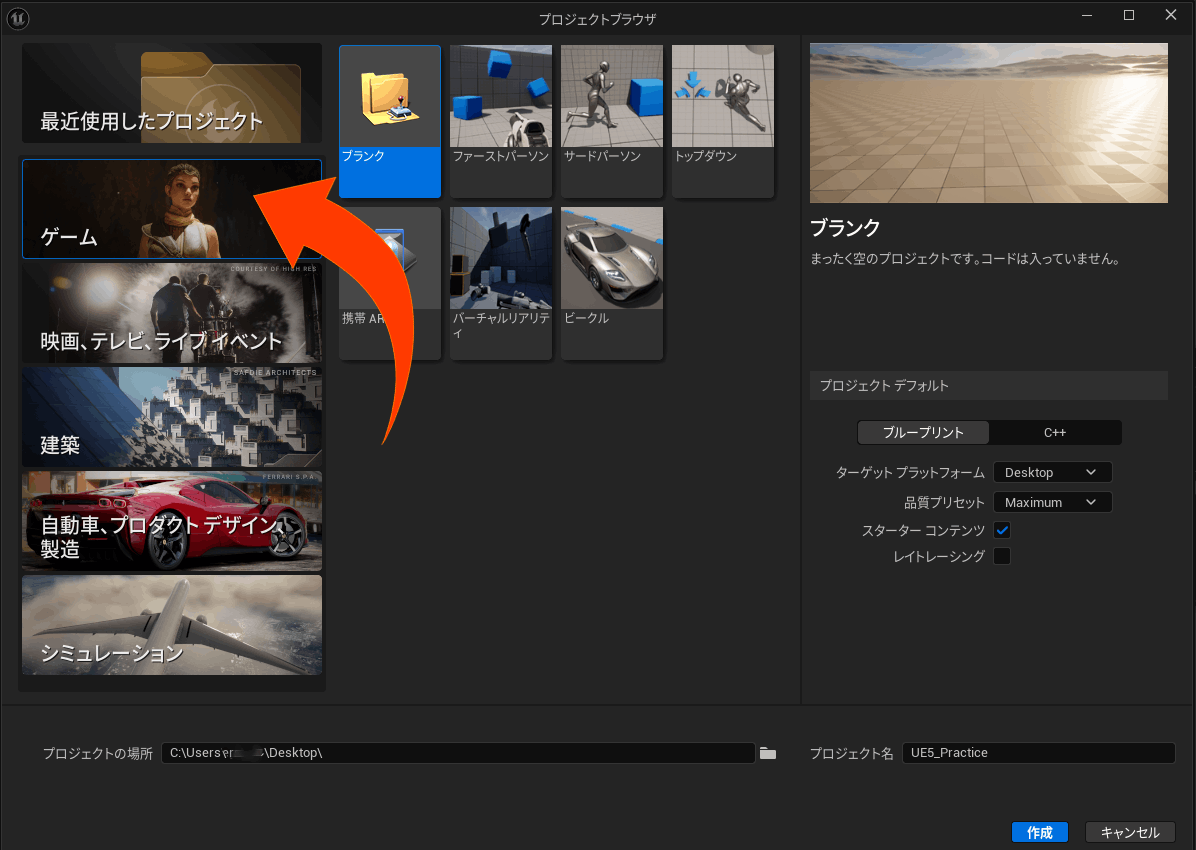
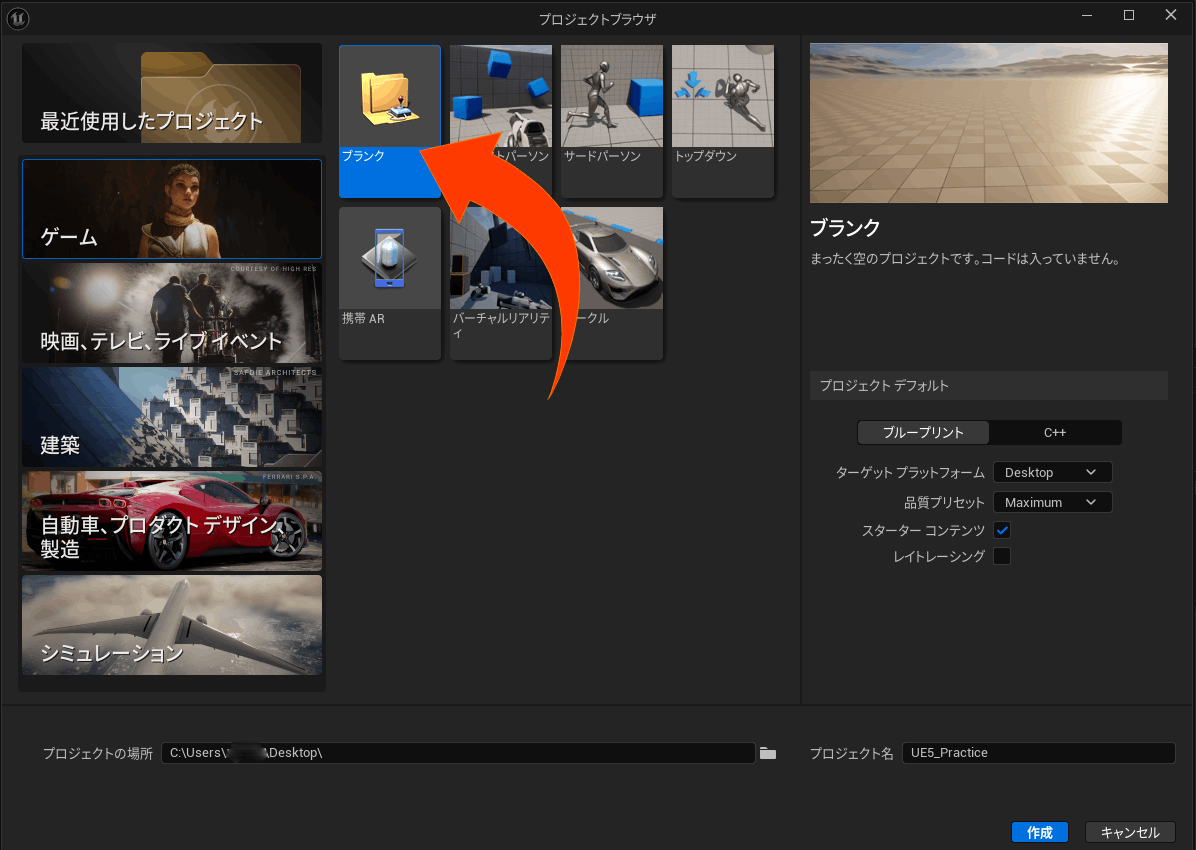
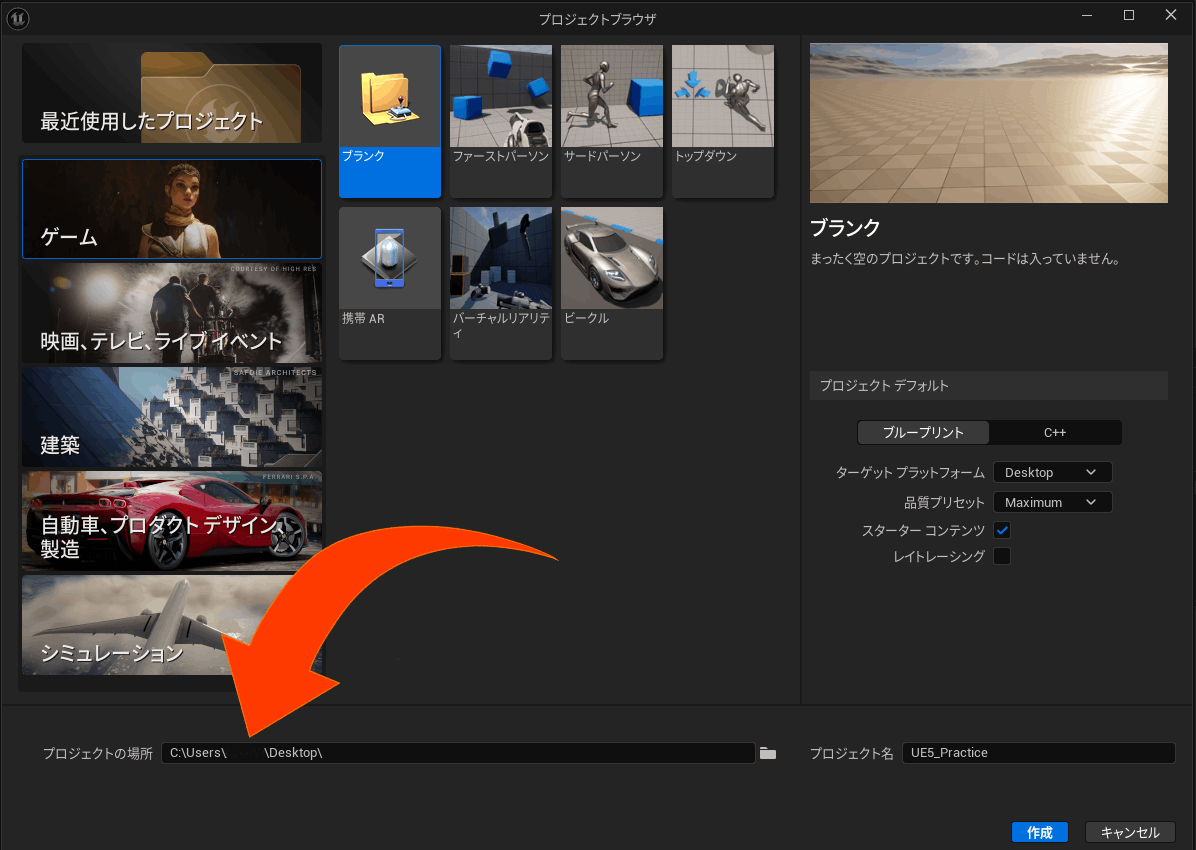
まずは、左側メニューのゲームを選択します。

次にブランクを選びます。

プロジェクトの保存先を設定します。
今回の例ではわかりやすくデスクトップを選択しますが、容量に余裕がない場合は「Dドライブ」等、別のドライブを選択していただいて問題ありません。

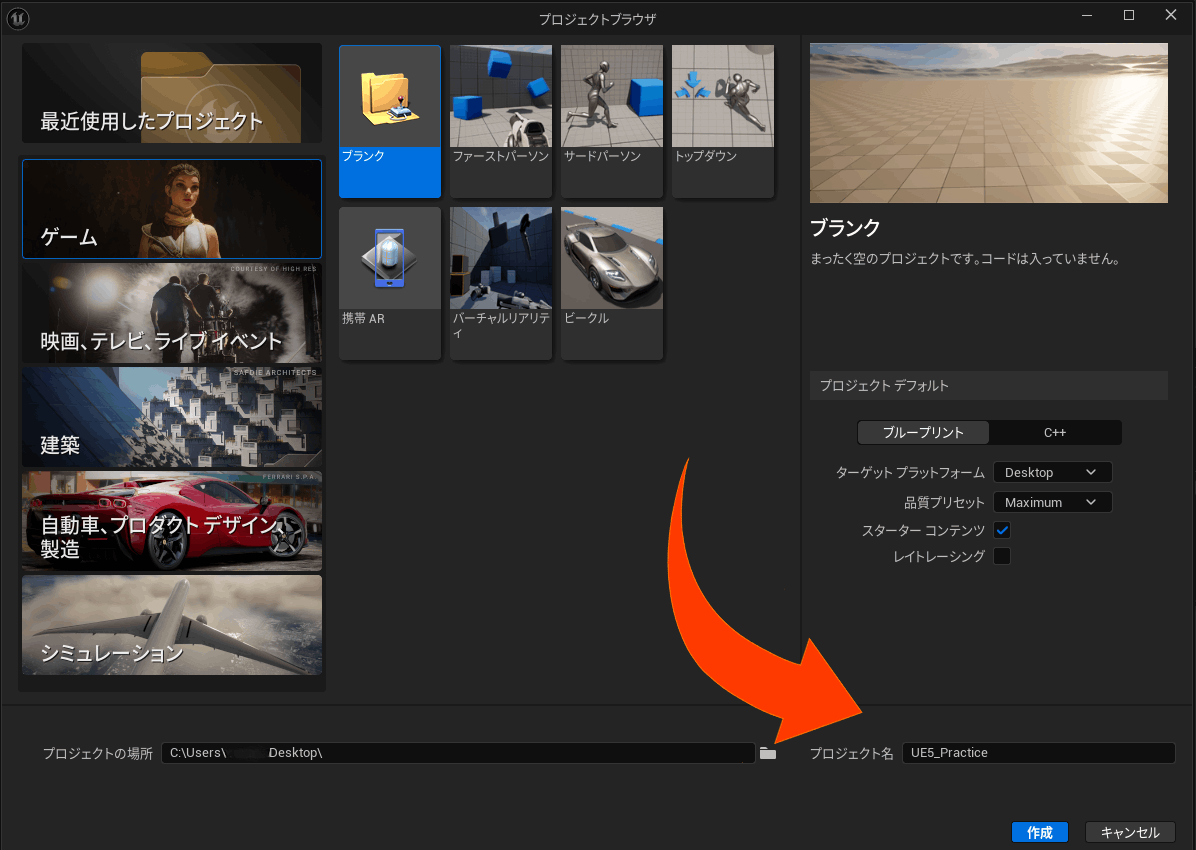
プロジェクト名を「UE5_Practice」とします。

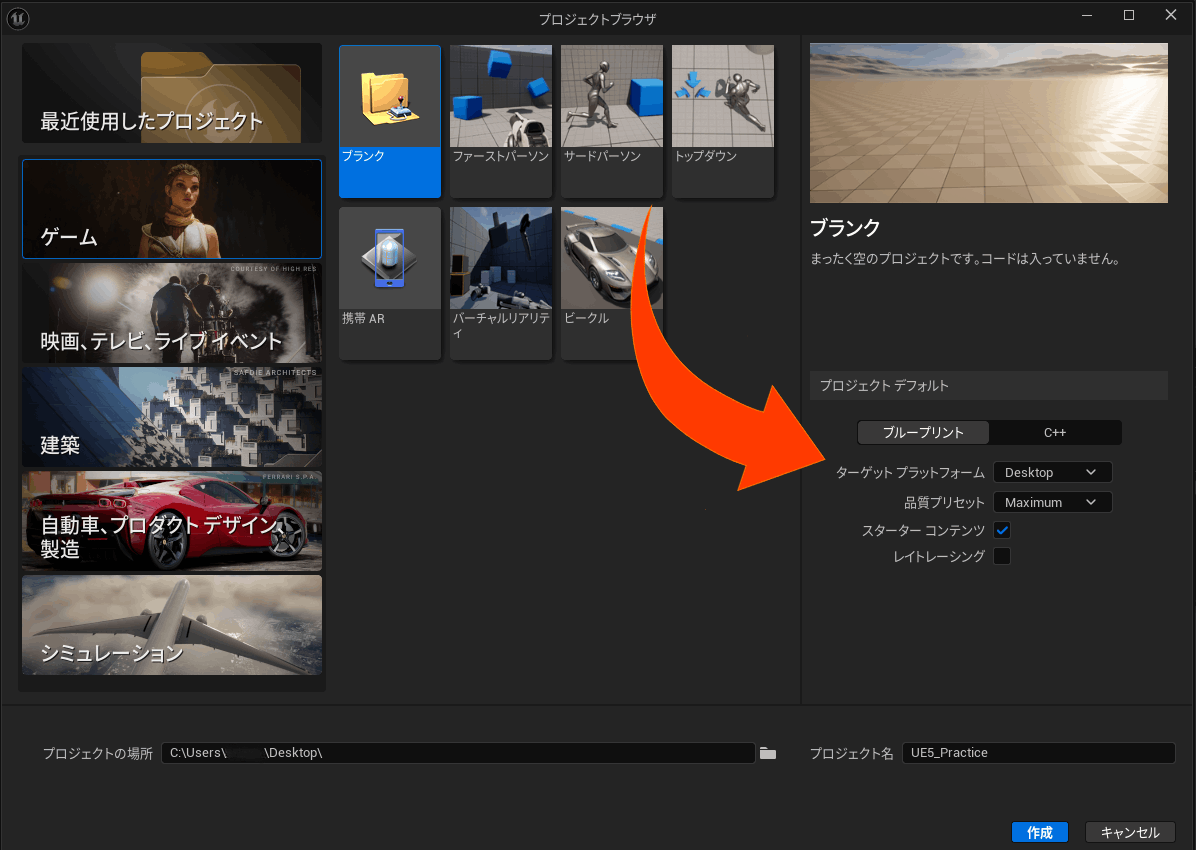
その他の詳細設定を選択
右側の詳細の設定ですが

上記のように、ターゲットプラットフォームは「デスクトップ」、品質プリセットは「マキシマム」を選択しましょう。
スターターコンテンツに☑を入れ、レイトレーシングの☑は外しておきましょう。
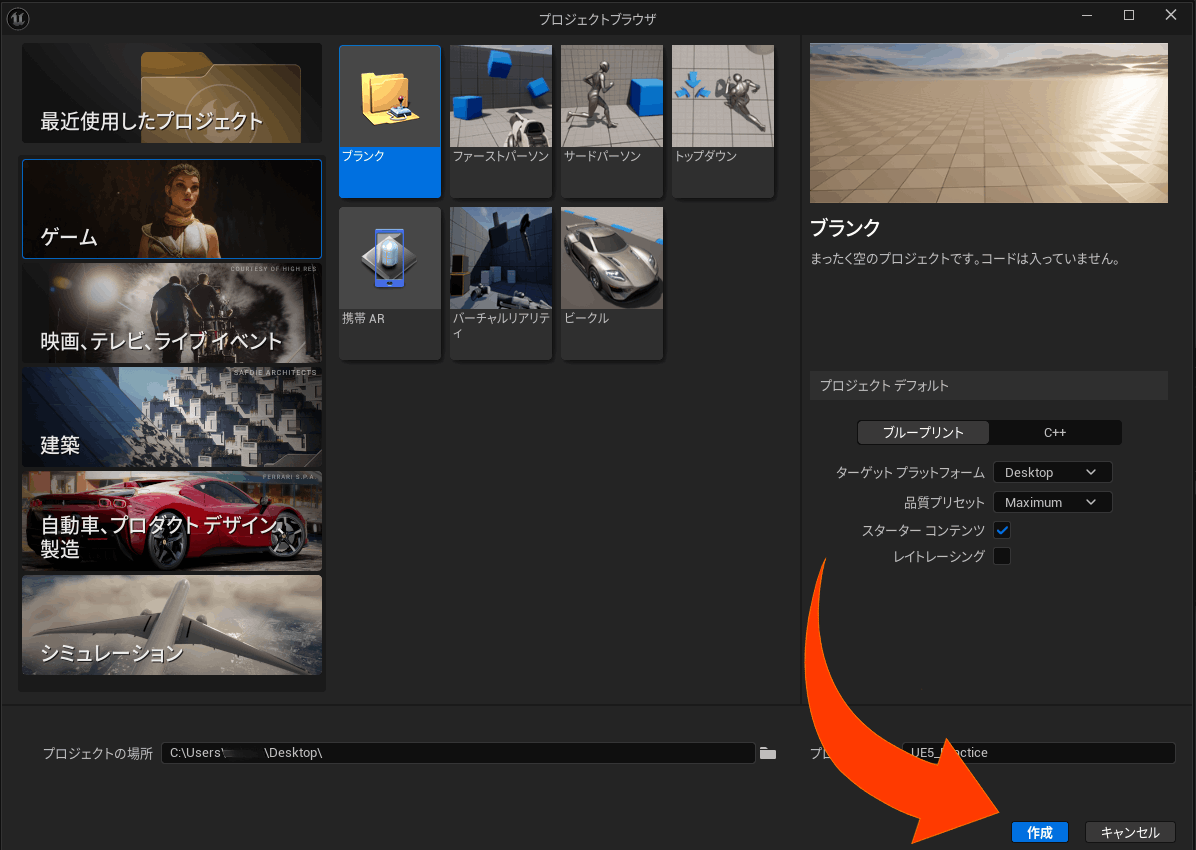
すべての設定が完了したら、右下の「作成」ボタンを押します。

プロジェクト作成の待機
初回のプロジェクト作成には時間がかかることがありますので、しばらくお待ちください。
プロジェクトが作成されると、いよいよUnreal Engineがはじまります。
【第2章】UE5の基本操作を覚えよう
Unreal Engineを使ってゲームやシミュレーションを開発する際、まず初めに基本的な操作や設定を理解することが重要です。
これにより、開発プロセスがスムーズに進むだけでなく、作業効率も向上します。
第2章では、基本的なレベルの管理やプロジェクトの再起動方法や、カメラ操作などの基本事項について簡単に説明します。
基本的なレベルの管理
Unreal Engineでは、プロジェクト内の各シーンやステージを「レベル」として管理します。
各レベルには、それぞれ独自の環境やオブジェクトが含まれており、ゲームの進行やシミュレーションの展開に応じて切り替えます。
プロジェクトの再起動
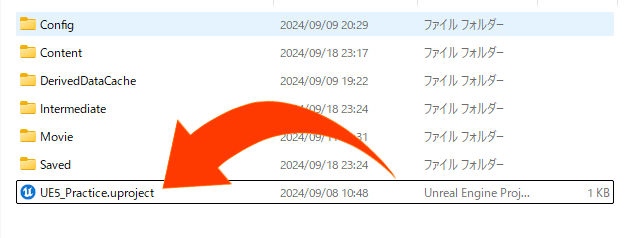
Unreal Engineを再起動する際には、Epic Gamesランチャーを使用してプロジェクトを開くか、プロジェクトファイルを直接ダブルクリックする方法があります。
頻繁に保存することで、クラッシュなどのトラブルに備えることができます。
カメラ操作の基本
ゲームやシミュレーションの開発において、視点を自由に操作することは非常に重要です。
基本的なカメラ操作として、右クリックを押しながらWASDキーを使って移動し、右クリックを押しながらドラッグすることで視点を回転させます。
これにより、シーン内のオブジェクトや環境を自由に確認できます。
以上が、Unreal Engineを使用する際の基本的な操作の概要です。
これらの基礎をしっかりと押さえることで、より複雑な操作や設定にスムーズに移行することができるでしょう。
では、上記の内容を次で具体的に解説していきます。
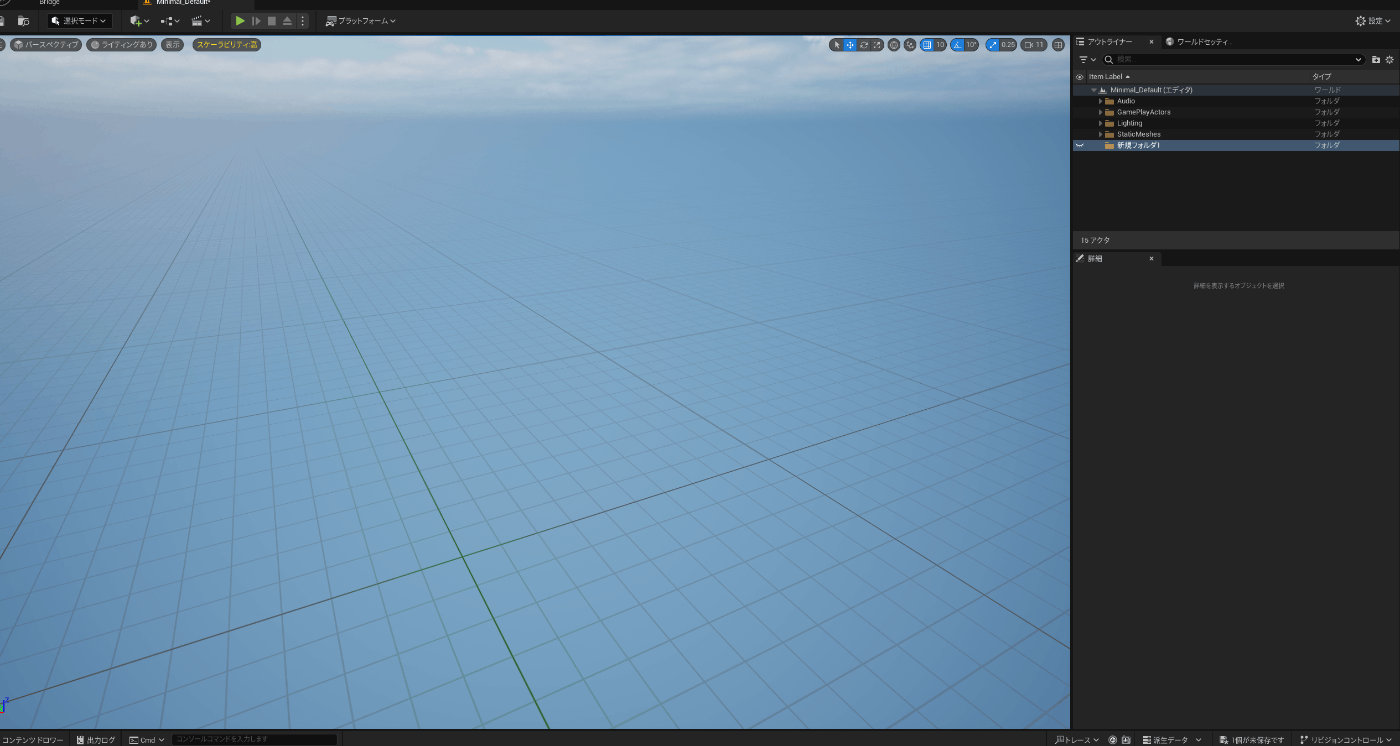
マップの切り替え
Unreal Engineを起動すると、最初にこのような何も無い荒野が表示されます。

このマップは、アンリアルエンジンで「レベル」と呼ばれるものです。
「レベル」は、ゲームの「ステージ」に相当します。
ゲームや背景制作では、各レベルごとにデータを分けて作成することが一般的です。
レベル作成の基本
レベルを作成する際は、作成したデータが消えないように頻繁に保存することが重要です。
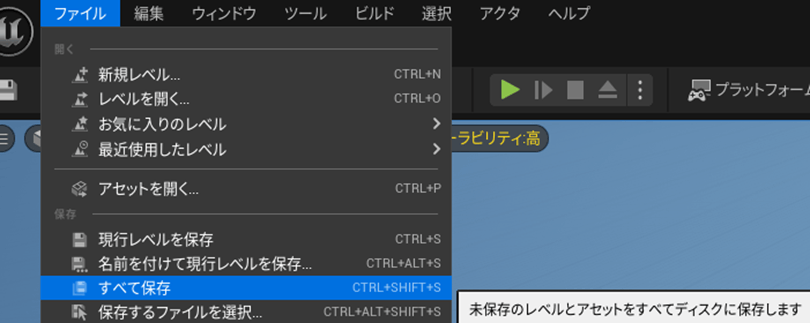
保存方法は以下の通りです。
Ctrlキーを押しながらSを押すと保存することができますが、
何か一定の作業を行う度に、メニューバーの「ファイル」から「すべて保存」を選びましょう。

Unreal Engineは容量が大きく、PCに負荷がかかりやすいため、頻繁にクラッシュすることがあります。
私については、モノをレベルに配置したり、マップを作成したり、地面を塗り分けたり、一定の作業をする度に「すべて保存」をしています。
本記事についても、各章で一定の作業を行った後は上記の「すべて保存」を促しますが、Unreal Engineは、こまめな保存が必要であるということを覚えておきましょう。
プロジェクトの再起動方法
Unreal Engineを終了し再起動する際は、以下のいずれかの方法でプロジェクトを開けます。
【パターン1】
Unreal Engineインストール時に作成されたフォルダー内のUnreal Engineを開く。

【パターン2】
エピックゲームズランチャーから最近操作したプロジェクトを選択する。


レベルの選択とコンテンツドロアーの活用
デフォルトでは、周囲に何もない広大で無機質な荒野のレベルが表示されます。
他のレベルを選択する手順は次の通りです。
コンテンツドロアーを開く
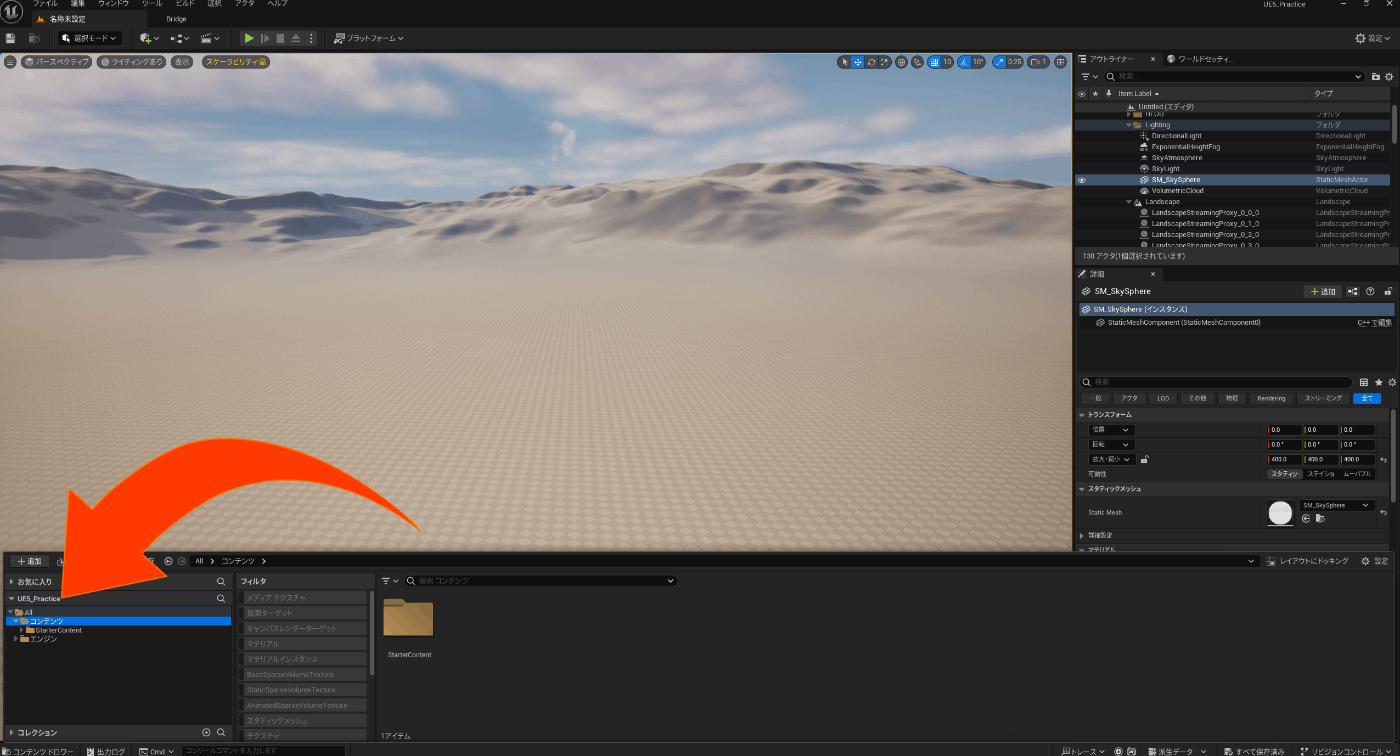
左下の「コンテンツドロアー」ボタンをクリックします。
また、「Ctrlキー + スペースキー」でも開けます。
上記のショートカットは覚えておくと大変便利です。
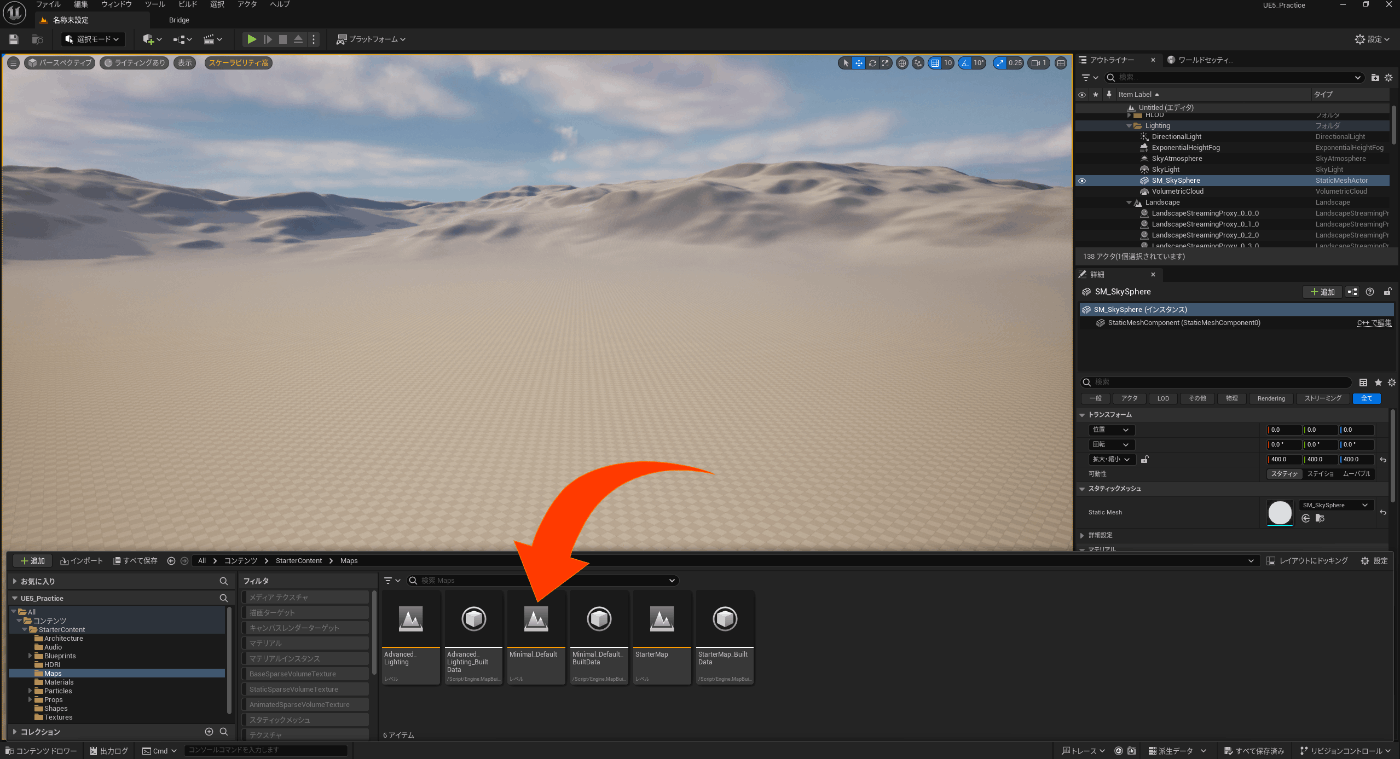
左側のフォルダーの中にある「コンテンツ」フォルダーを開き、

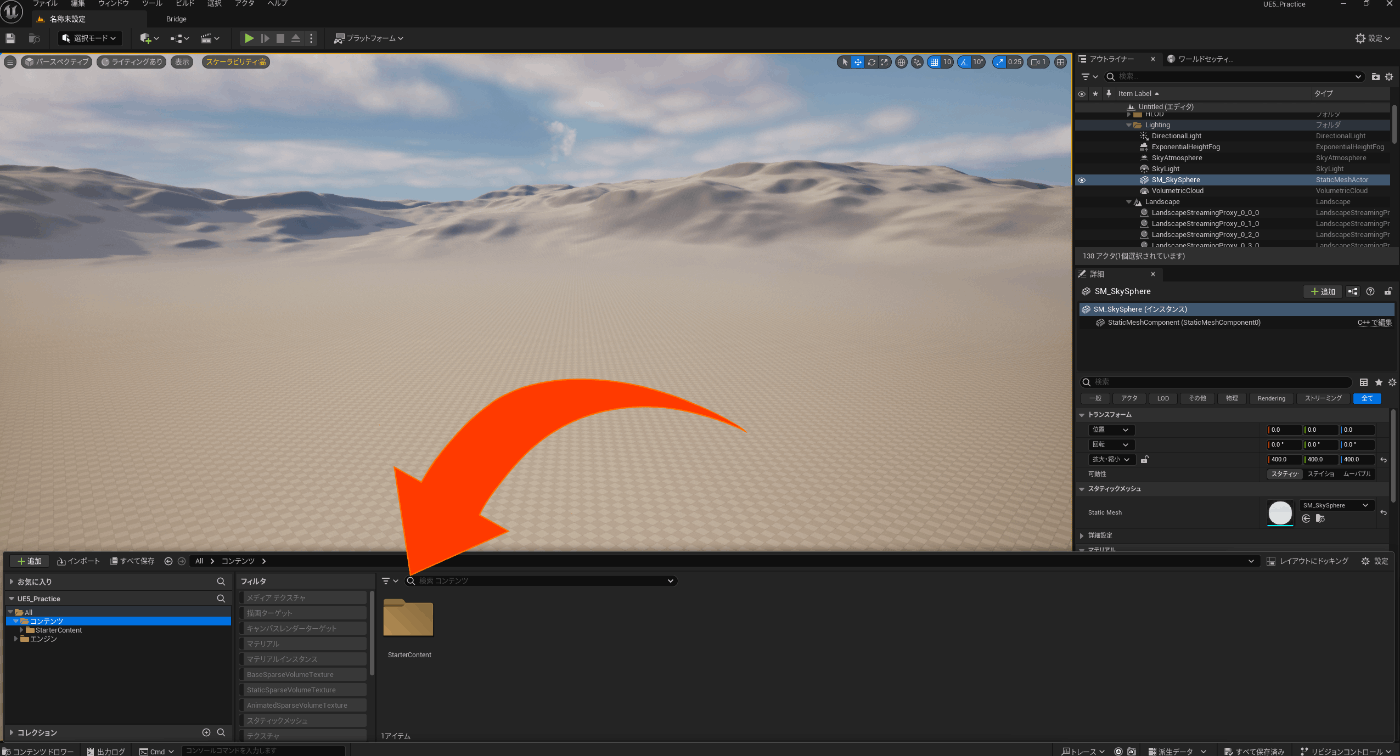
その中の「StarterContents」フォルダーを選択します。

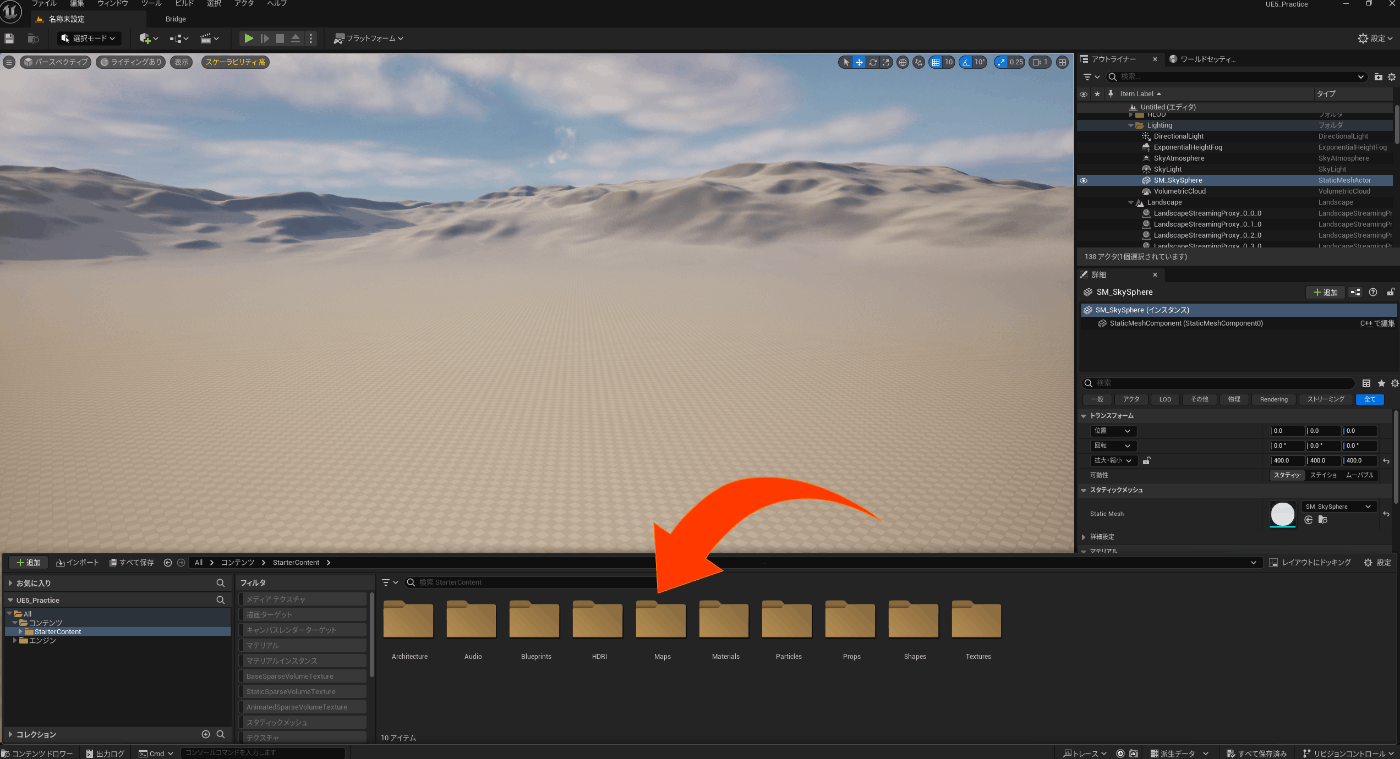
さらに、その中の「MAPs」フォルダーをダブルクリックします。

レベルの選択: 「Minimal_Default」という山のアイコンがあるレベルを選択します。

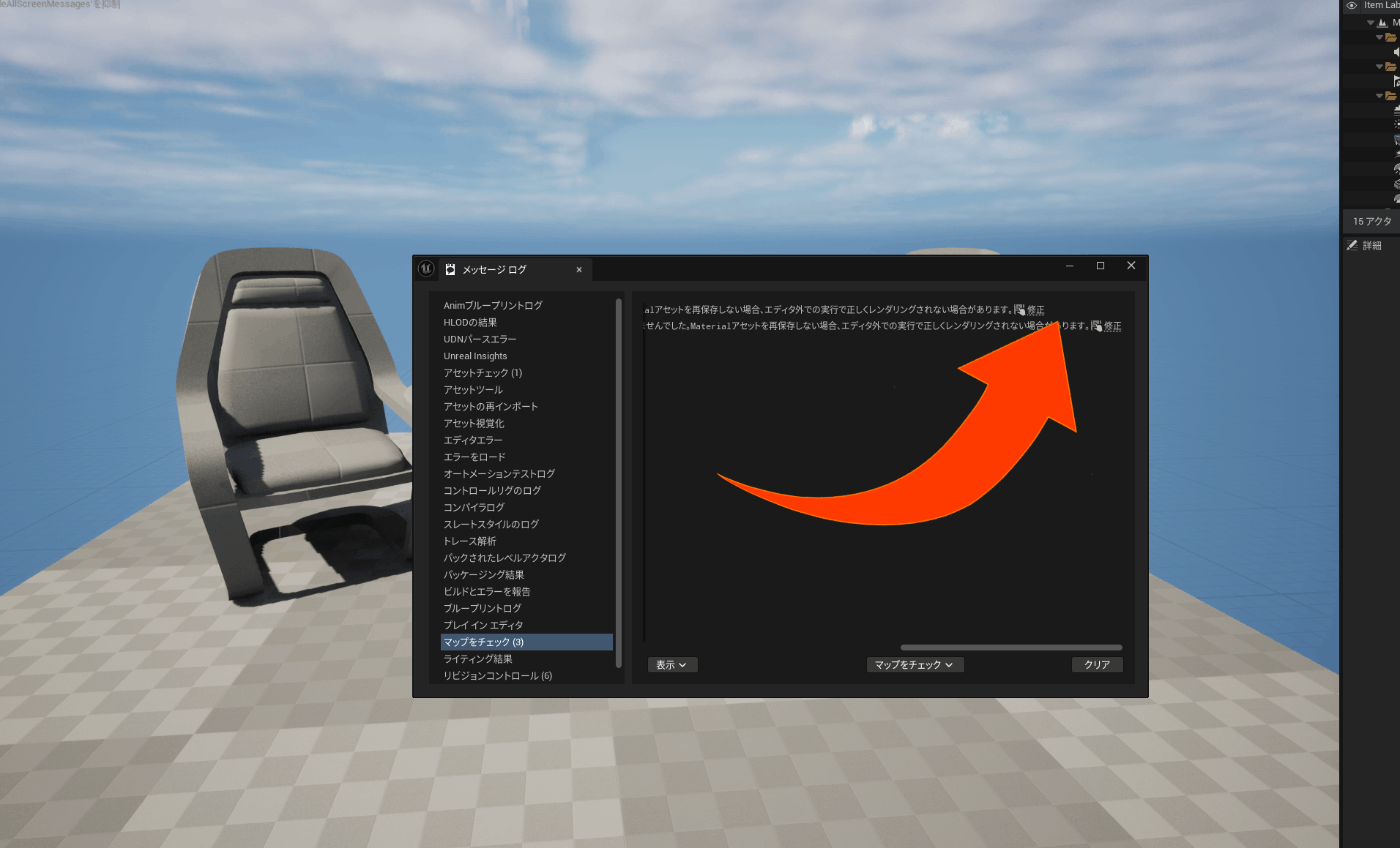
エラーメッセージの対処
もしエラーメッセージが表示された場合は、「修正」の文字をクリックし

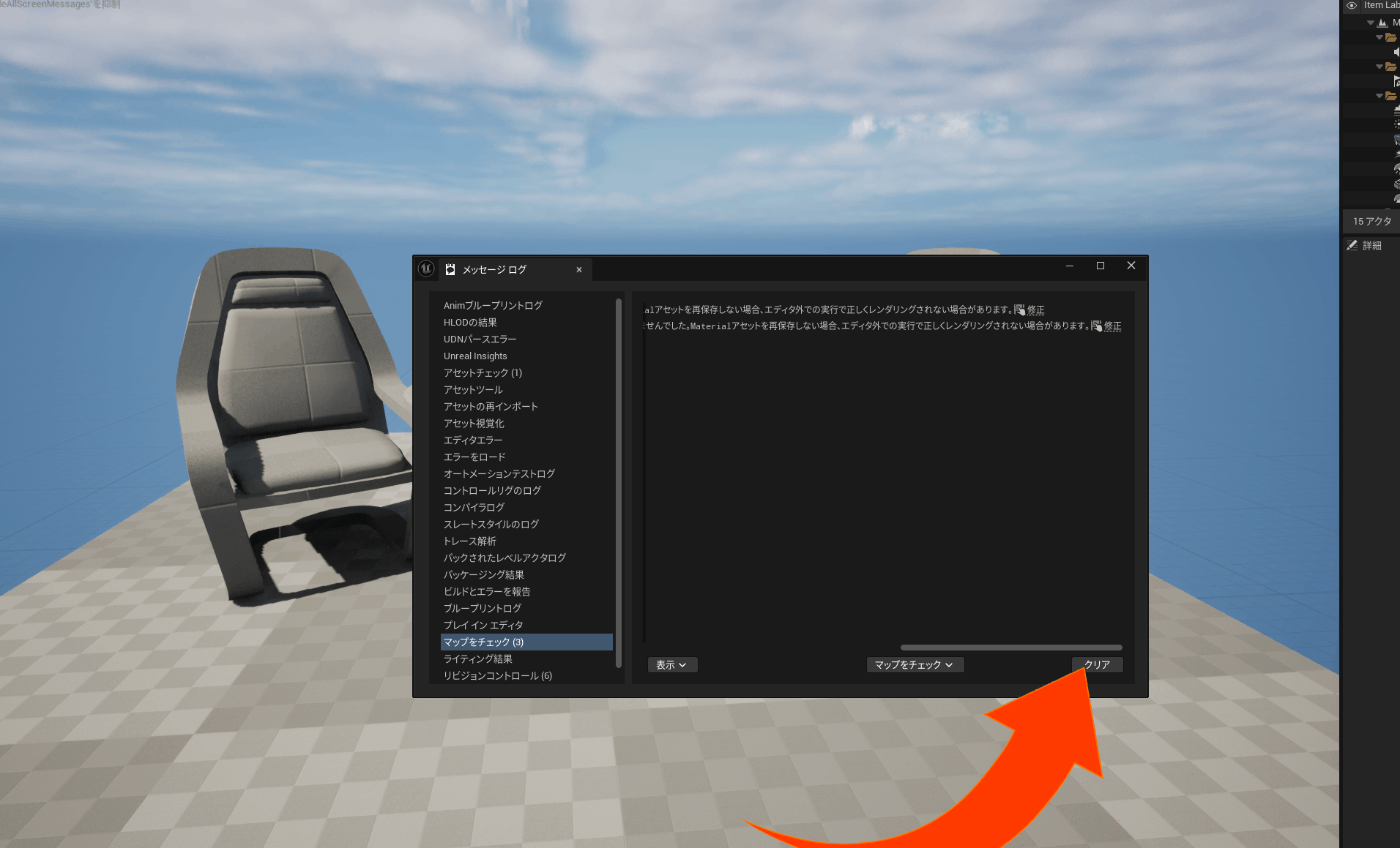
「クリア」を押してから

こちらの画面は閉じてしまいましょう。
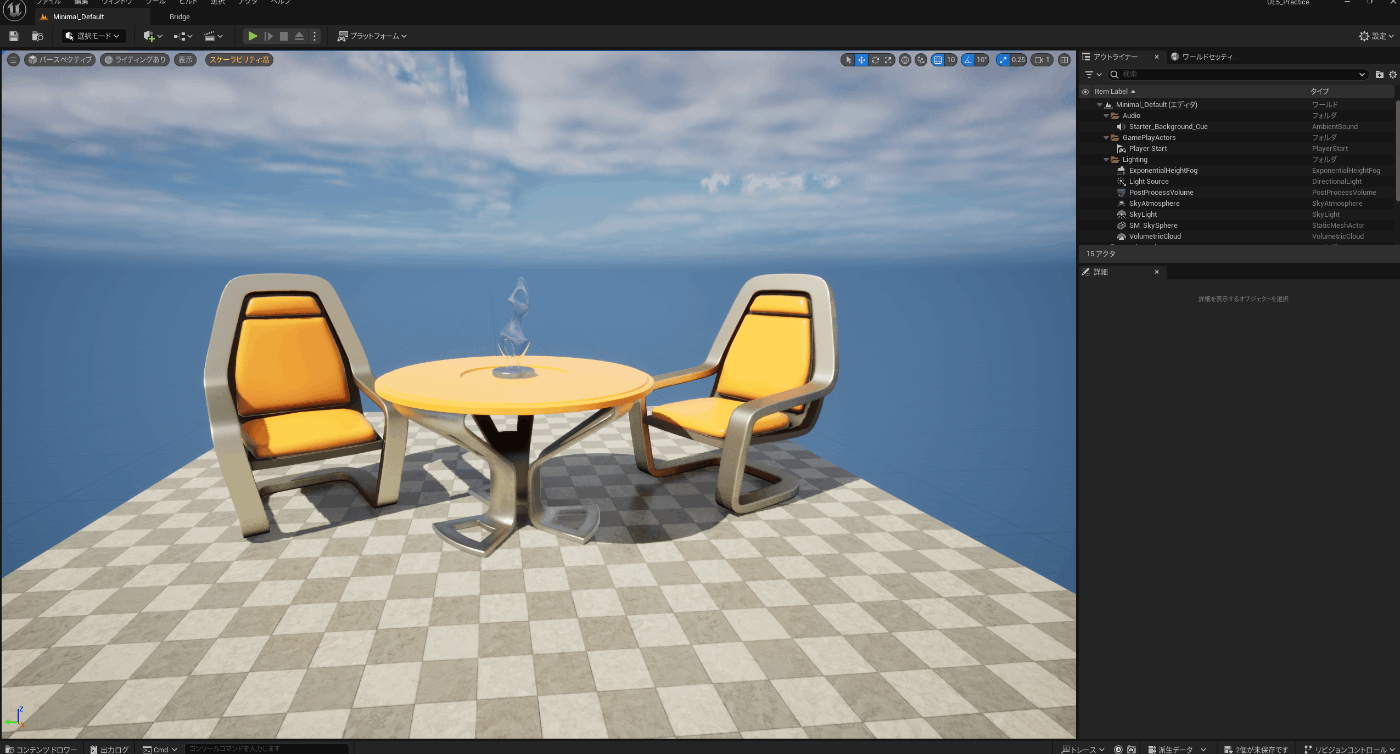
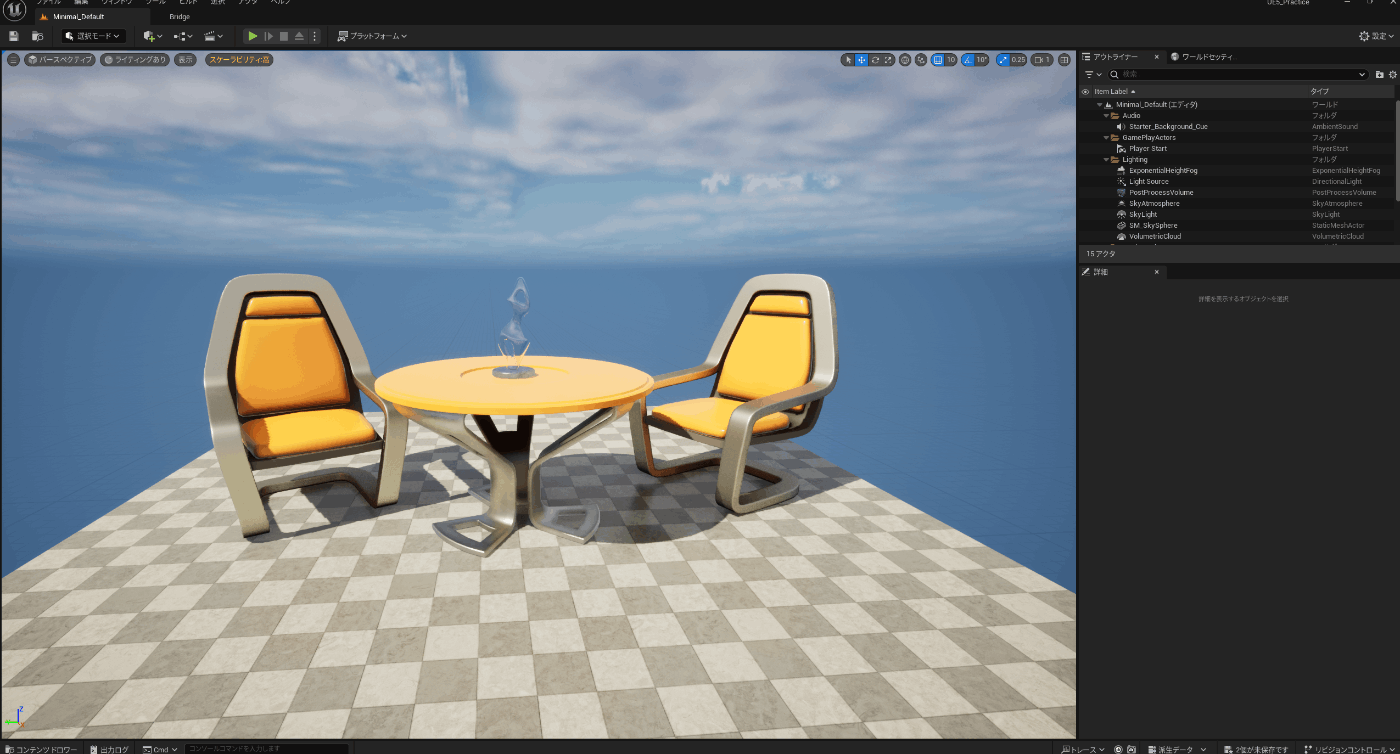
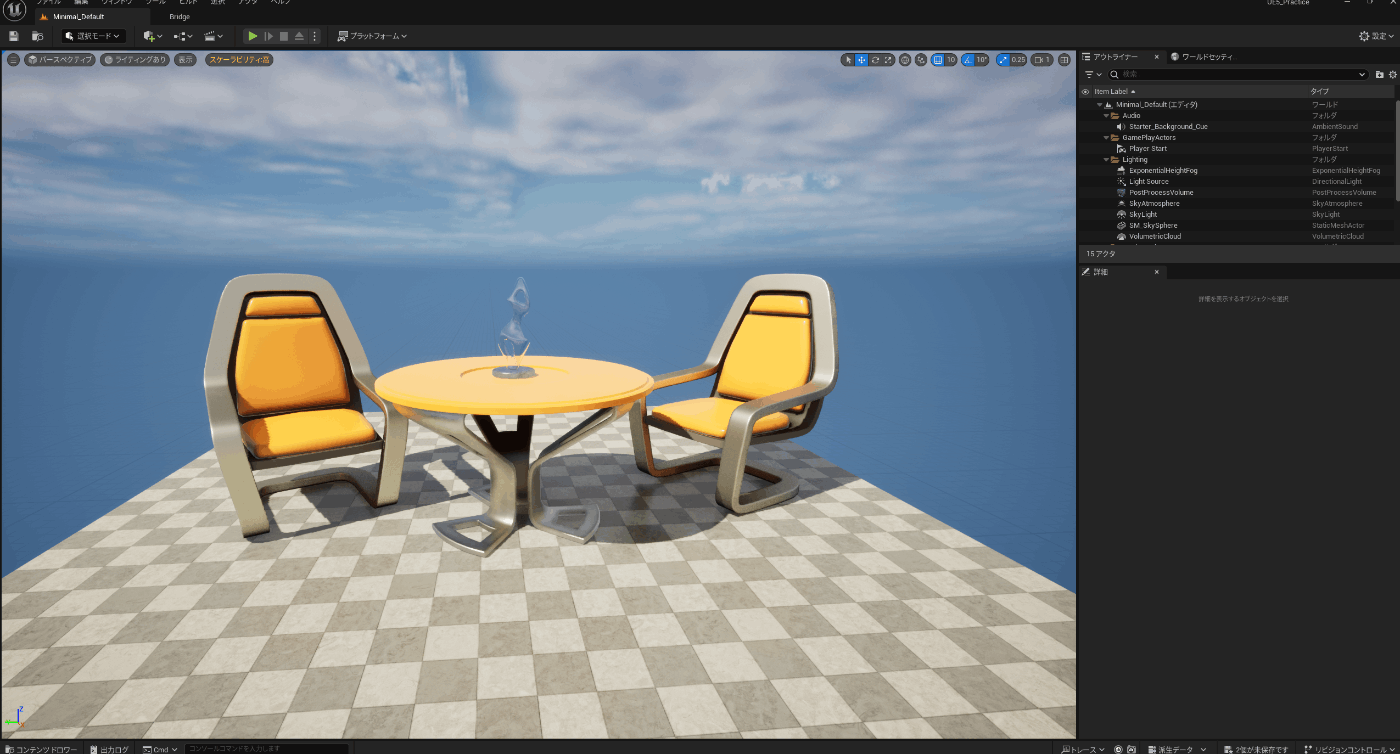
基本操作の理解
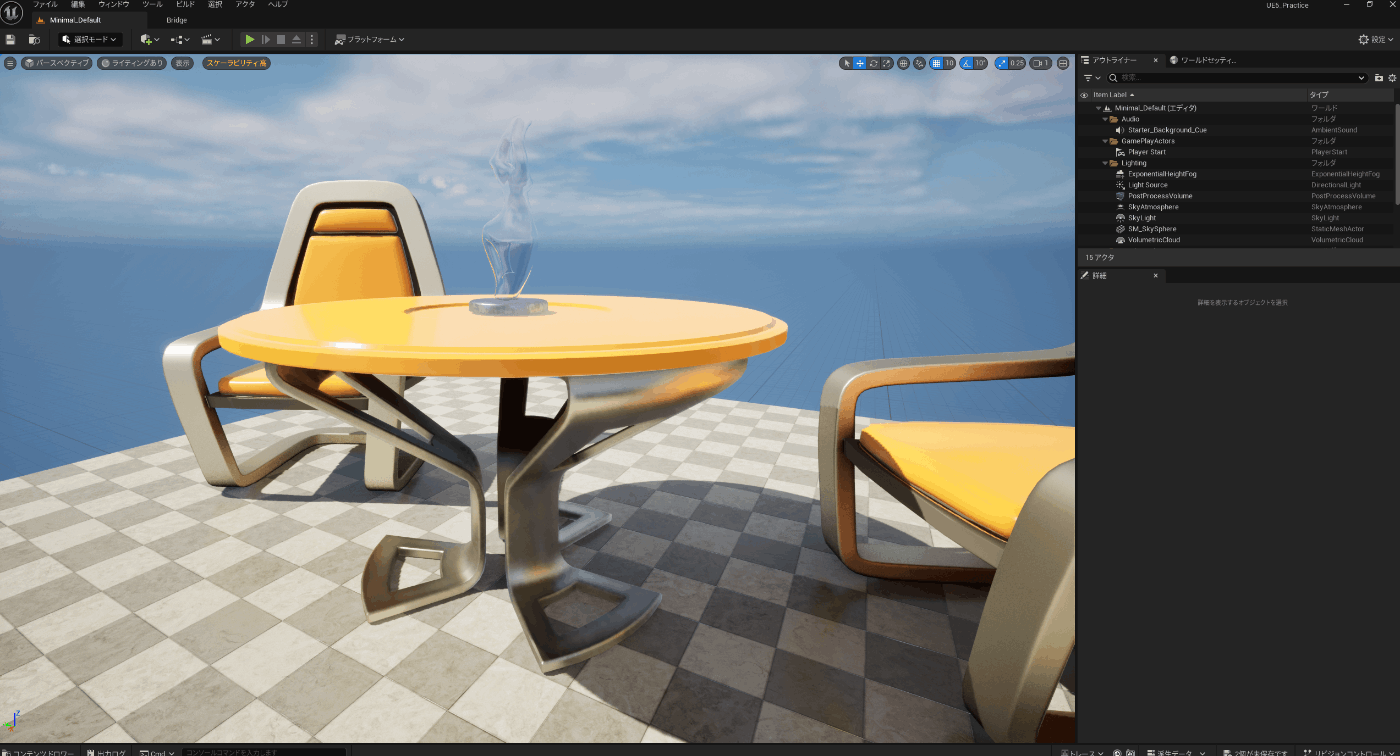
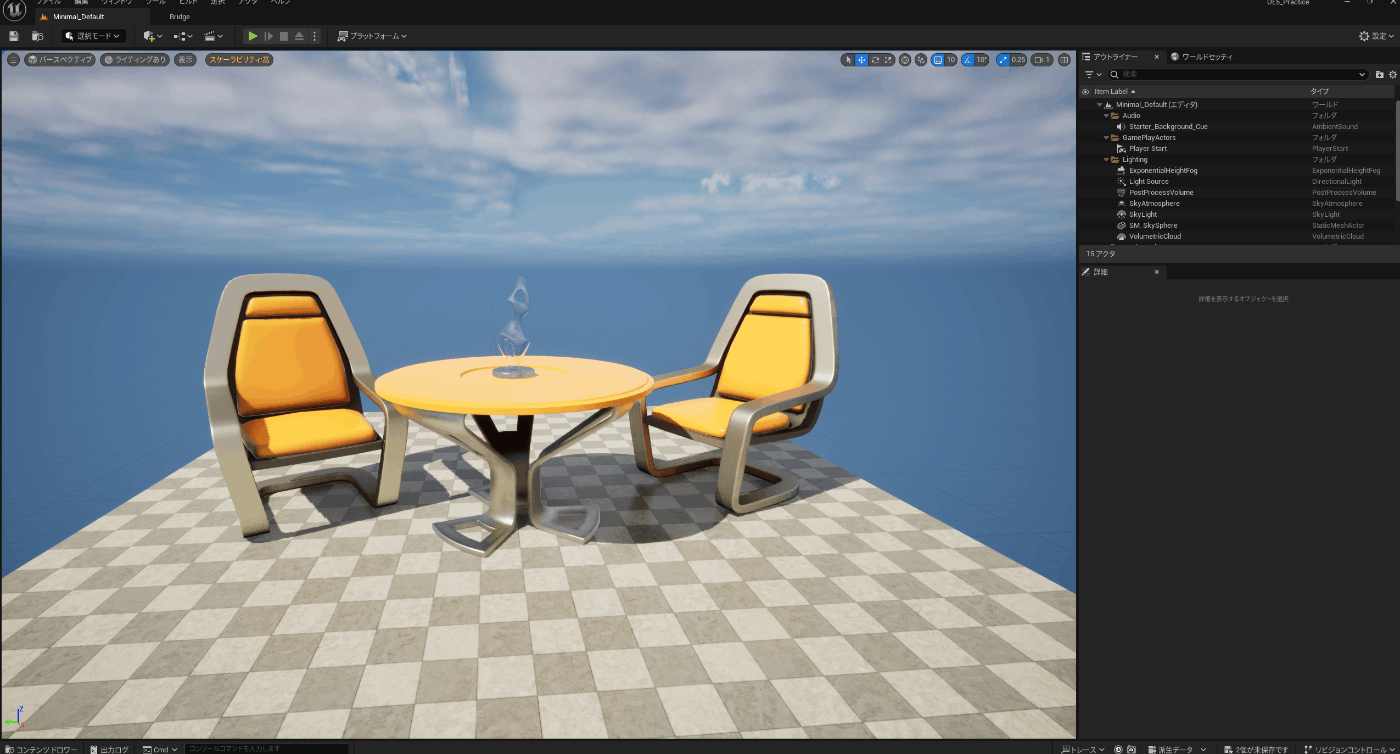
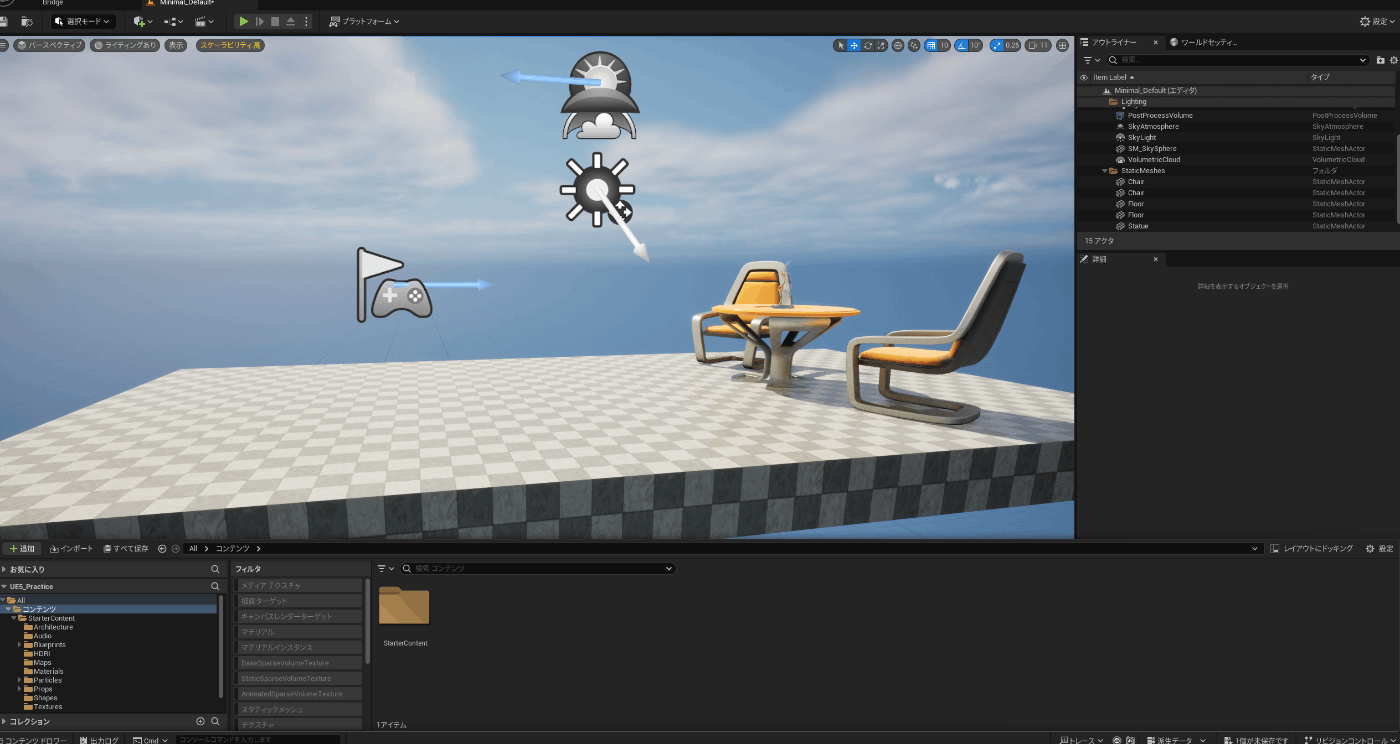
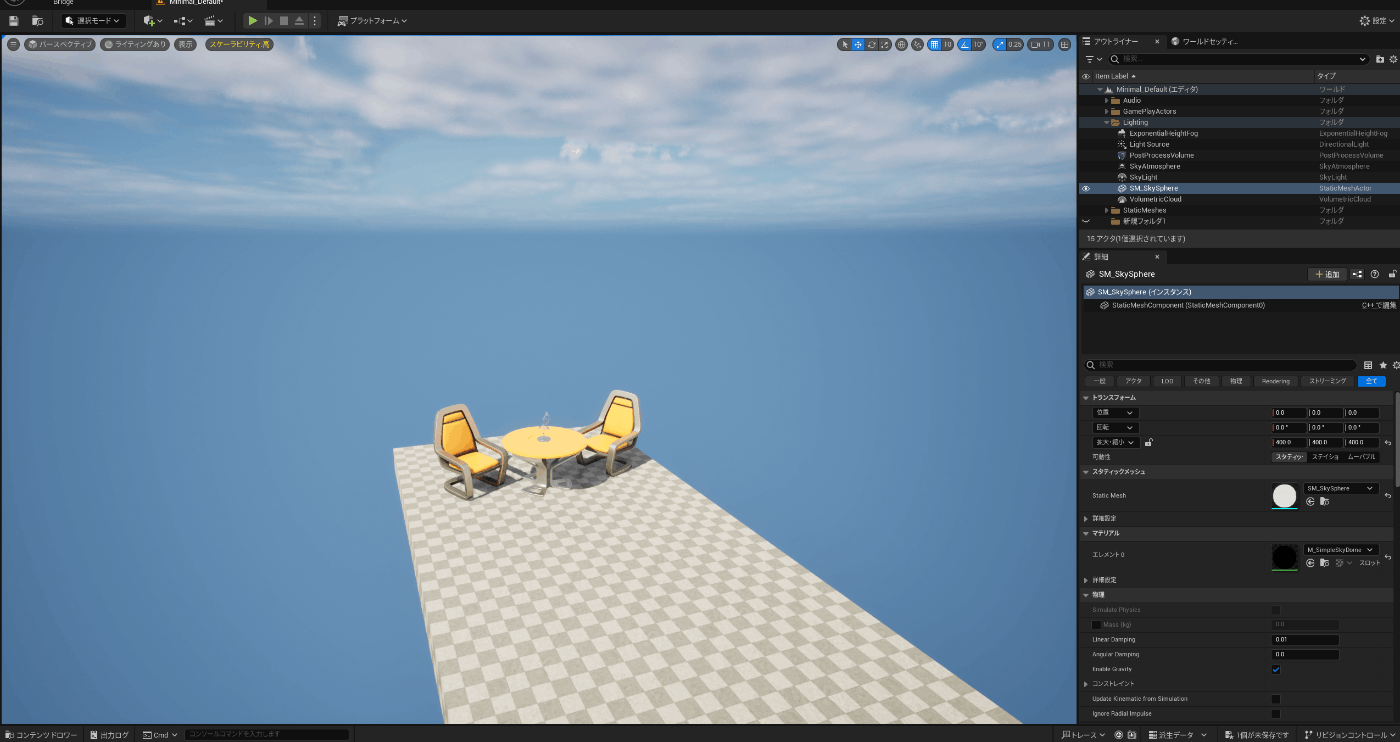
選択したレベルに入ると、このような机と椅子が表示された画面が開きます。

この画面で基本的な操作方法について説明します。
視点(カメラ)について
アンリアルエンジンでの開発において、視点(カメラ)操作は非常に重要です。
今回は、カメラの基本的な動かし方を解説します。
カメラ操作の基本

カメラを操作するためには、マウスのクリックとキーボードの「W」「A」「S」「D」を使用します。
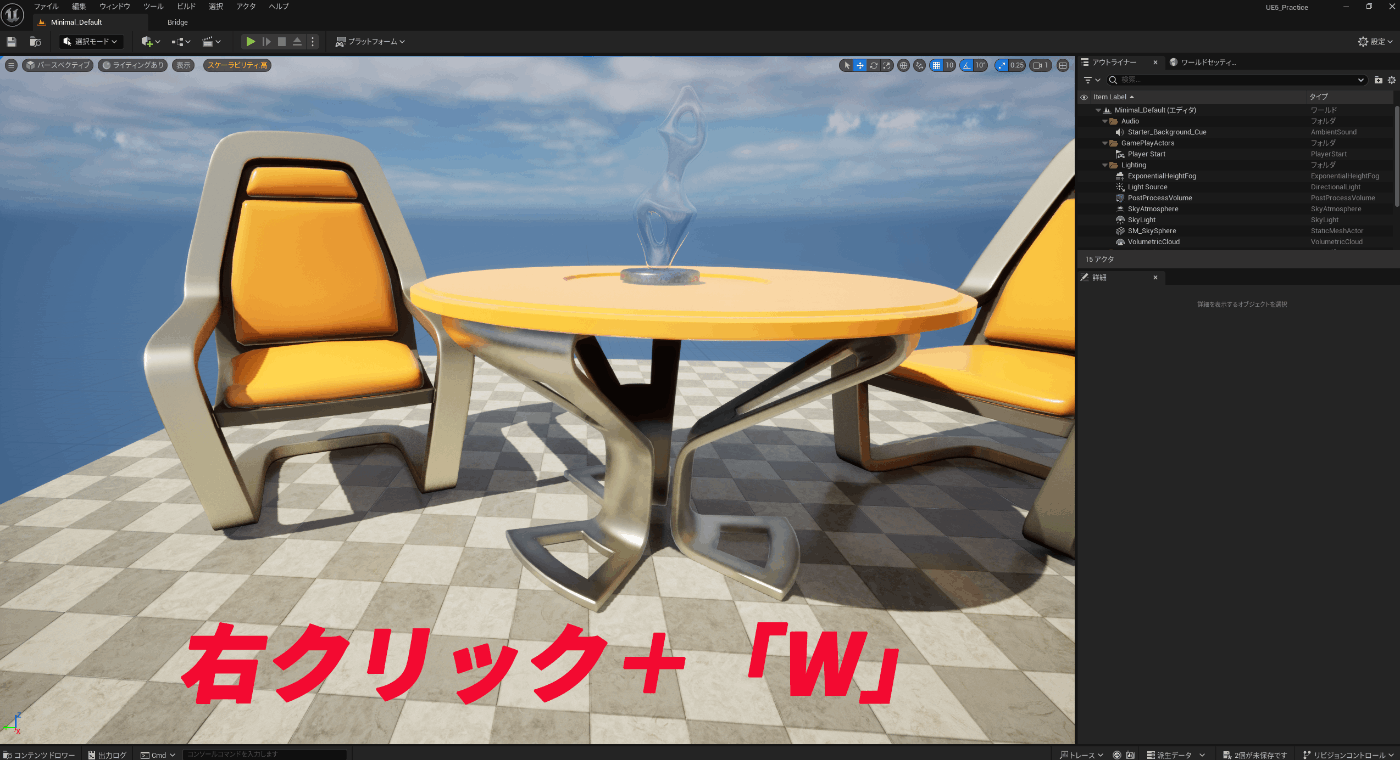
前に進む

右クリックを押しながら「W」
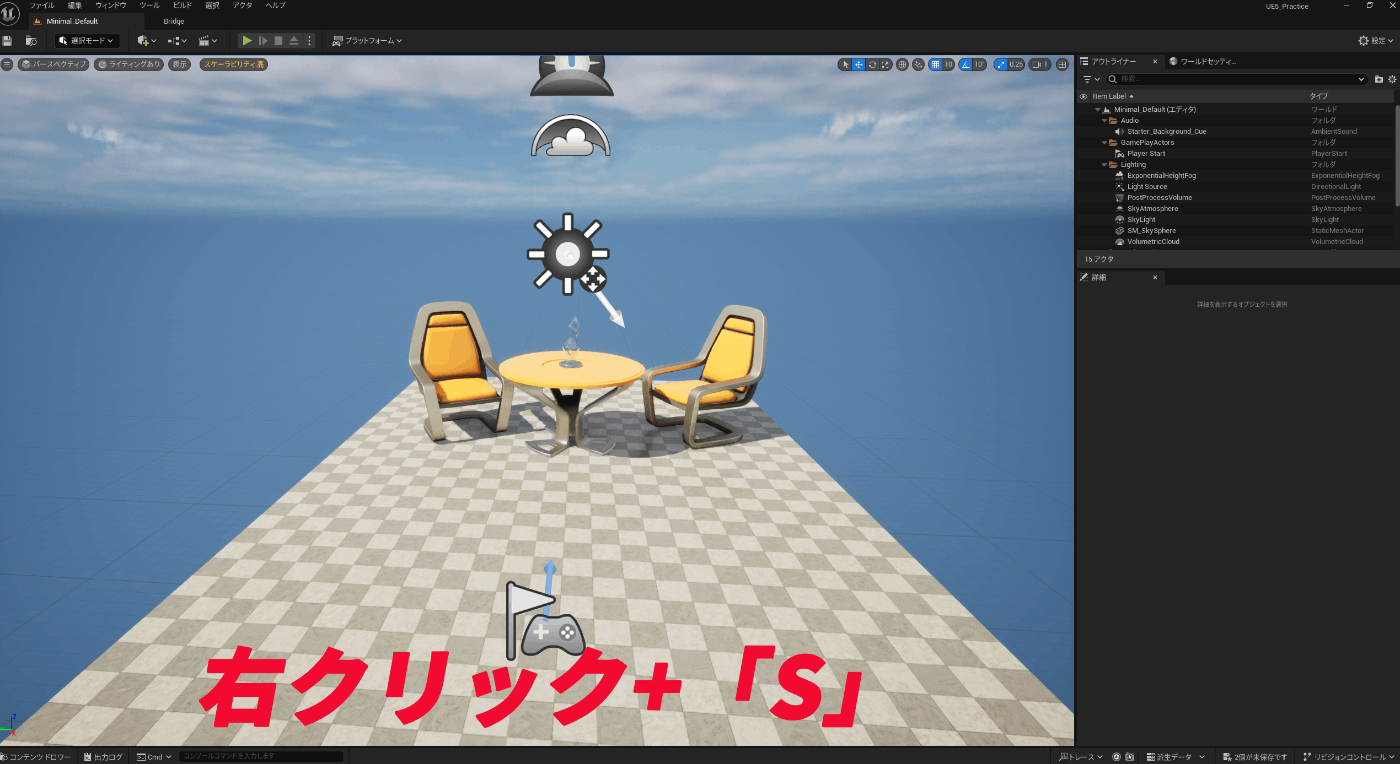
後ろに進む

右クリックを押しながら「S」
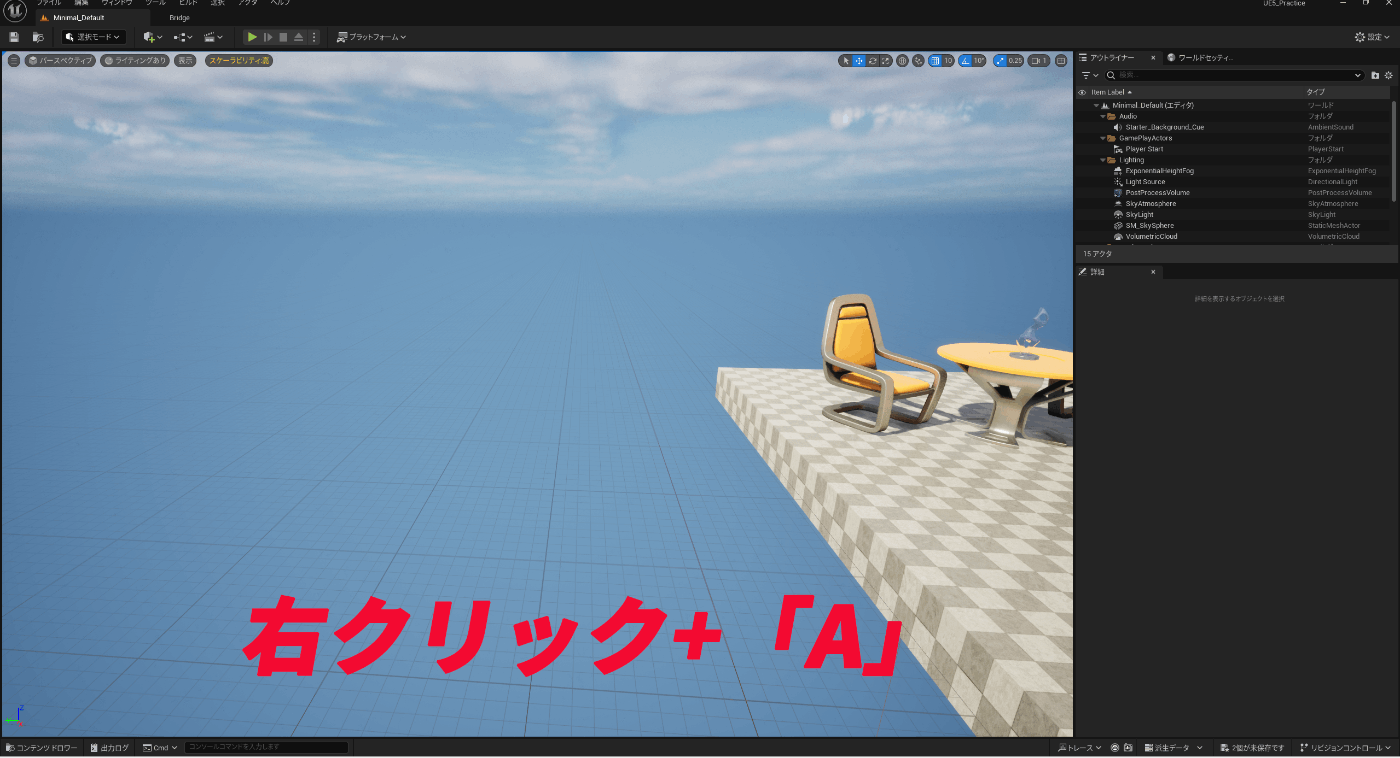
左に進む

右クリックを押しながら「A」
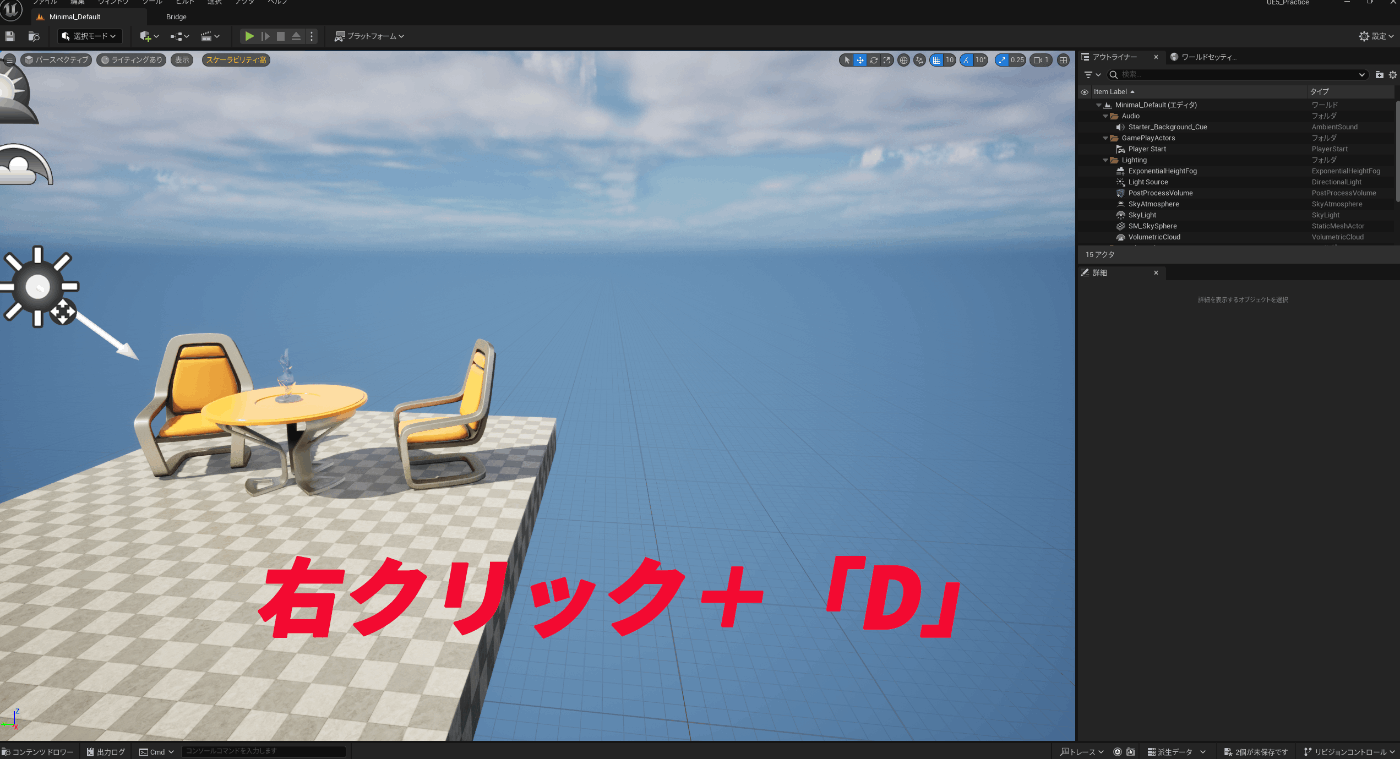
右に進む

右クリックを押しながら「D」
カメラの回転とズーム

カメラの回転やズームも簡単に行えます。
操作方法は以下の通りです。
回転
右クリックを押しながらマウスをドラッグ
左クリックを押しながら左右にマウスをドラッグ
ズームイン
右クリックを押しながら「C」
左クリックを押しながら前後にマウスをドラッグ
ズームアウト
右クリックを押しながら「Z」
また、マウスの左クリックを押しながらの操作も可能です。
他の操作方法
マウスのホイールを押しながら、左右や前後に移動することもできます。
上記を使いこなせるようになれば、よりスムーズなカメラ操作が実現できます。
慣れるまでの過程
初めてアンリアルエンジンを使うと、カメラ操作に戸惑うこともあるかもしれません。
しかし、使用するたびに自然と操作に慣れていきますので、焦らずに挑戦してみてください。
最初は上手く操作できなくても、時間が経つにつれて自信を持って扱えるようになります。
カメラ速度の調整方法
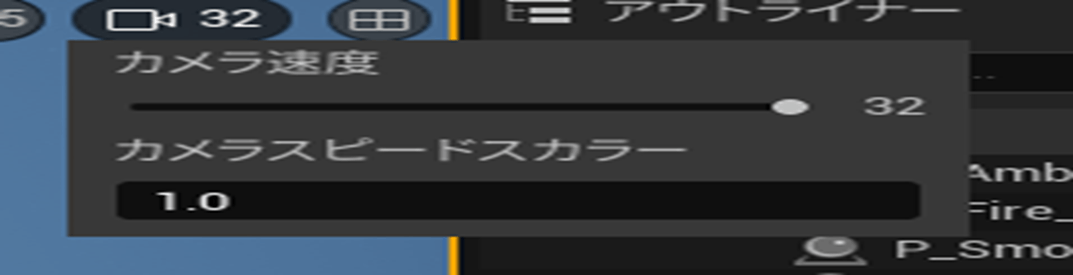
カメラを操作した際に、移動速度が遅いまたは速いと感じた場合、右上の「カメラ速度」スライダーを使って調整できます。

カメラ速度の設定
カメラの移動速度は、スライダーの大きさと「スピードスカラー」によって決まります。
スライダーを上げることで、最大32まで速度を設定できます。
また、右クリックを押しながらマウスホイールをスクロールすることでも素早く調整できます。

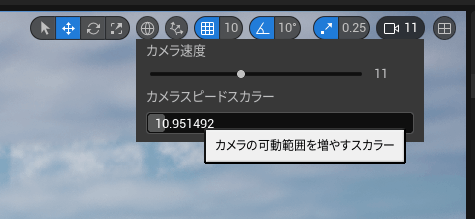
スピードスカラーの活用
スピードスカラーを上げることで、最大32の速度がさらに増加します。
広大なマップを作成する際には、カメラ速度を大きくすることが重要ですが、最初はスピードスカラー1を維持し、レベルの規模に応じてカメラ速度を自分が使いやすいように調整するのが良いでしょう。

予期せぬカメラの向き
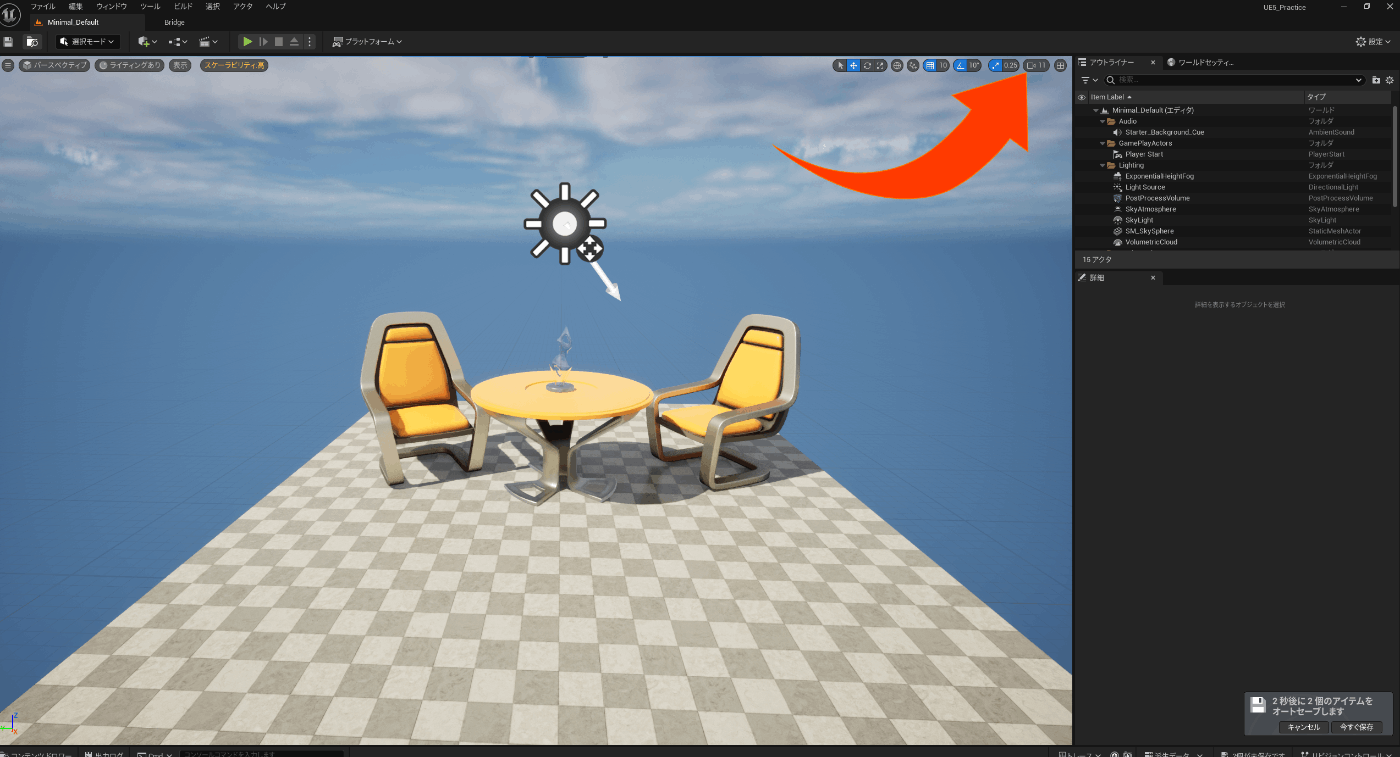
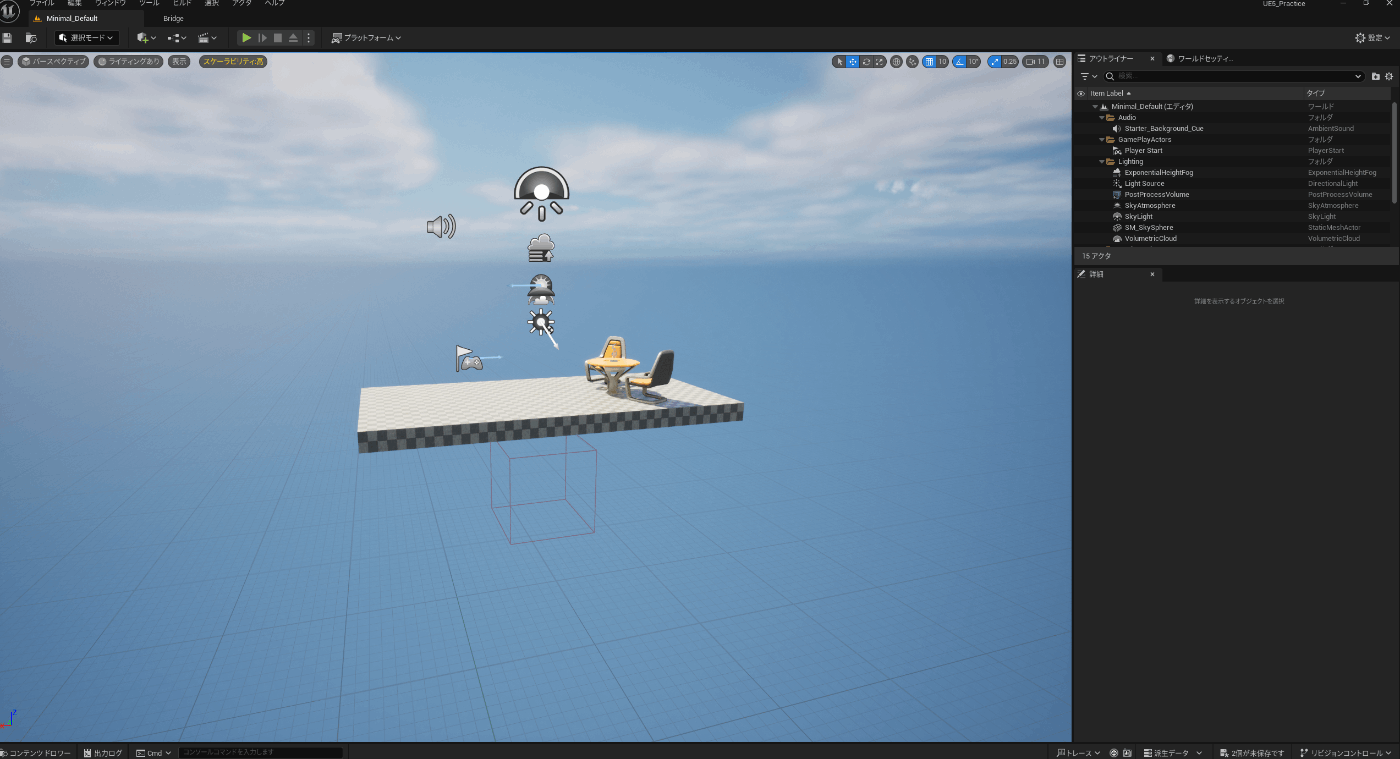
レベルを編集していてありがちなのですが、このカメラが予期せぬ方に向いてしまうことがあります。
たとえばこんな感じで別の方を向いてしまうと、

さきほど製作していたものがどこに行ってしまったのかわからなくなることがあります。
カメラ角度の登録方法
このような状況を避けるために、あらかじめカメラの位置を決めておくことが重要です。
以下の手順で、好きな角度でシーンを登録することができます。
シーンに合わせる

まず、カメラを椅子とテーブルに合わせます。
角度の登録
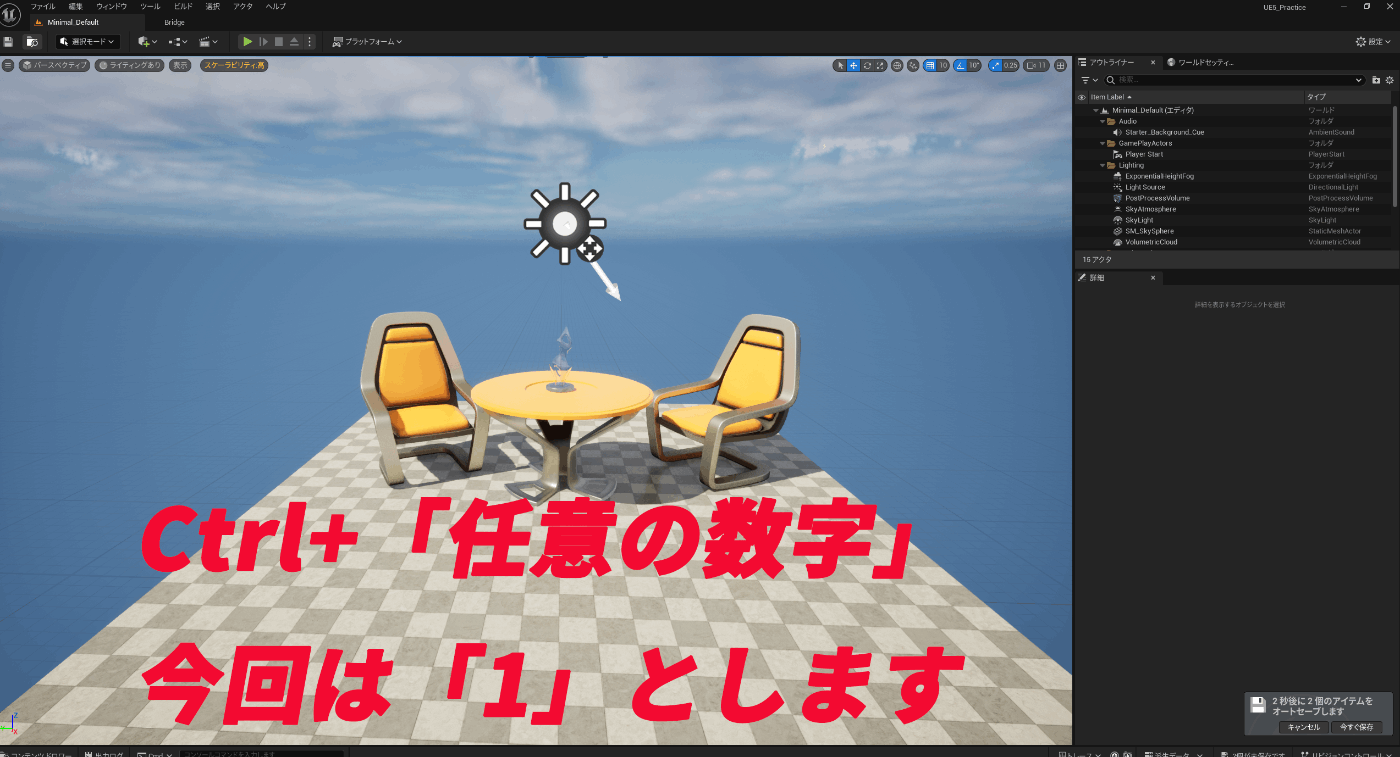
「Ctrlキー」と任意の数字(例えば1)を同時に押します。

カメラを他の方向に向ける
カメラを別の方向に移動させます。

登録した角度に戻す

再度「1」を押すと、先ほど登録した角度に戻ります。
自由な角度設定
設定する数字は1から9まで自由に選べます。
例えば、左側からのビューを登録したい場合は「Ctrlキー + 2」

右側なら「Ctrlキー + 3」といった具合です。

上記のように前、左右など様々な角度で登録しておくことで、あとは数字の1,2,3などの登録した数字を押せば、このように



瞬時に画角を移動させることができるので、作業効率が格段に上がります。
【第3章】ビューポートについて
第3章については、ビューについて解説します。
まず、この画面のことをビューポートといいます。
全画面表示
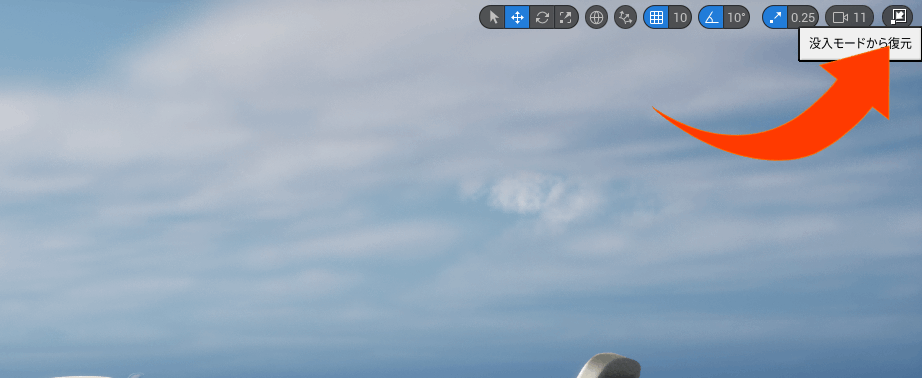
この画面上には上下左右に色々なタブが開かれていますが、「F11」キーを押すと、全画面表示が可能です。

元の画面に戻る場合は、右上にある「没入モードから復元」を押すか、Escキーを押すと、元に戻ることができます。

コンテンツブラウザー
はじめ、このマップを選択する際に「コンテンツドロアー」を押下して開くパネルですが、こちらをコンテンツブラウザーといいます。

コンテンツブラウザーについては、今作成しているプロジェクトに含まれる様々なモノを一元管理できるブラウザです。
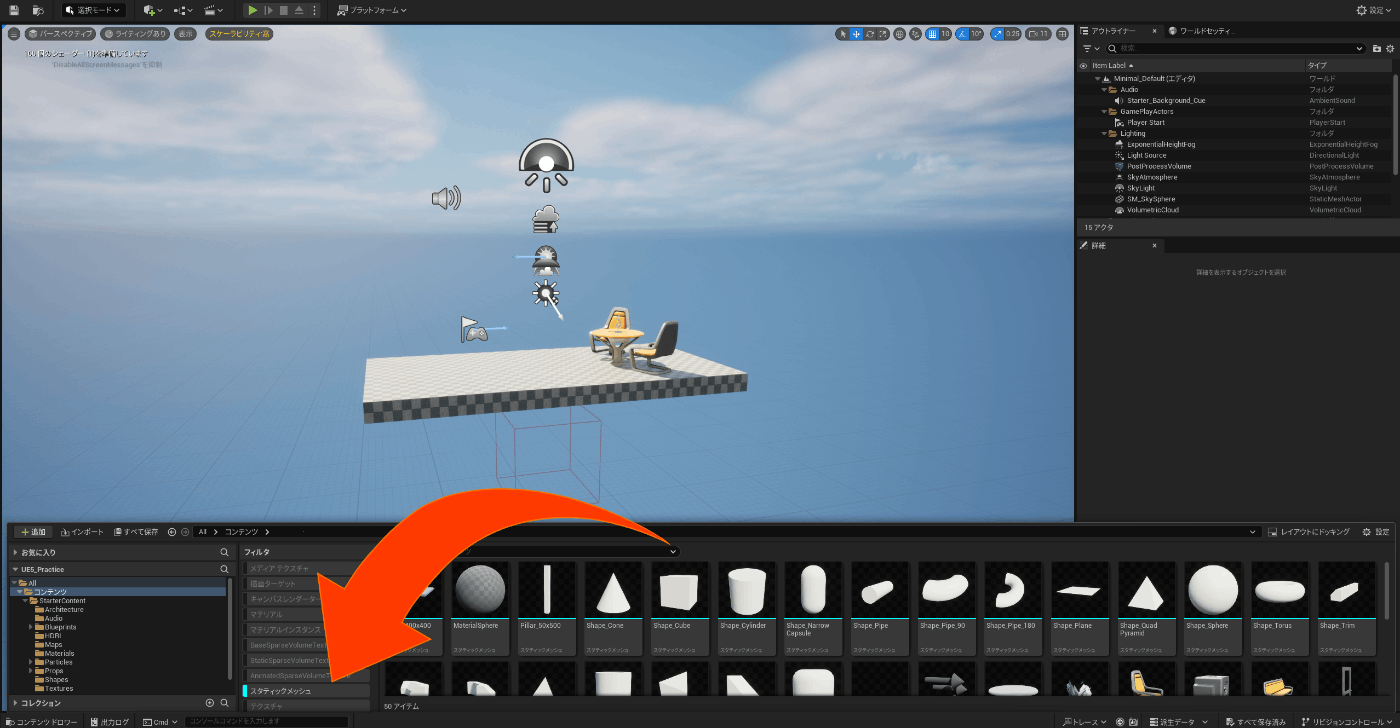
たとえば、こちらのフィルターの中のスタティックメッシュに☑していただくと

レベルに配置できる様々なオブジェクトが表示されます。
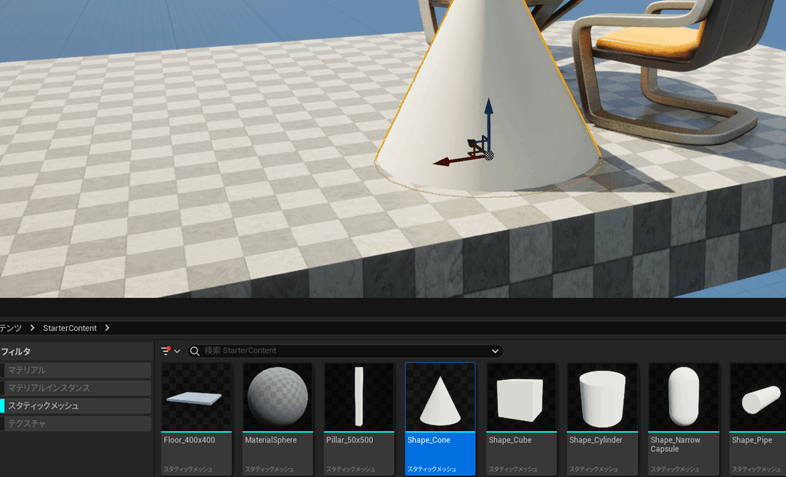
たとえば、この中にあるオブジェクトのうち、円錐の形状を画面にドラッグすることで、このようにカンタンに配置できます。

では、先ほど☑したスタティックメッシュのフィルターについては、再度クリックしてオフにしておきましょう。
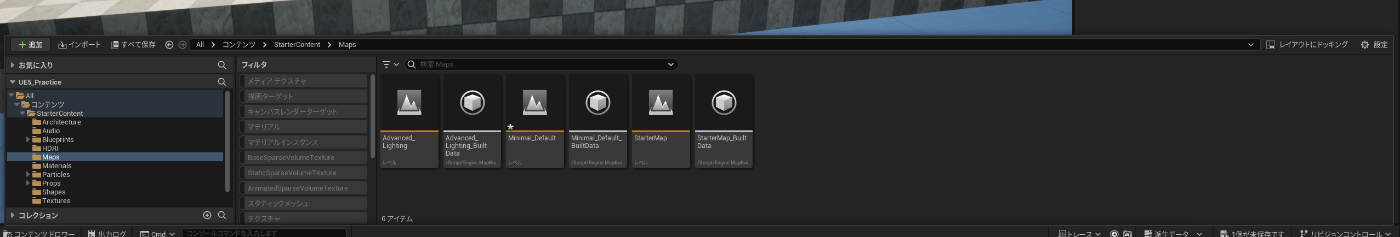
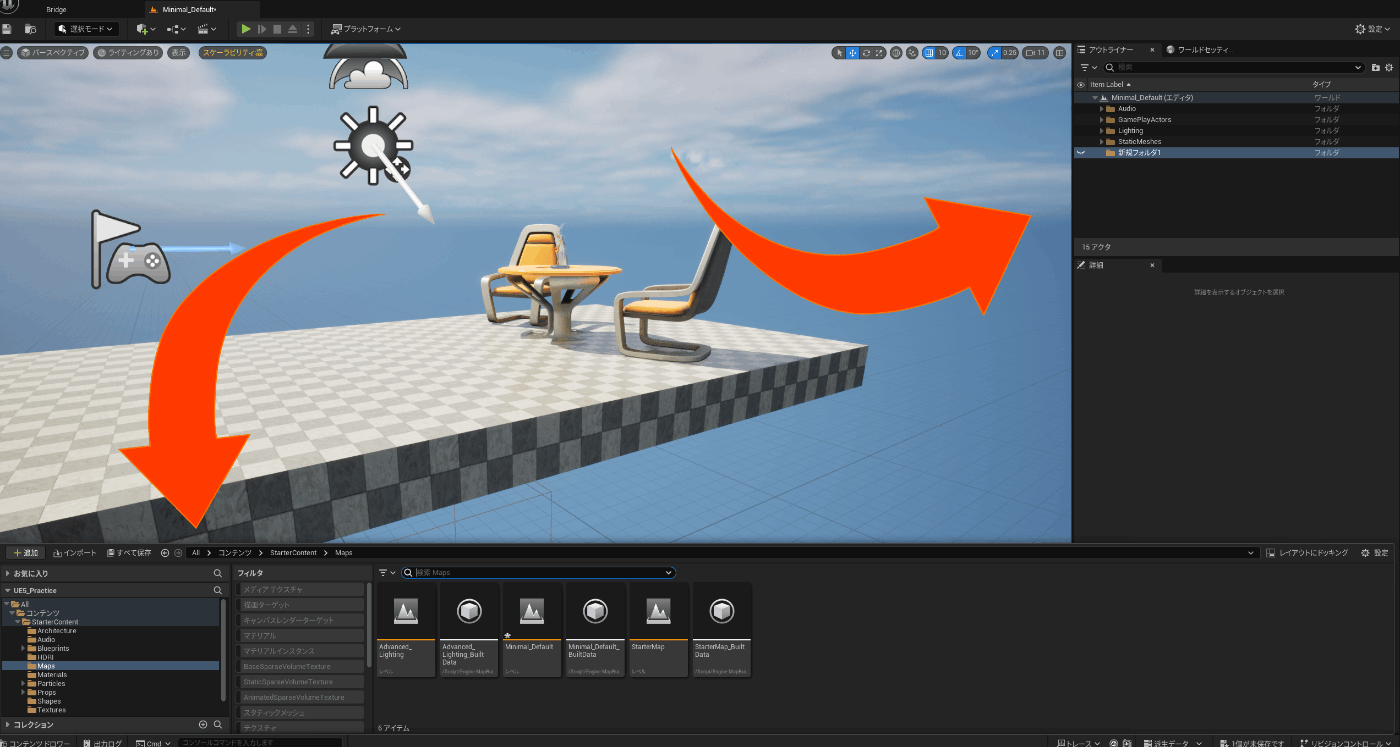
あらゆるオブジェクトだけではなくコンテンツから「Maps」の中に入り、他のマップ(レベル)に切り替えることができます。

コンテンツブラウザーは、アンリアルエンジンにおいて様々な情報を引き出すことができる、お道具箱のような存在です。
このように、エンジンを操作していくうえで、コンテンツブラウザーは必須の機能となります。
アウトライナーと詳細パネル
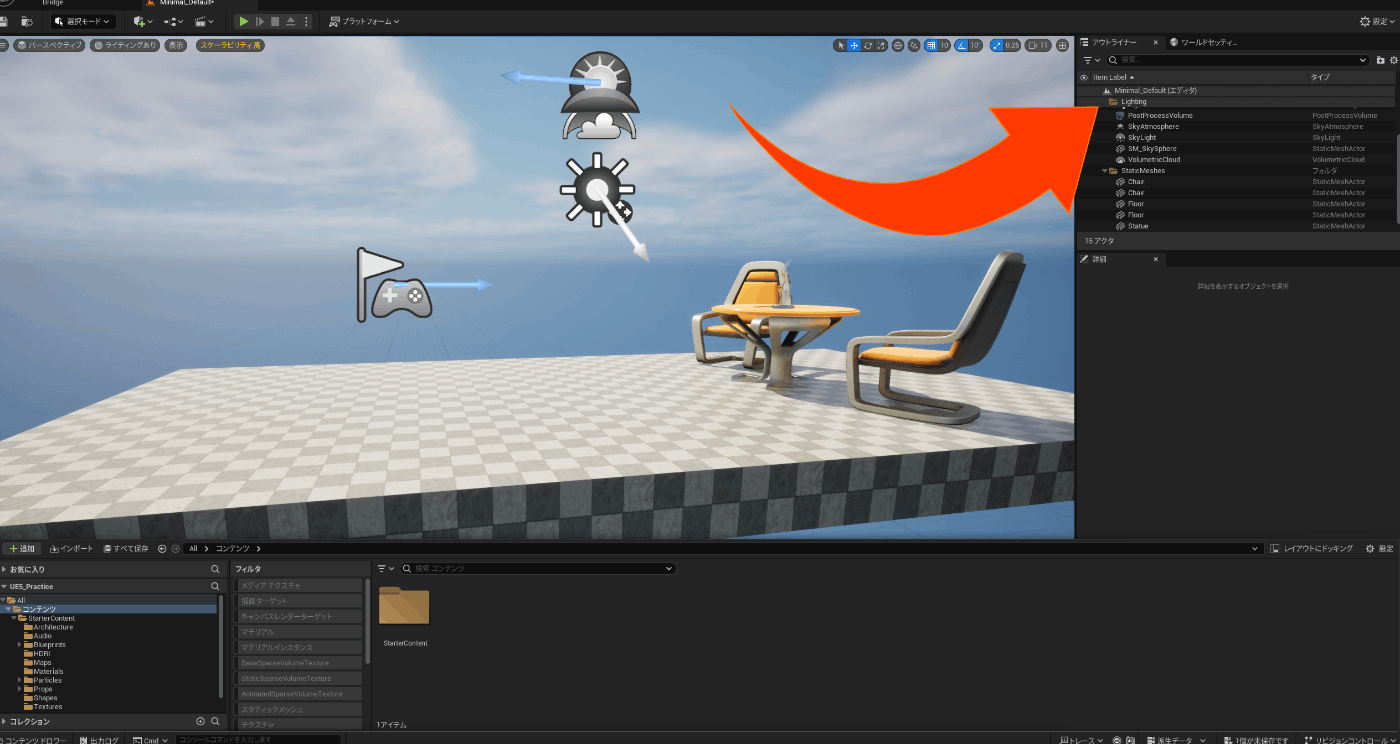
Unreal Engineの右側に表示されている「アウトライナー」について解説します。このパネルは、プロジェクト内のすべてのアクターを一覧表示し、管理するために非常に便利です。

後述しますがレベル内に存在するあらゆるモノ(オブジェクト)を「アクター」といいます。
アウトライナーの基本
アウトライナーには、プロジェクト内で使用しているすべてのアクターが表示されます。アクターを選択すると、ビューでも同じものが選択された状態になります。

レベル上に配置されているアクターを正確に選択したり整理するうえで大変役立つパネルです。
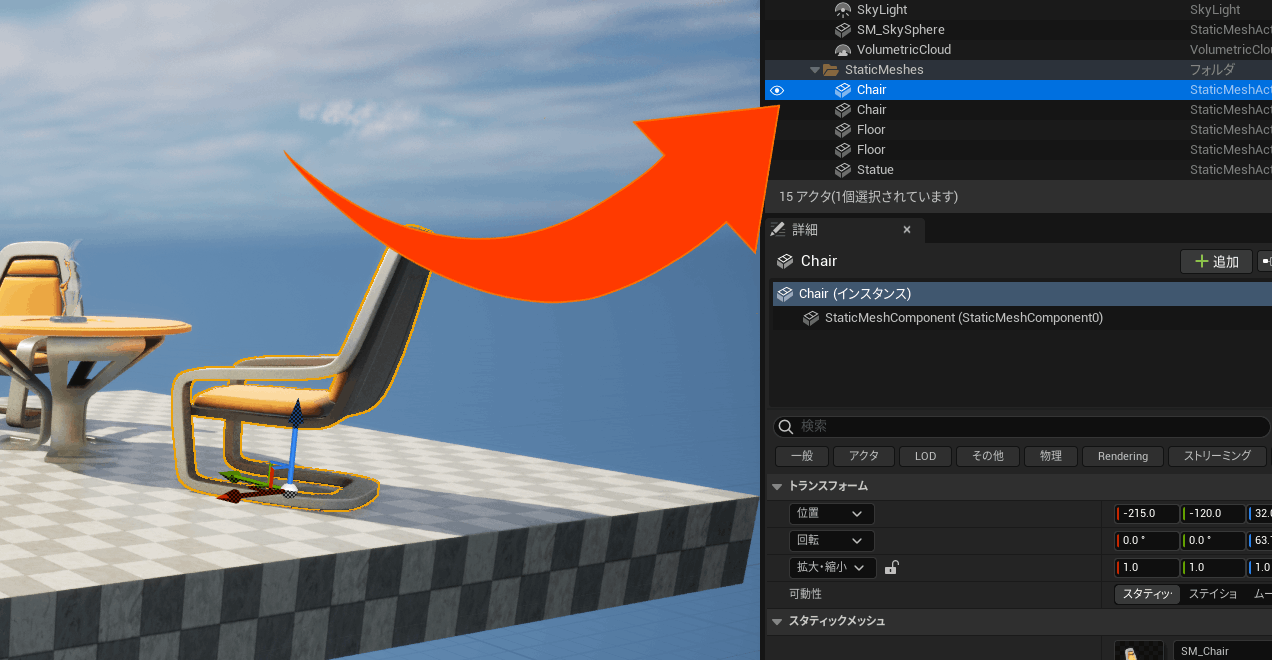
アクターの表示・非表示の管理
アウトライナーを使うことで、ビュー上に表示されているアクターの表示・非表示を簡単に切り替えることができます。

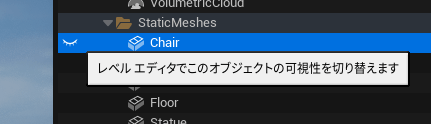
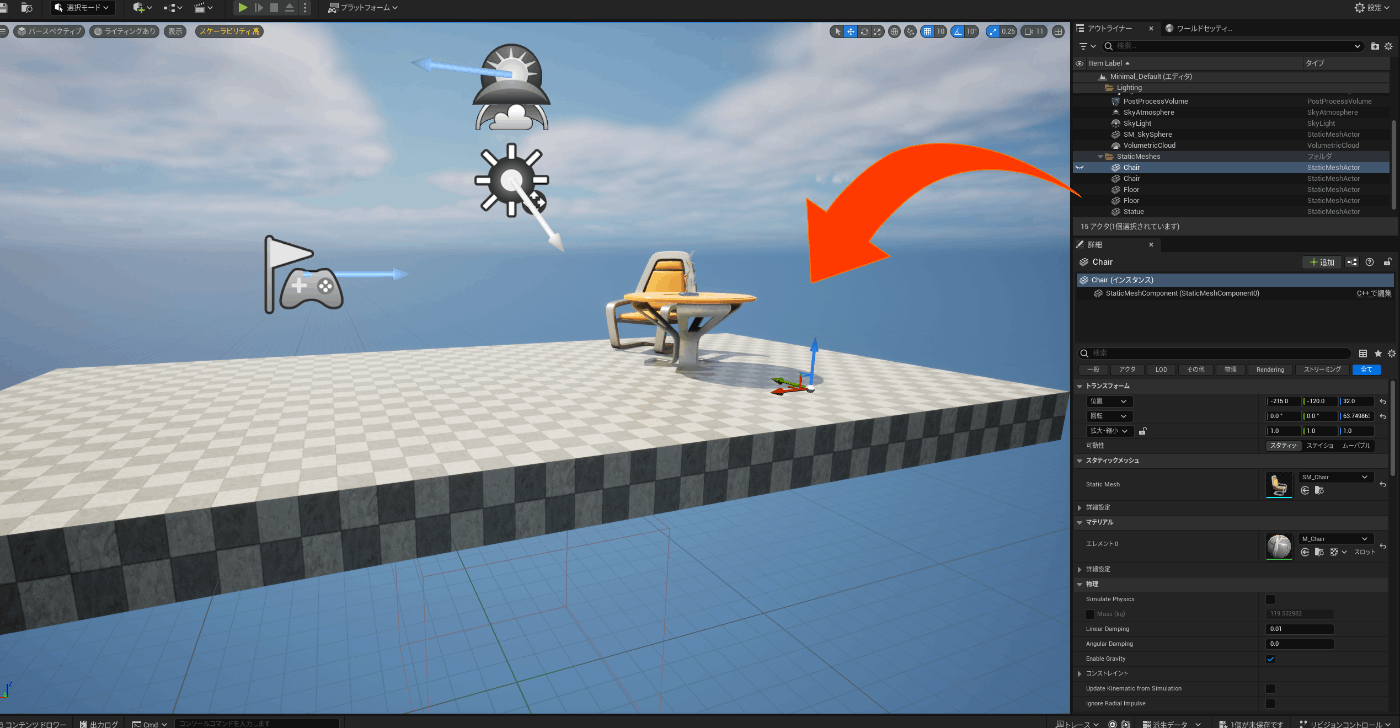
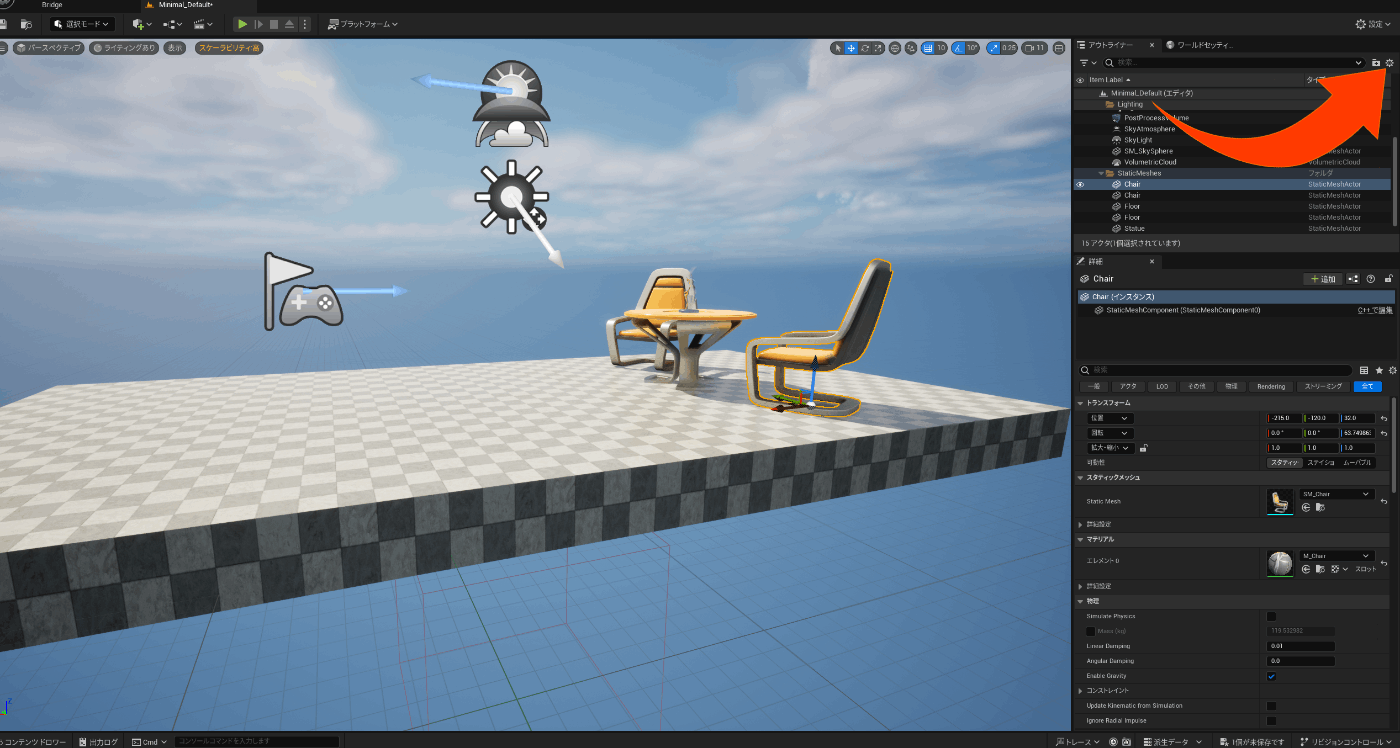
例えば、椅子のアクターに対して目のアイコンをクリックすることによって、

その椅子の表示・非表示の切り替えが可能となります。

この機能は、背景制作やゲーム開発中にアクターが多くなったときに特に便利です。複雑なシーンでは、見えにくくなったり、誤って他のオブジェクトを選択してしまうことがあります。
表示・非表示を上手く使い分けることで、そのような誤操作が減るでしょう。
アウトライナーの整理方法
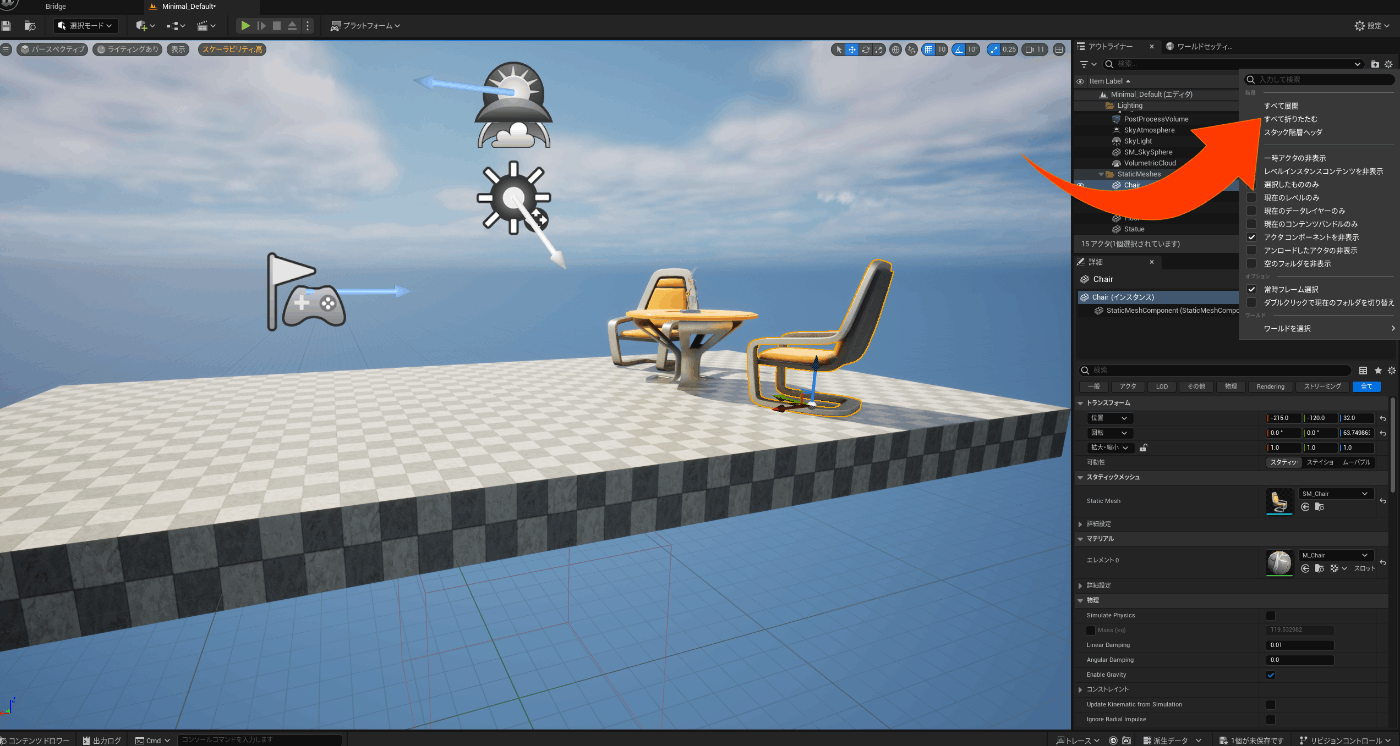
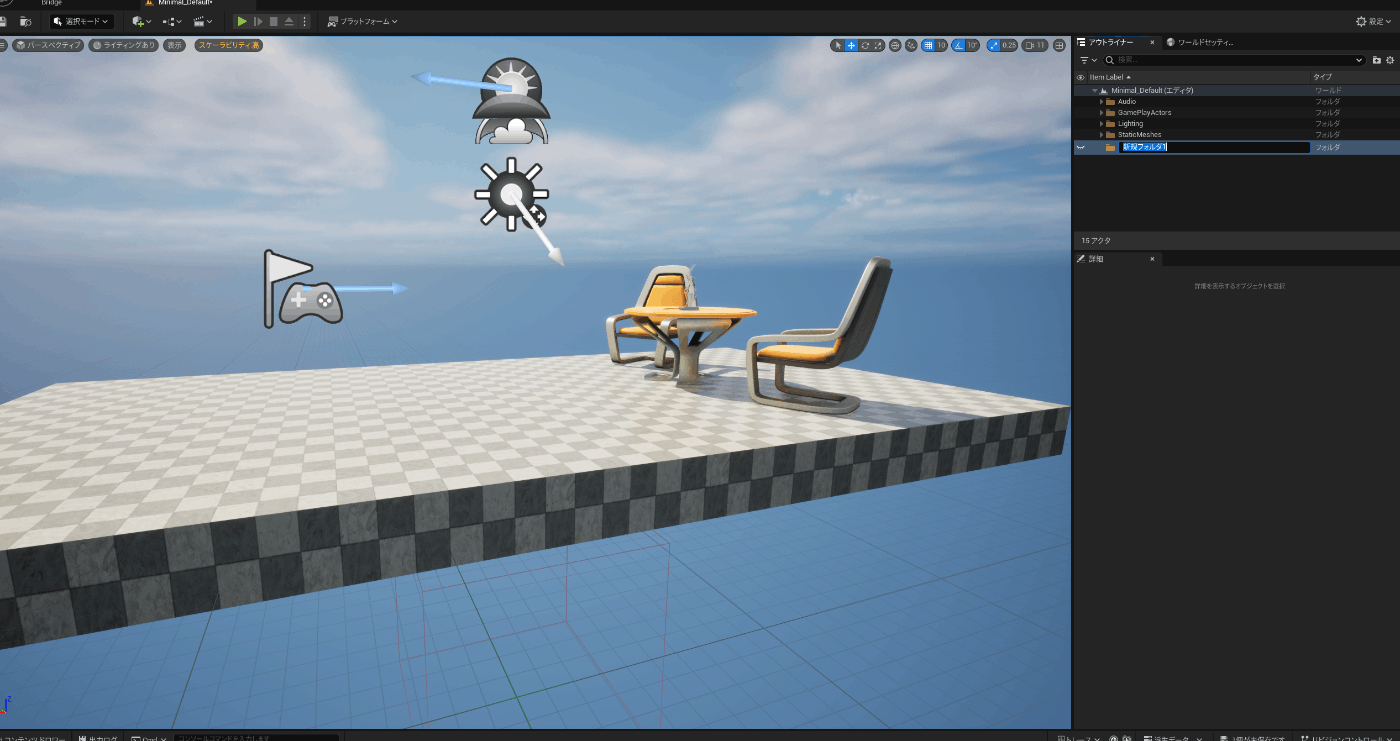
レベルに多くのアクターを配置すると、アウトライナーが混雑します。そんなときは、アウトライナーの右上にある歯車アイコンから、

「すべて折りたたむ」を選択すると、アウトライナー内がコンパクトに折りたたまれて整理されます。

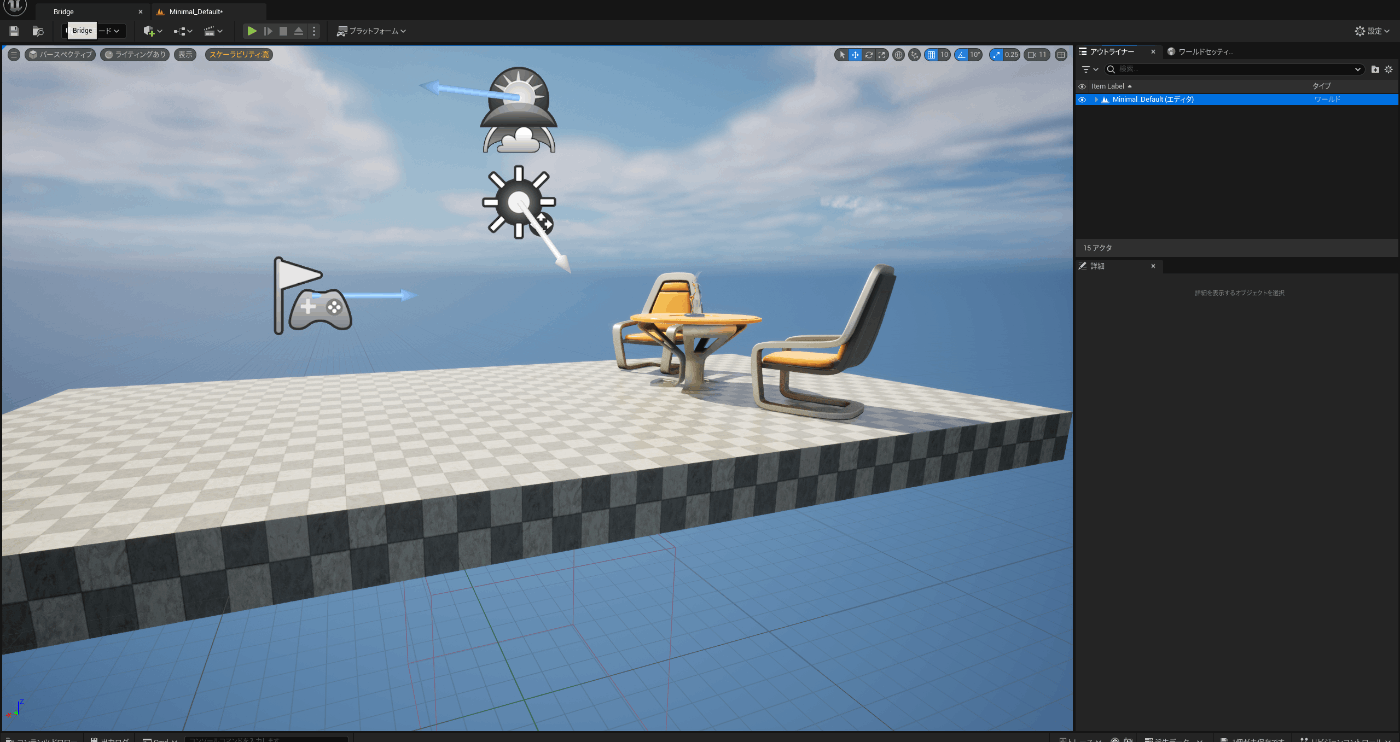
1つになったこのアウトライナー内のレベルを選択してから、

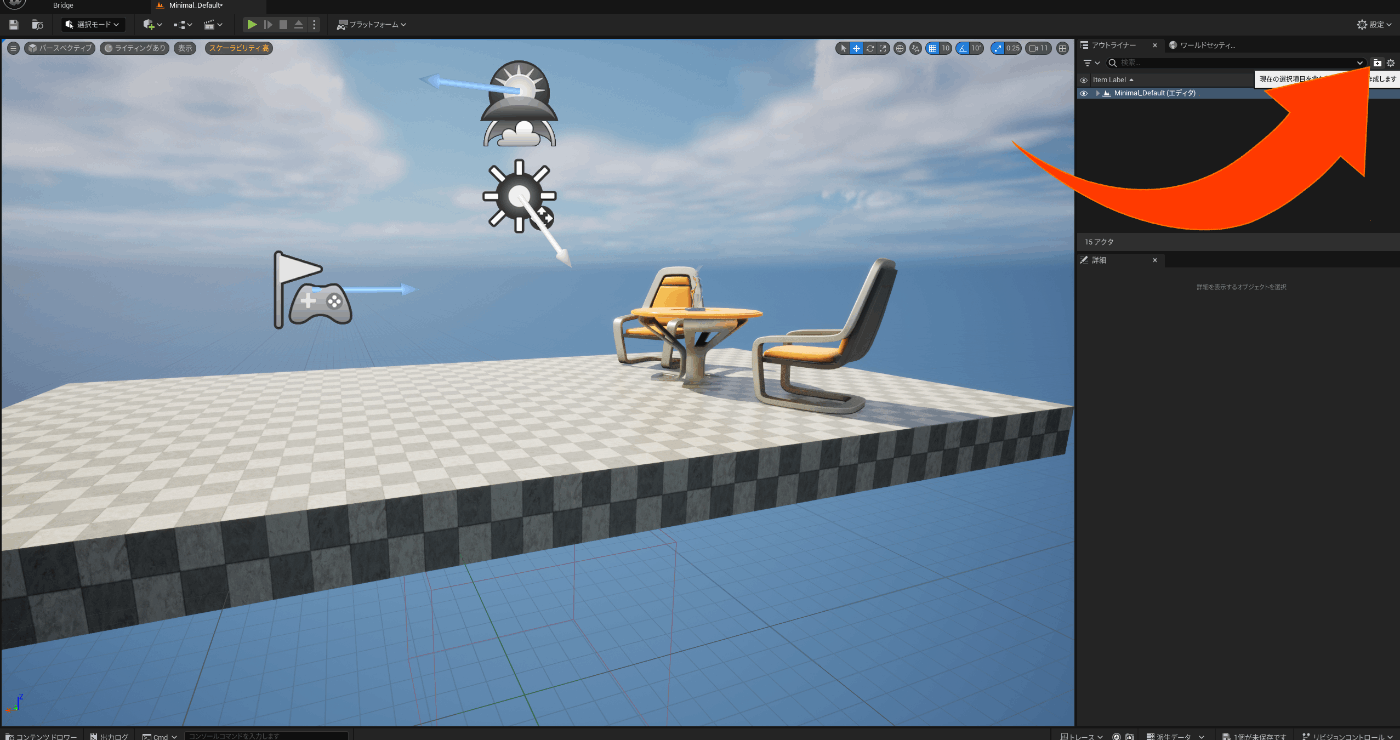
歯車アイコンの左にあるフォルダーのアイコンをクリックすると、

新しいフォルダーをレベル下に作成できますので、あとはフォルダーに名前を付けて、その名前に応じたアクターを入れて整理すると良いでしょう。

このようにフォルダーを作成することで、配置したアクターを綺麗にまとめることができます。
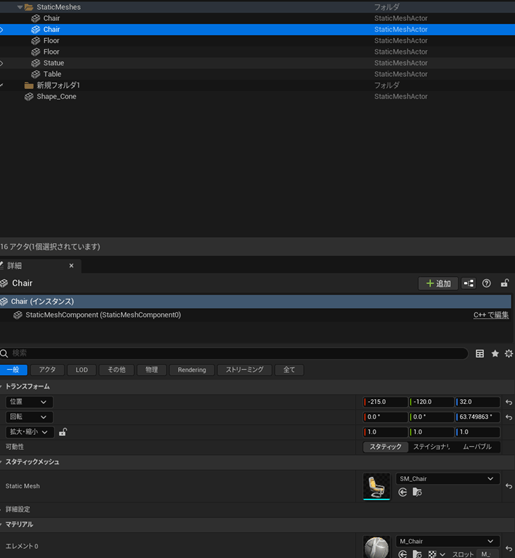
詳細パネルの活用
アウトライナーの下にある「詳細パネル」では、アウトライナーやビュー画面で選択したアクターに対して、細かい設定が行えます。

このあたりは、設定項目が多いため、後ほど風景を作成する過程で具体的な操作を行っていきます。
パネルの配置について
Unreal Engineを使っていると、コンテンツブラウザーやアウトライナー、詳細のタブを頻繁に使用することになります。

これらのタブは、左クリックを押しながら移動させることで、好きな場所に固定できます。
特に気にならなければ、デフォルトのレイアウトを推奨します。
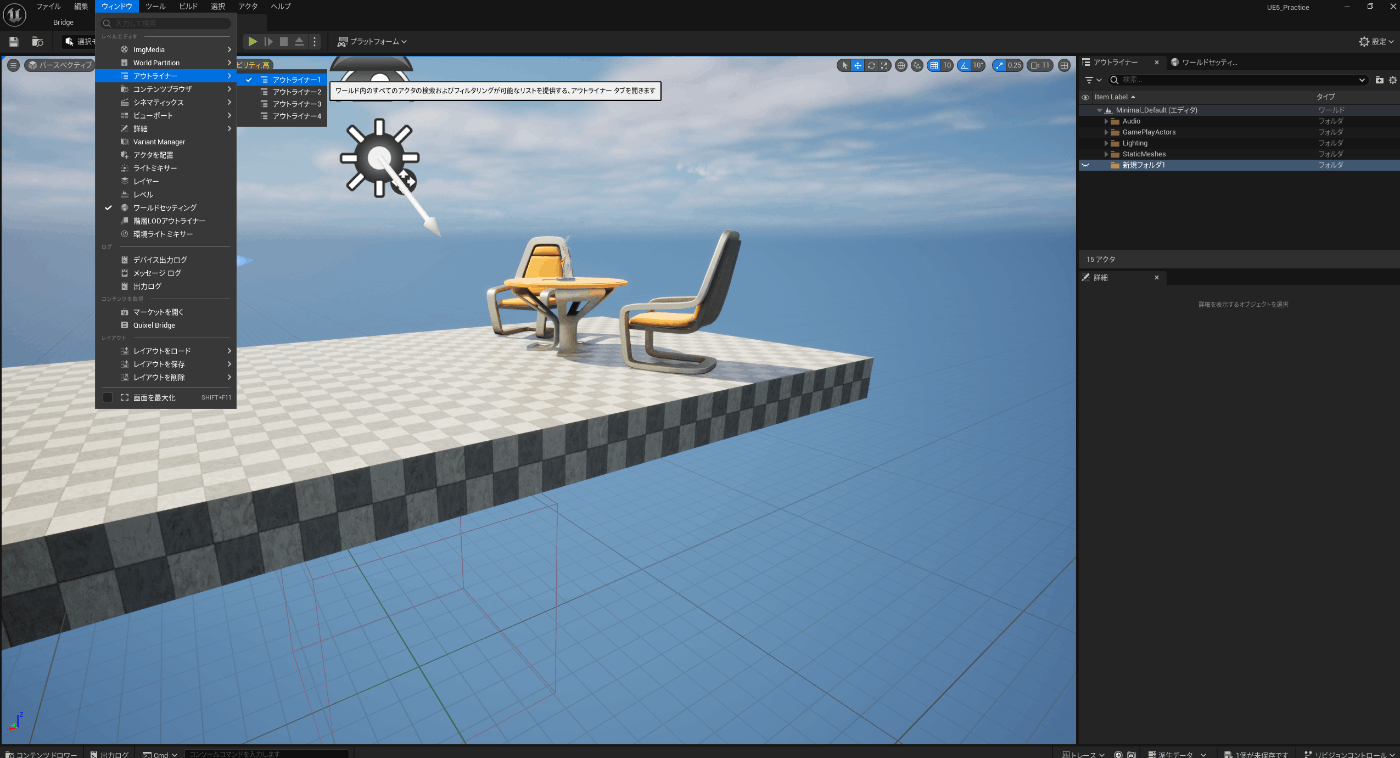
アウトライナーの再表示方法
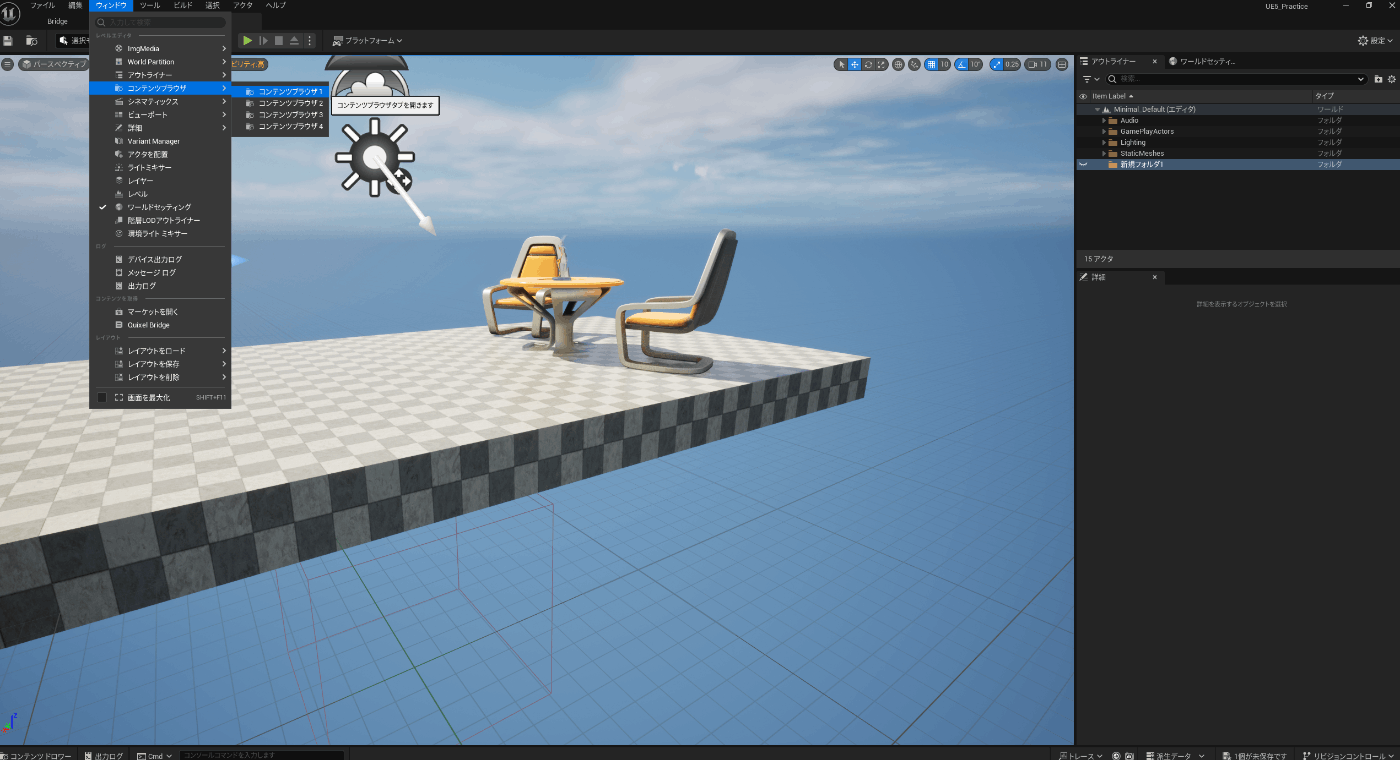
アウトライナーのタブを消してしまった場合、表示されなくなります。ですが、ご安心ください。上部メニューの「ウィンドウ」から「アウトライナー」を選択し、その中の「アウトライナー1」をクリックすると、右側に再びアウトライナーが表示されます。

コンテンツブラウザーの再表示方法
同様に、コンテンツブラウザーを誤って消してしまっても焦ることはありません。「ウィンドウ」メニューから「コンテンツブラウザー」、「コンテンツブラウザー1」をクリックすることで再表示させることができます。

これらの手順を覚えておけば、誤ってタブを閉じてしまってもすぐに元に戻せるので、安心して作業を進められます。そのほかのモードにおいて、仮にお目当てのタブが見当たらない場合は、まずは「ウィンドウ」を開き、その中にタブが入っているかを確認するということを覚えておくと良いでしょう。
【第4章】各種表示バーについて
第4章では、表示について解説します。
Unreal Engine 5では、ゲームや背景作成において頻繁に使用するビューがいくつかあります。今回は、特によく使われるビューについて説明します。
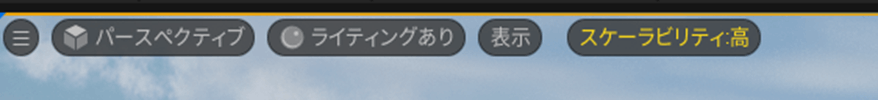
パースペクティブ
現在表示されているカラフルで立体的な画面は「パースペクティブ」と呼ばれます。これは、作成後のゲームの完成版の見た目をそのまま映し出しているビューです。
ゲームや風景映像を作成した際、このビューで見える色合いや光の明るさがそのまま書き出されるため、仕上がり具合をリアルタイムで確認できます。
シーンを編集する際は、基本的にこの「パースペクティブ」の画面を使用します。
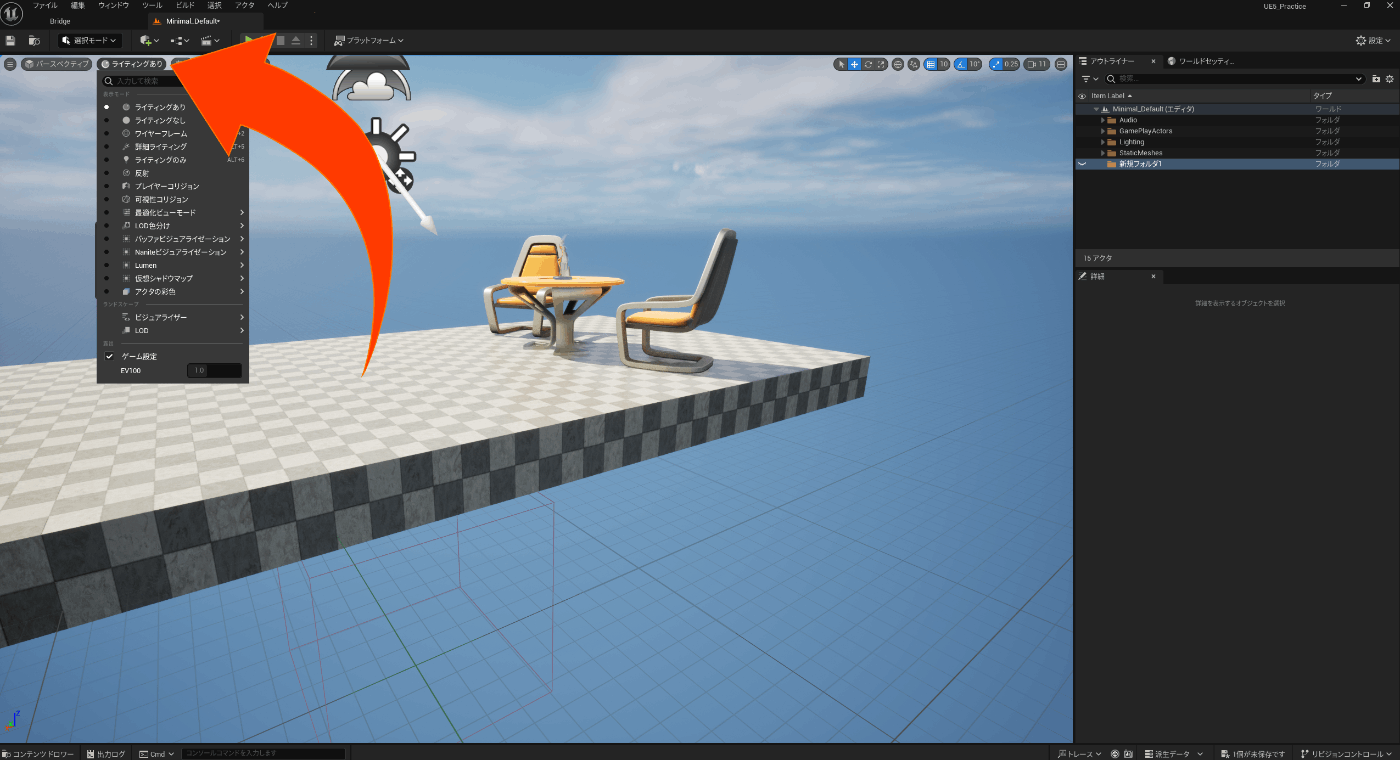
表示モードの変更

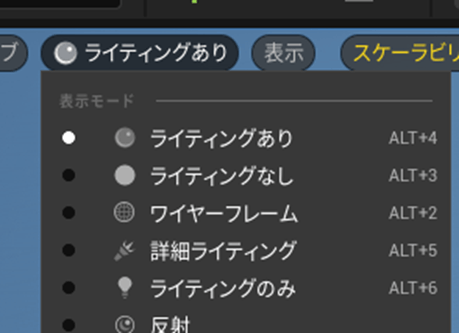
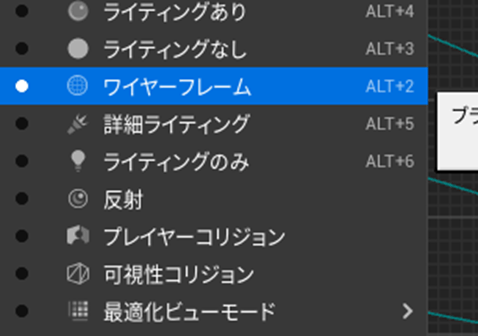
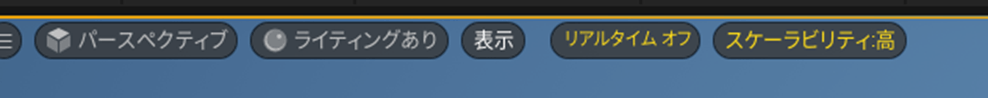
現在は「ライティングあり」の設定になっており、左上の当該箇所をクリックすることで、表示モードのパネルが開き、画面の見た目を調整できます。
選択しなくても、ALTキーを押しながら対応する数字キーを押すことでショートカットが使えます。ショートカットを活用すると、ビューの切り替えがよりスムーズに行えます。

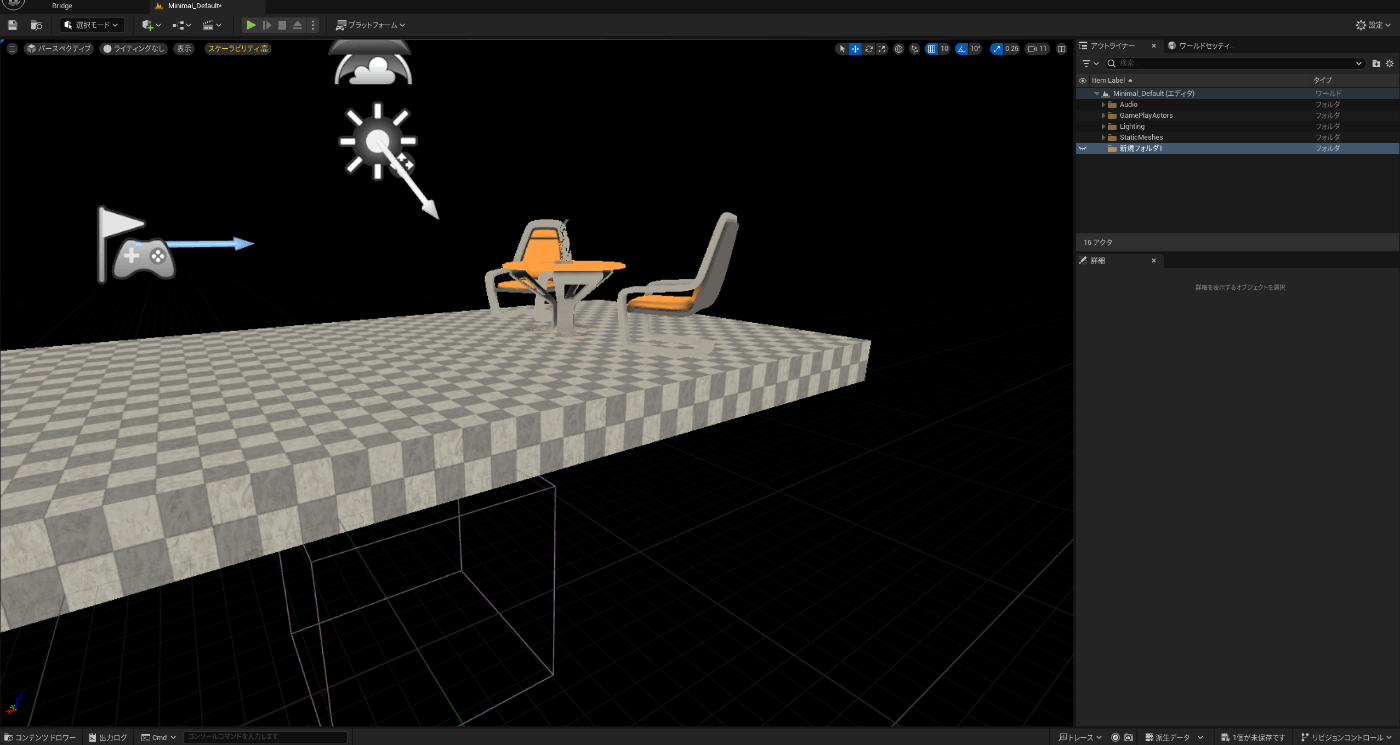
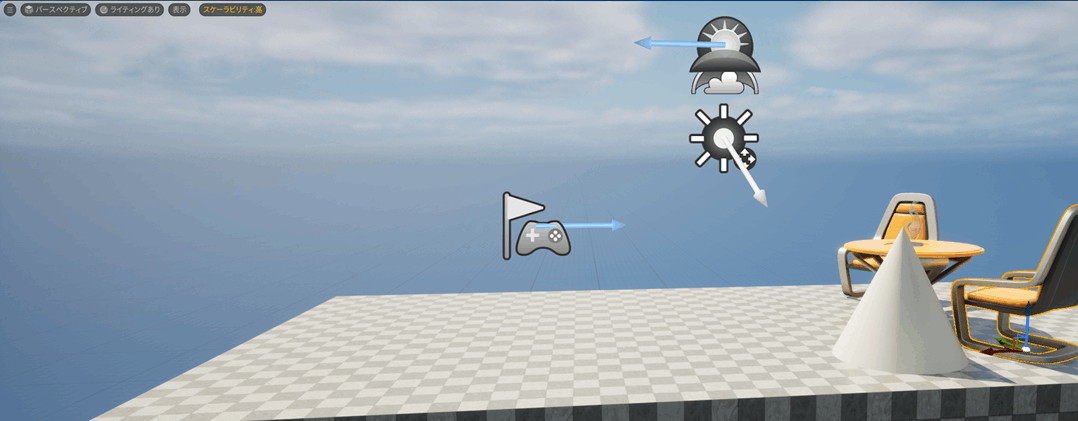
ライティングなし

「ライティングなし」モードでは、シーンを照らしている光の影響が取り除かれ、オブジェクトのベースカラーがそのまま表示されます。
ゲームや背景作成時に、暗いシーンを作成する場合でも、明るさや暗さの影響を受けずに細部まで確認できます。
また、Unreal Engine 5のライティング処理はエンジンに大きな負荷がかかるため、動きが悪くなった場合は「ライティングなし」モードを選択して編集することをお勧めします。
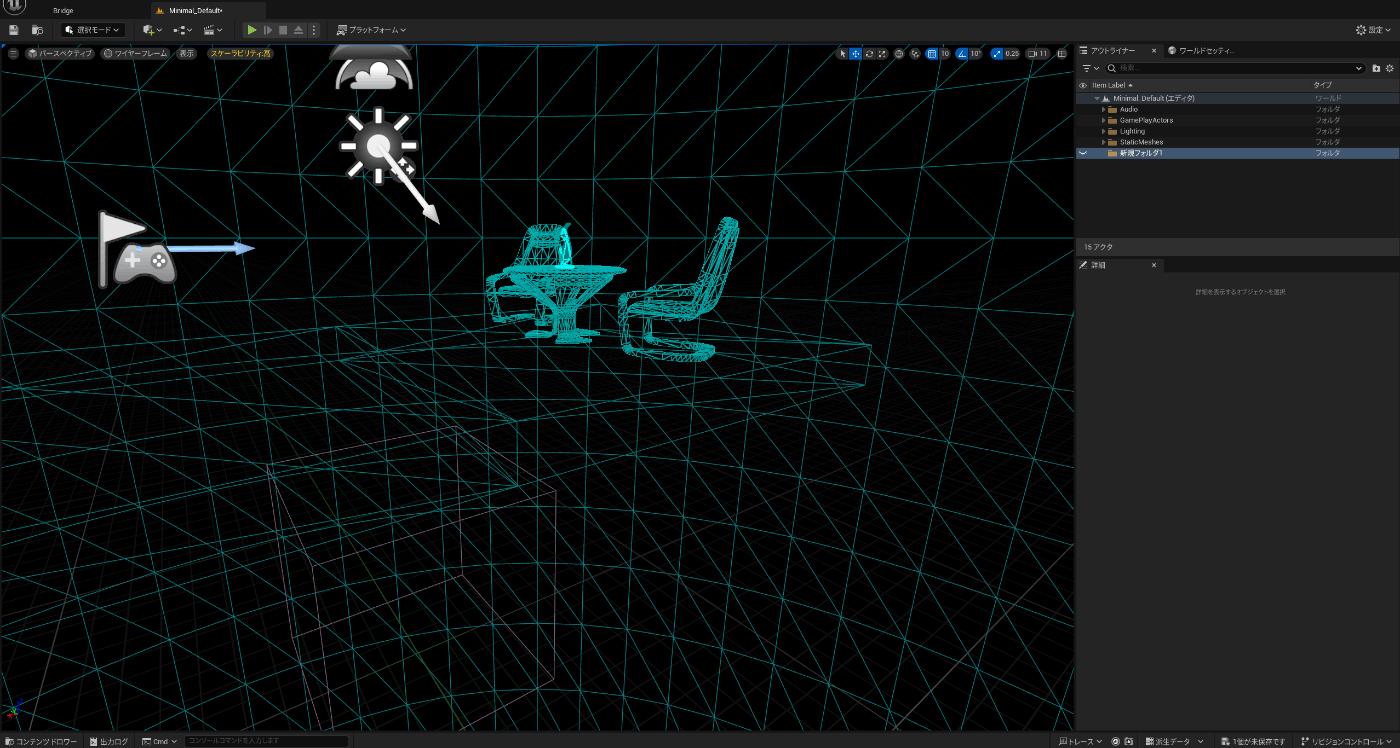
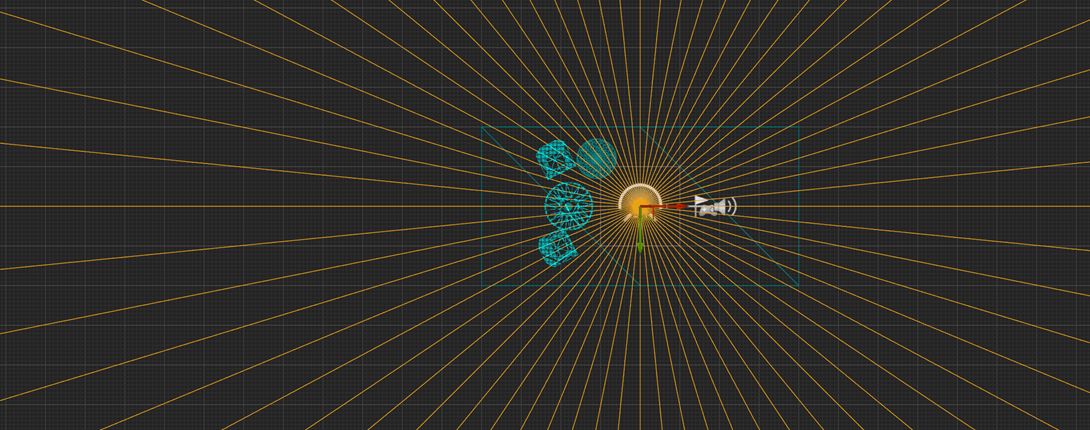
ワイヤーフレーム

「ワイヤーフレーム」モードでは、オブジェクトの線と頂点のみが表示される3次元空間が見えます。分かりにくいですが、拡大すると、椅子や机が三角形で構成されていることが分かります。

この椅子や机を構成している三角形はポリゴンといって、仮想現実の開発に使用される基本的要素で、平面図形でできています。
ポリゴンは仮想現実を構成するうえで、エンジンが最も容易に処理できることから、三角形の形状をしていることが多いです。
ワイヤーフレームにすると、この点と線だけの構造になるので、オブジェクトの位置を正確に合わせたり、全体像を正確に認識するのに、非常に役立ちます。
では、パースペクティブに戻しておきます。
視点の切り替え方法
Unreal Engineでは、さまざまな視点からシーンを確認することができます。
視点を切り替えることで、オブジェクトの配置やシーンの確認がより容易になります。今回は、視点の切り替え方法とその活用法について説明します。
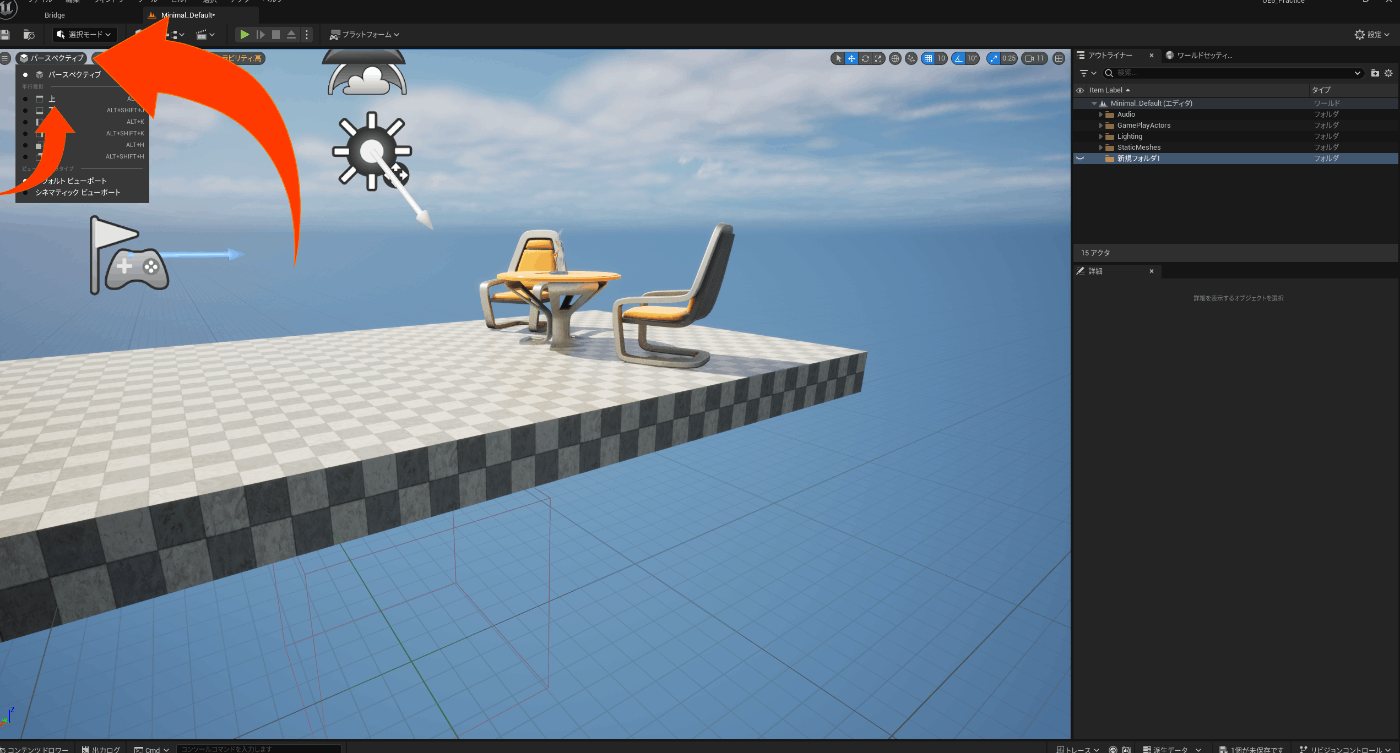
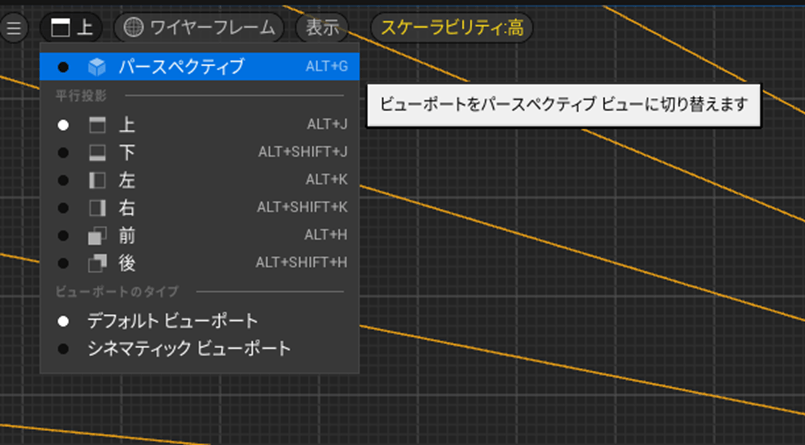
パースペクティブビューの選択
現在表示されているビューは「パースペクティブ」と呼ばれる視点です。

左上の「パースペクティブ」を選択すると、上や下、左右前後から視点を切り替えることができます。試しに「上」を選択してみましょう。

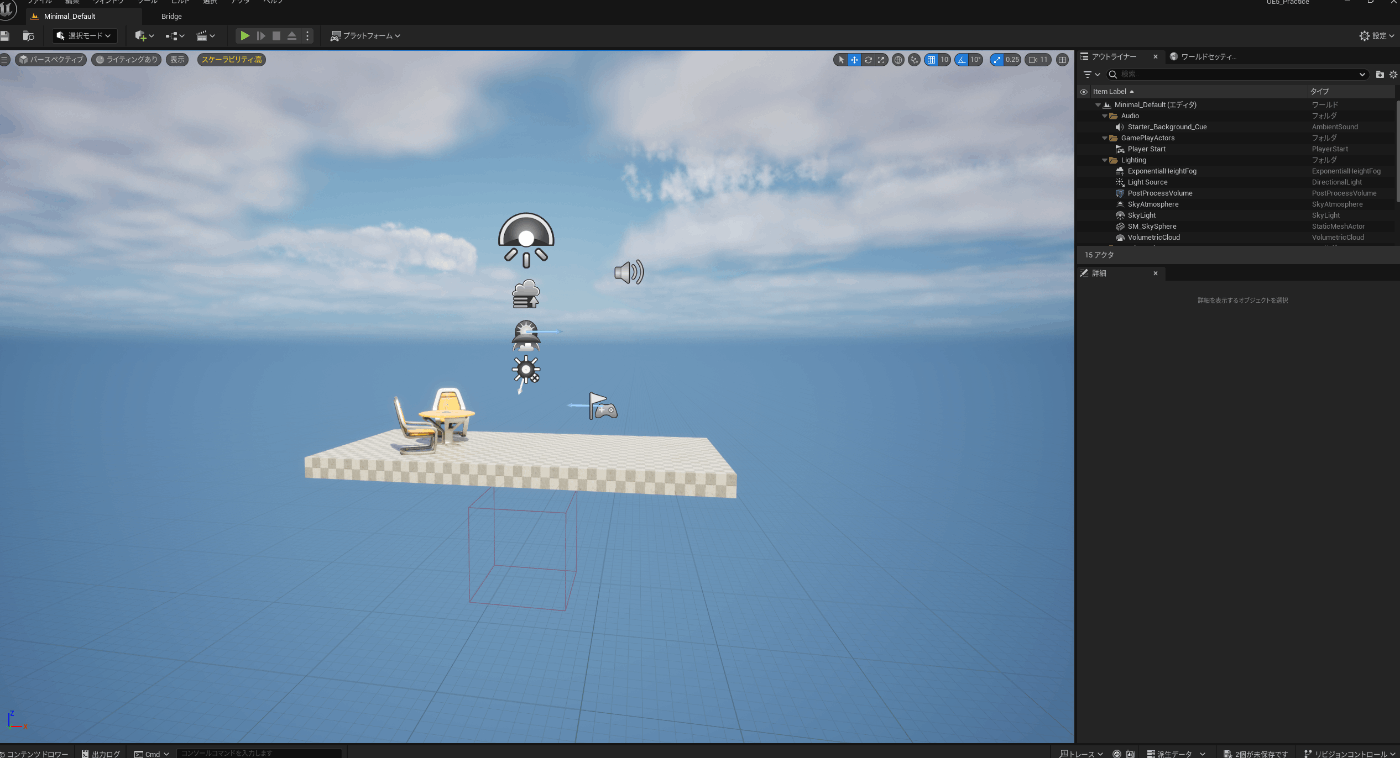
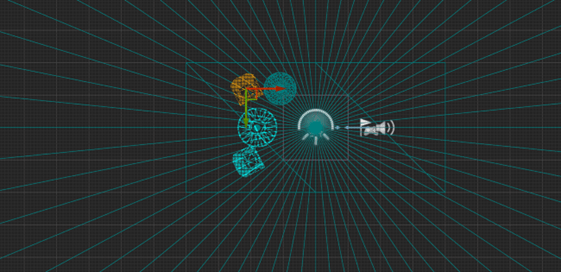
上からの視点
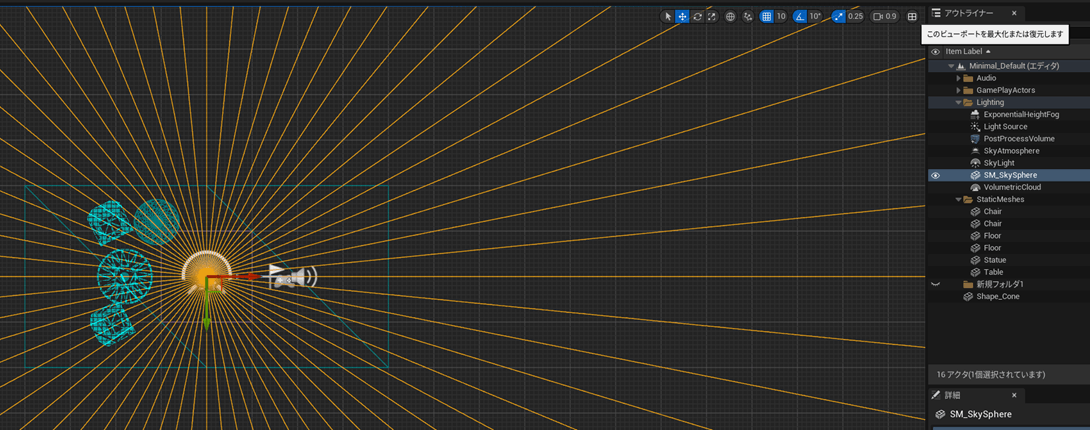
「上」を選択すると、最初はよくわからない画面になりますが、

マウスのホイールを下にスクロールして縮小すると、シーンが線形表示されているのがわかります。これは、視点を切り替えた際にデフォルトで表示モードが「ワイヤーフレーム」になるためです。
表示モードの変更
ワイヤーフレームモードから、他の表示モードに切り替えることも簡単です。ALTキーを押しながら数字キー(4, 3, 2など)を押すと、「ライティングあり」「ライティングなし」などのモードに切り替えることができます。

ワイヤーフレームの操作方法
ワイヤーフレームモードでは、以下の操作が可能です。
前後左右の移動
マウスの右クリックを押しながらドラッグ
拡大・縮小
マウスのホイールや左右クリックを同時に押しながらドラッグ
シーンが複雑になると、このビューが非常に役立ちます。
ビューポートの分割表示
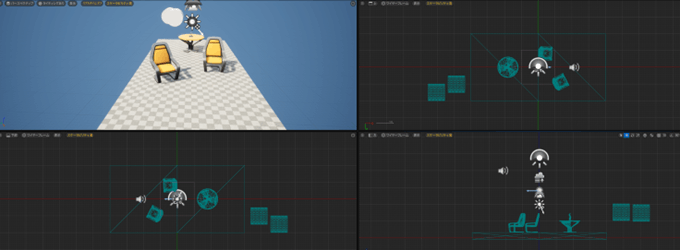
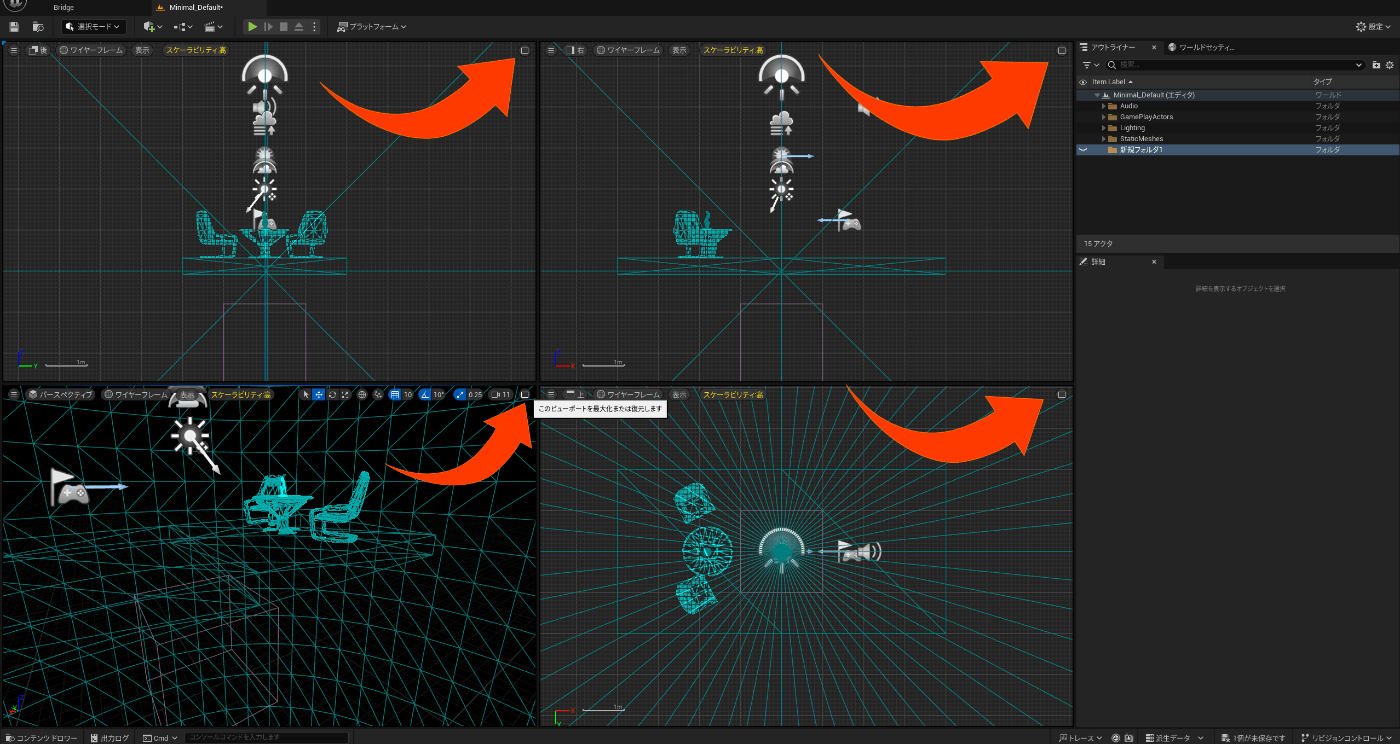
右上の「ビューポートを最大化または復元」ボタンを押すと、画面を四分割し、それぞれの視点を任意に変更することができます。

たとえば、1つはパースペクティブ、他は上、左の視点に設定することができます。

元に戻す方法
ビューポートを元に戻したい場合は、1画面表示したいビューの右上にある「このビューポートを最大化または復元」ボタンを選択します。画面は4つあるので、任意のものを選択しましょう。

これで、1画面表示に戻ります。

最後に、左上の「上からビュー」を左クリックし、「パースペクティブ」に戻しましょう。


以上が視点の切り替え方法です。これを活用して、効率的にシーンを編集しましょう。
表示について
表示の切り替え方法
Unreal Engineでは、シーン内のさまざまなオブジェクトや設定の表示・非表示を切り替える機能があります。

この機能を利用することで、複雑なシーンをより管理しやすくし、作業効率を向上させることができます。
グリッドの表示・非表示
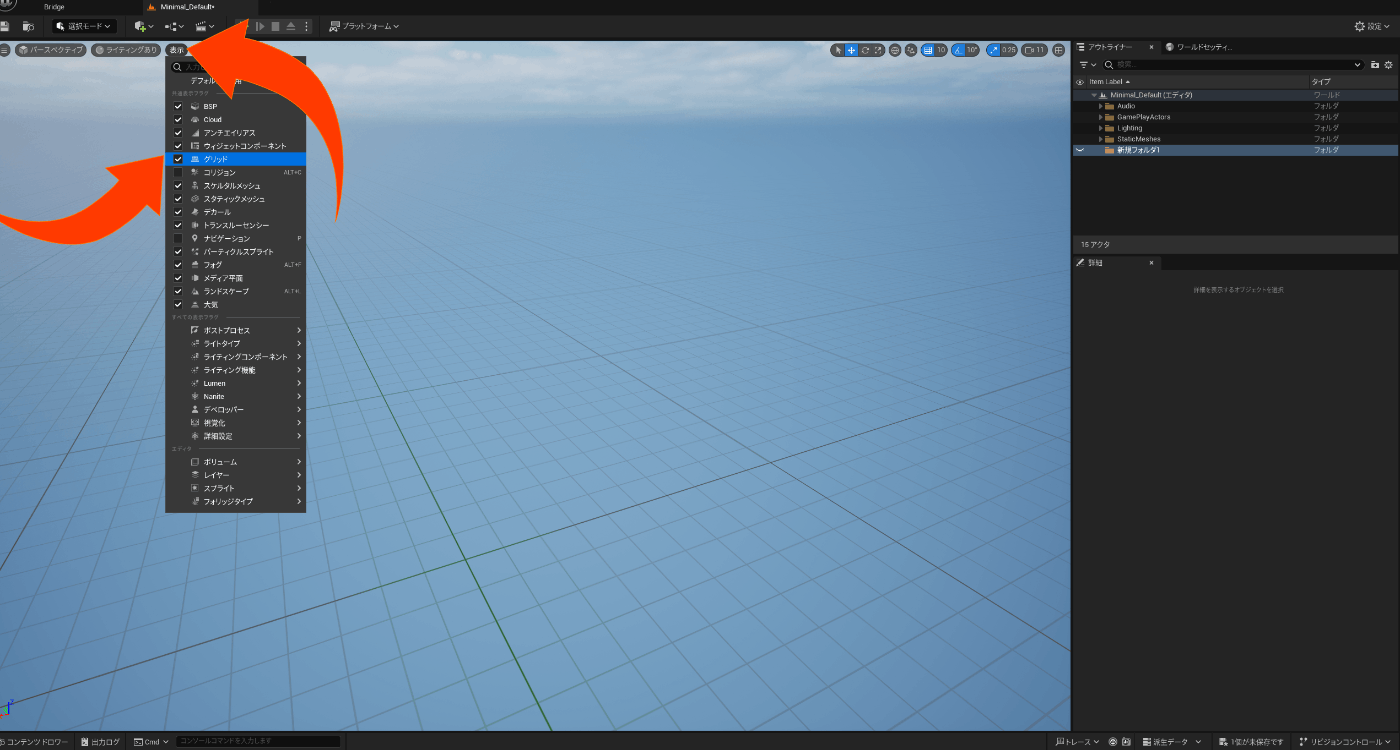
たとえば、床下に薄く表示されているグリッドは、

左上の「表示」をクリックして、「グリッド」をクリックすることで

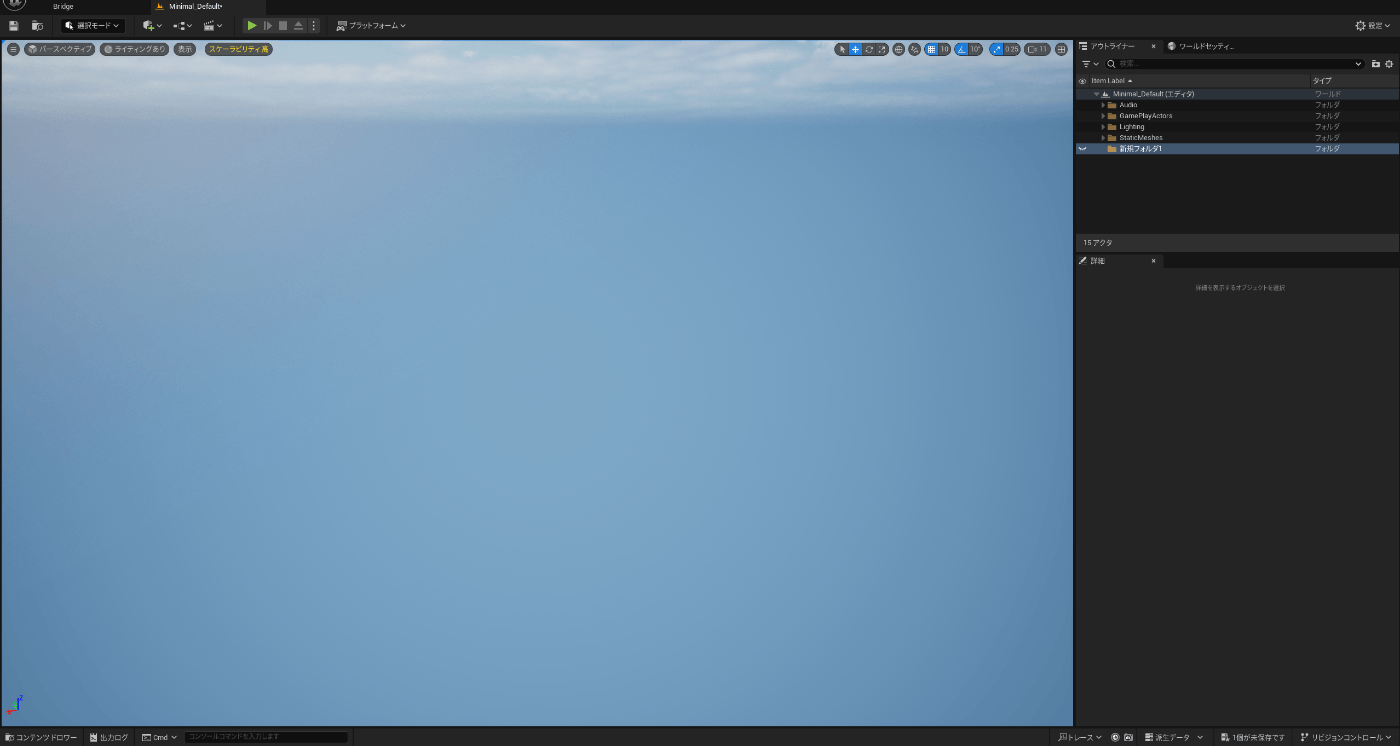
以下の画像のように、グリッドの表示が消えます。

ただし、これはグリッドが完全に削除されたわけではなく、グリッドの表示を非表示にしただけです。再度、グリッドにチェックを入れることで元の通り表示されます。
大気の表示・非表示
また、大気のチェックを外すと、

空が消えて真っ暗な画面になります。

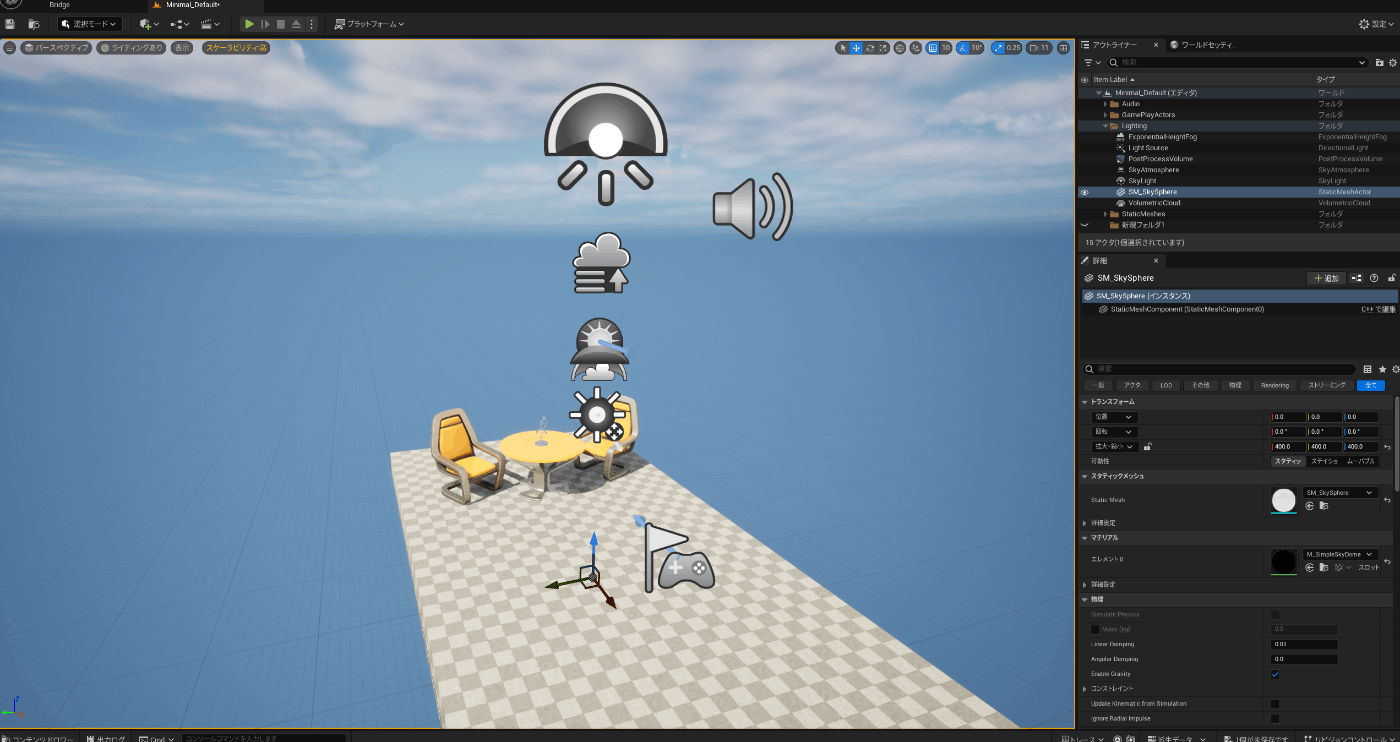
アイコンの表示・非表示

キーボードの「G」キーを押すことで、実際のゲームには表示されないアイコンを非表示にすることができます。

この機能も頻繁に使用することになるでしょう。
表示・非表示の切り替えを試してみよう
表示・非表示機能を活用することで、シーンの作成がより効率的になります。
初めのうちは、ぜひ表示・非表示の切り替えを試してみて、シーンがどのようなオブジェクトで構成されているのかを観察してみてください。
このように、Unreal Engineでは、表示の切り替えをうまく利用することで、作業の効率を大幅に向上させることができます。
シーンの管理がしやすくなり、作業がスムーズに進むようになるでしょう。
ビューポートオプション
ビューポートオプションの使い方
Unreal Engineでの作業を効率化するために、ビューポートオプションの使い方を紹介します。このオプションを活用することで、シーンの表示をリアルタイムに切り替えたり、さまざまな情報を表示したりすることができます。
リアルタイムレンダリングの切り替え
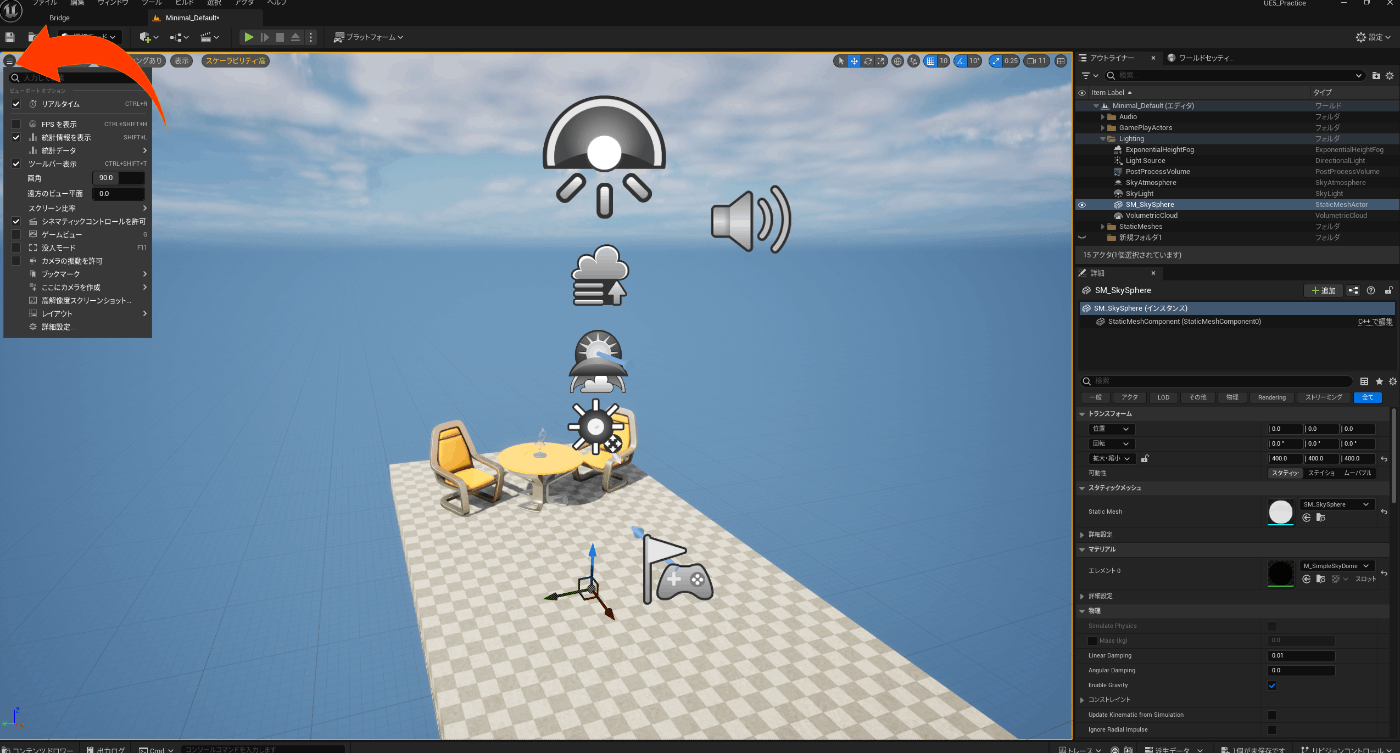
ビューポートの左上にある三本線のマークをクリックすると、

リアルタイムレンダリングのオプションが表示されます。

リアルタイムレンダリングは、Unreal Engineがシーンをリアルタイムで計算・処理して生成する機能です。
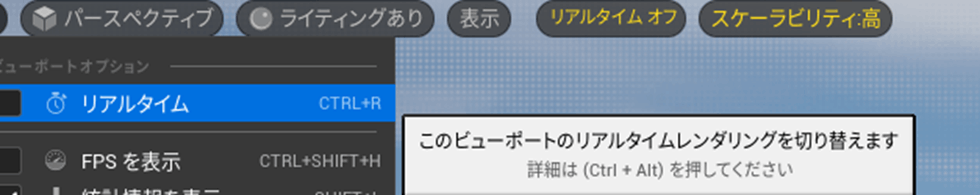
リアルタイムレンダリングをオンにすると、

シーン内の動きがリアルタイムで表示されます。例えば、雲の動きが見えるようになります。
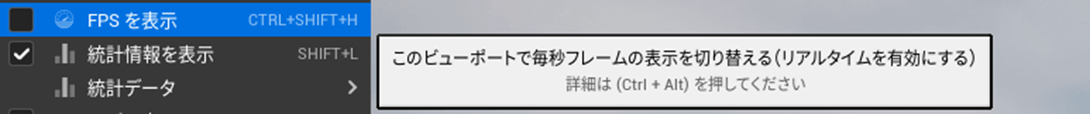
FPSの表示
次に、FPS(フレームレート)の表示機能について説明します。

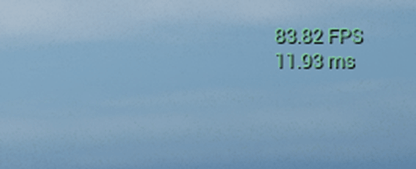
FPSとは、1秒間に表示されるフレーム数を指し、高いほどスムーズな映像になります。FPSの表示をオンにすると、画面の右側に数値が表示されます。

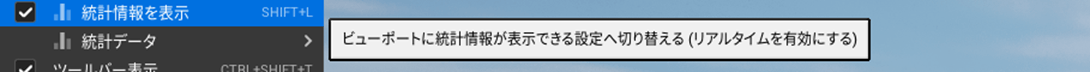
統計情報の表示
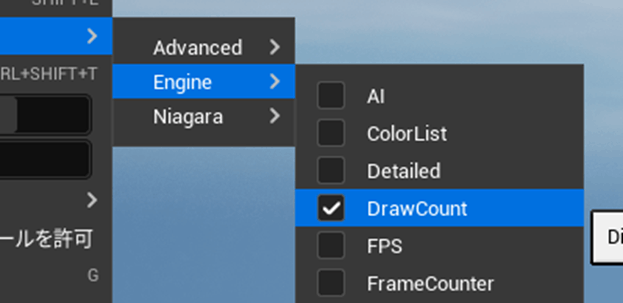
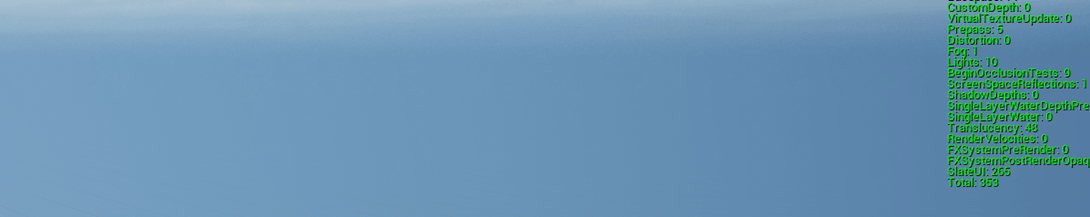
統計情報の表示機能を使うと、シーン内のさまざまな統計データを確認できます。

例えば、Draw Countを選択すると、

シーンでレンダリングされているオブジェクトの数が表示されます。

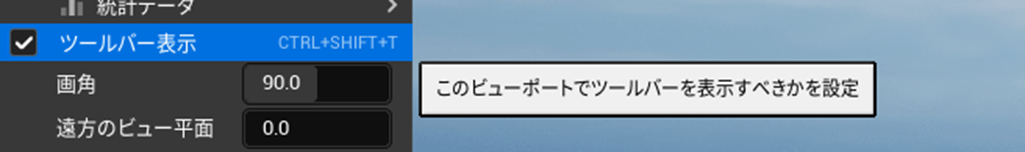
ツールバーの表示・非表示
ツールバーの表示・非表示を切り替えることもできます。

ツールバーを非表示にすると、作業スペースが広がります。

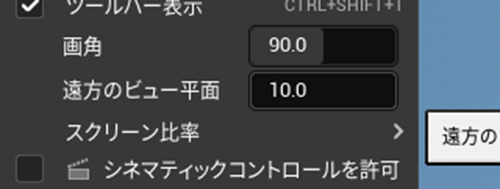
カメラのズームイン・アウト
カメラのズームイン・アウトを調整することで、シーンの細部を確認しやすくなります。

遠方のビュー平面を非表示にすることで、離れた位置にあるオブジェクトを消すこともできます。

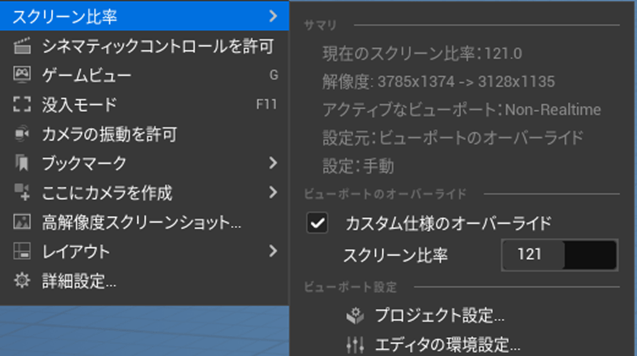
スクリーン比率の調整
スクリーン比率を調整することで、ビューの解像度を変更できます。解像度を上げると、ビューがクリアになります。

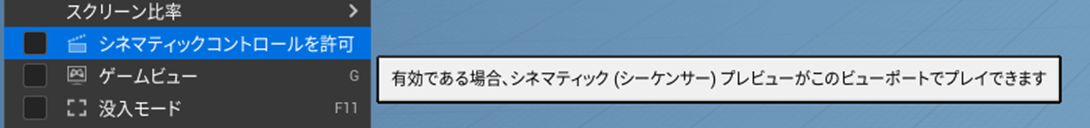
シネマティックコントロールの許可
シネマティックコントロールを許可すると、シーンを書き出す前に映像の設定を調整できます。

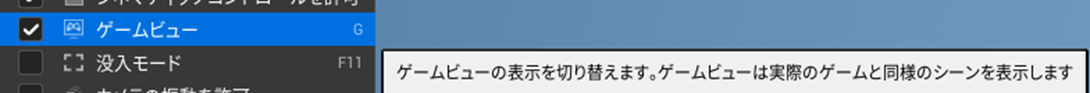
ゲームビューと没入モード
ゲームビューを使うと、実際にゲームや背景として完成した際の見た目を確認できます。

没入モードを使用すると、余計な表示がなくなり、全画面でビューを表示できます。!
頻繁に使用しますので、「F11」のショートカットを覚えておきましょう。
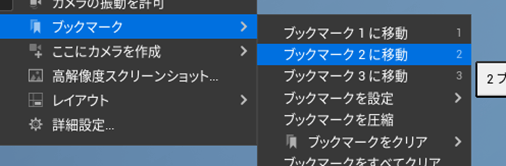
ブックマークの利用
ブックマークを使うことで、特定の視点を保存し、簡単に戻ることができます。
Ctrlキーを押しながら数字キーを使って設定します。

頻繁に使用しますので、「Ctrl+任意の数字」のショートカットを覚えておきましょう。
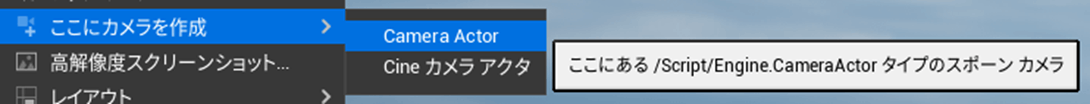
カメラの作成
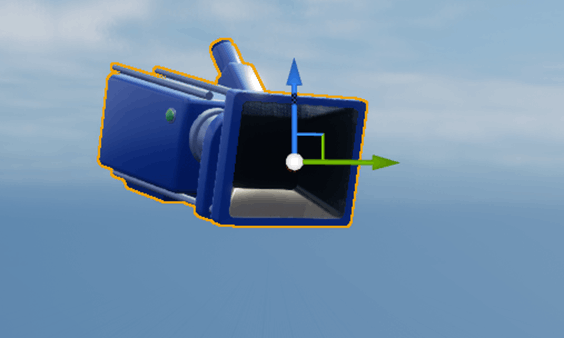
「カメラを作成」オプションを使うと、

現在の視点にカメラを設置できます。

カメラについては、後ほど解説します。
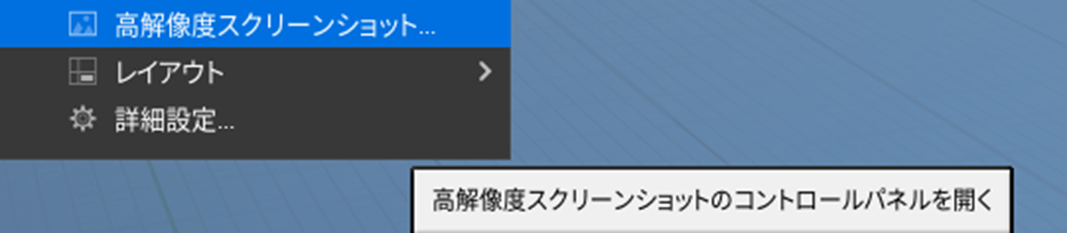
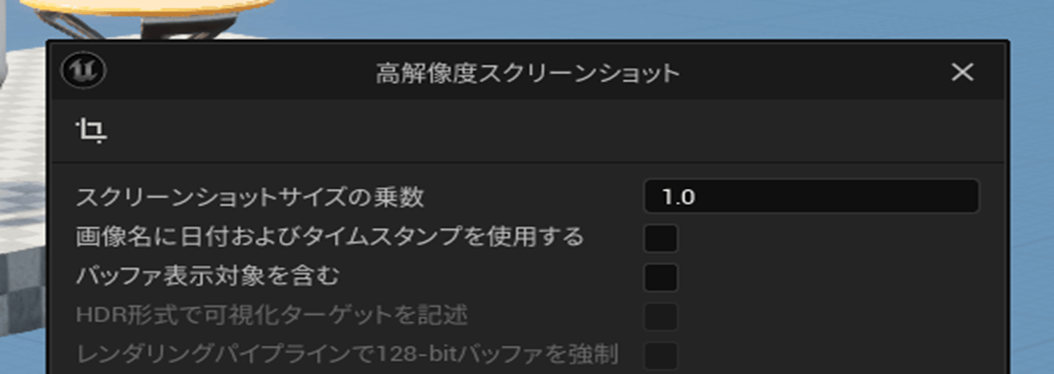
高解像度スクリーンショット
高解像度スクリーンショット機能を使うと、ビューのスクリーンショットを高解像度で保存できます。

スクリーンショットサイズの乗数を調整すると、保存される画像のサイズを変更できます。

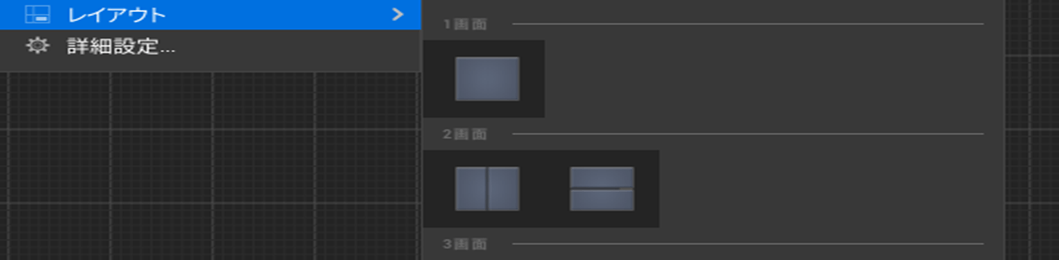
レイアウトの変更
レイアウトオプションを使うと、好みに合わせてビューのレイアウトを変更できます。

デフォルトの設定でも十分に操作可能ですが、自分の作業スタイルに合わせてカスタマイズすることもできます。
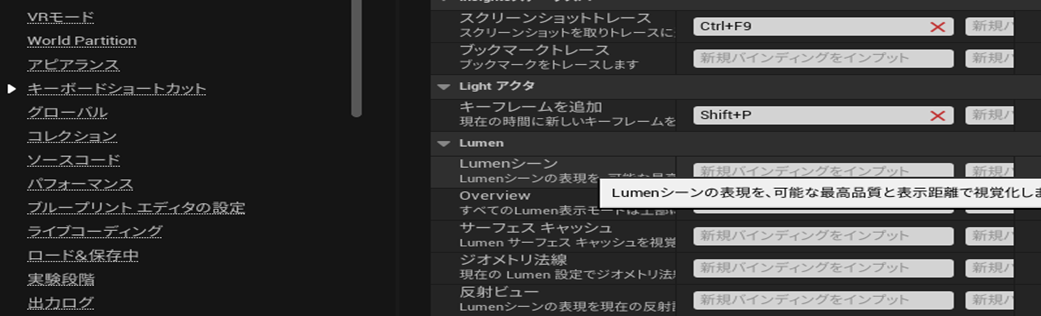
詳細設定
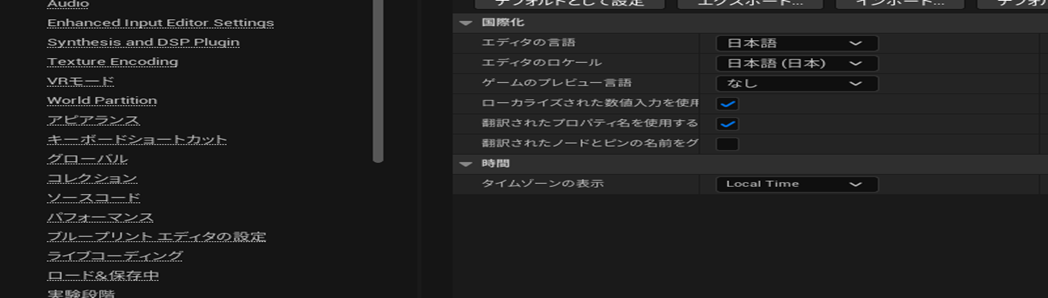
詳細設定では、ビューの細かい設定を調整できます。

例えば、キーボードショートカットをカスタマイズしたり

言語設定を変更したりすることができます。

これらの設定を活用することで、Unreal Engineでの作業がより効率的になります。まずは基本的な設定から始めて、慣れてきたら詳細な調整を試してみてください。
スケーラビリティ
Unreal Engineのスケーラビリティ設定について
Unreal Engineでは、低スペックのデバイスからハイエンドのPCまで、幅広いハードウェアで動作するようにスケーラビリティ機能が備わっています。

シネマティックやEpic設定はシーンを最高品質で表示しますが、左に行くにつれてシーンの解像度が下がります。
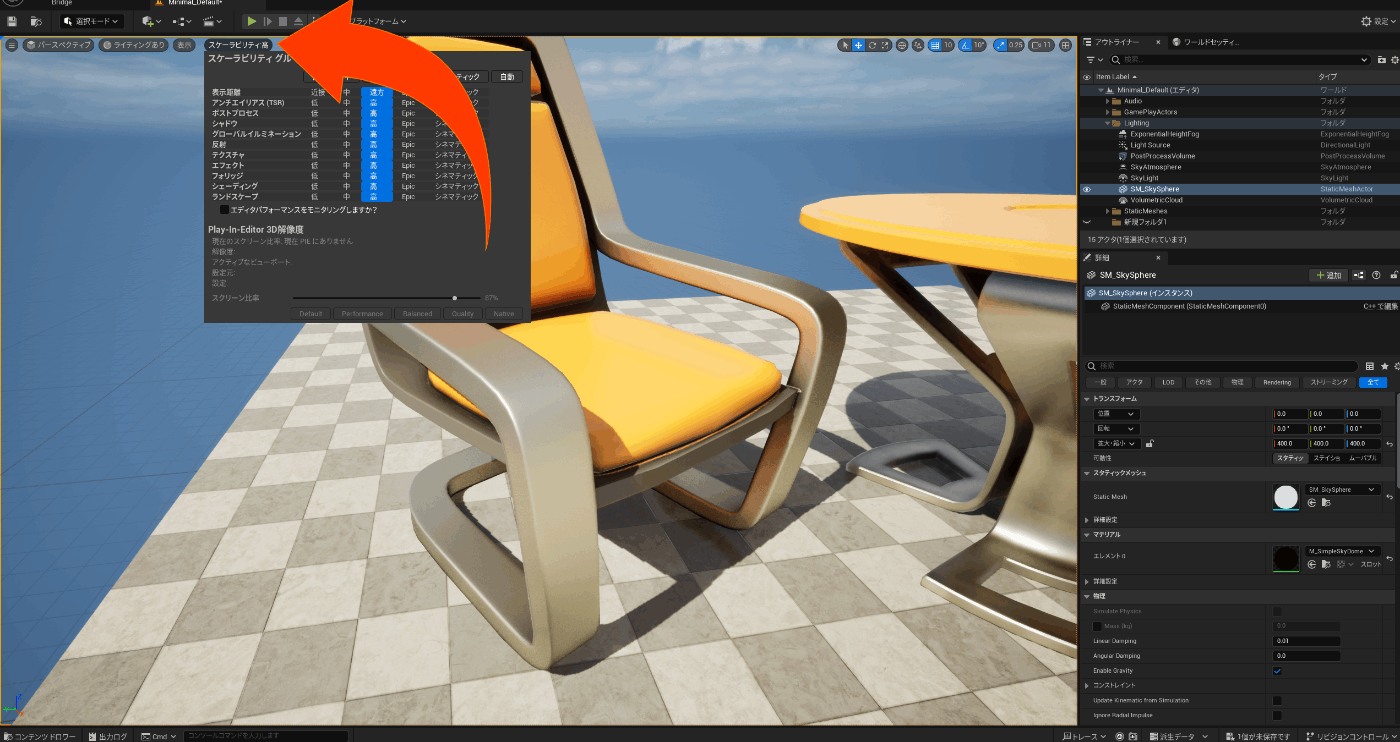
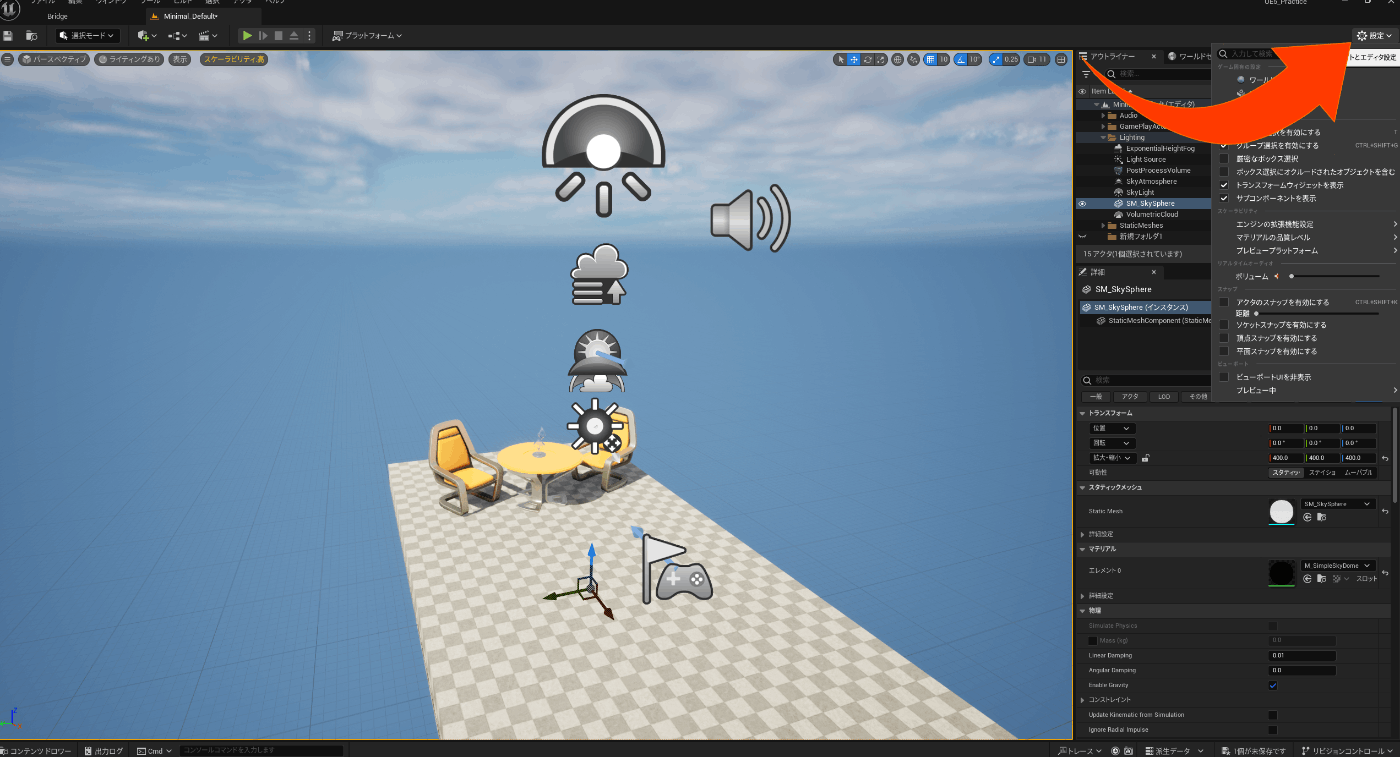
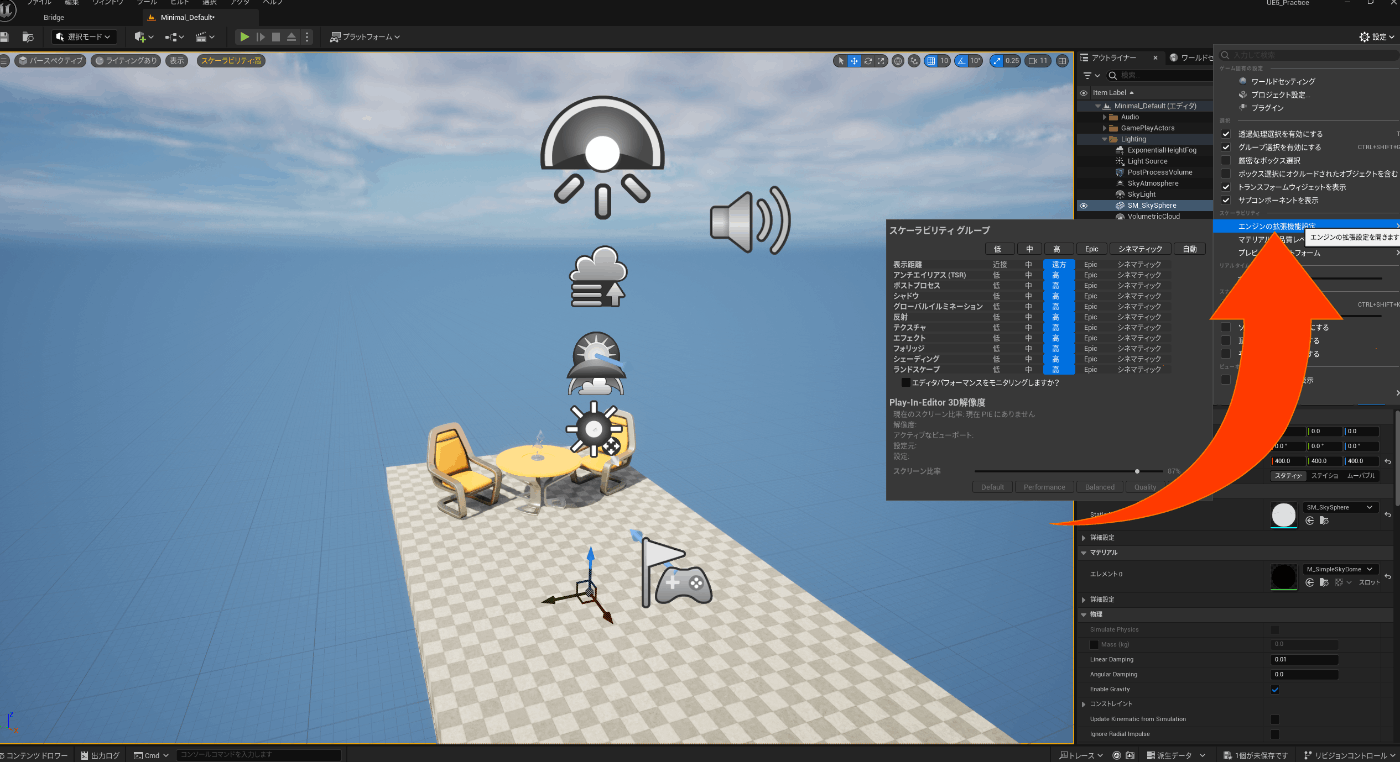
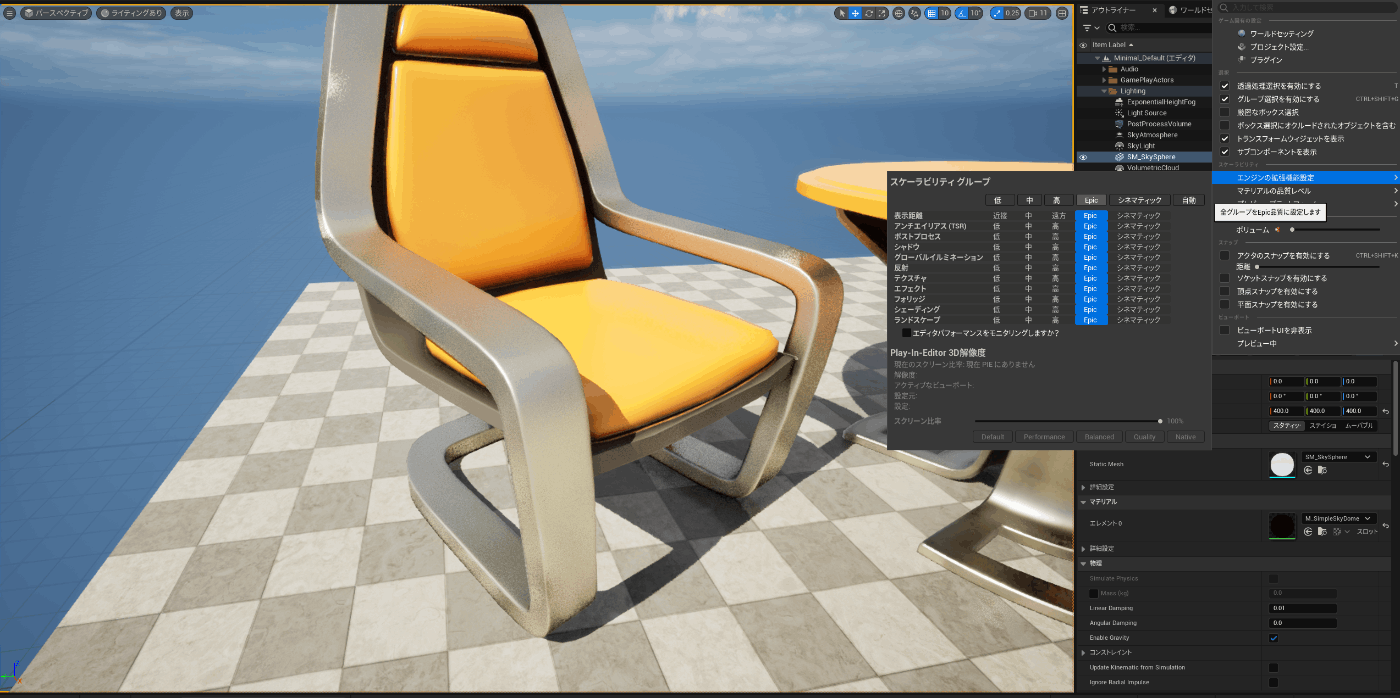
操作していると、この表示ボタンが消えることがありますが、右上の歯車マーク「設定」とある部分をクリックして、

エンジンの拡張機能設定を選択することでスケーラビリティを設定することができます。

椅子でスケーラビリティの違いを確認
試しに、この椅子でスケーラビリティ設定を見てみましょう。

現在の設定は「高」ですが、これを「Epic」に変更しても、そんなに品質は変わらないように見えます。

スケーラビリティ設定の変化
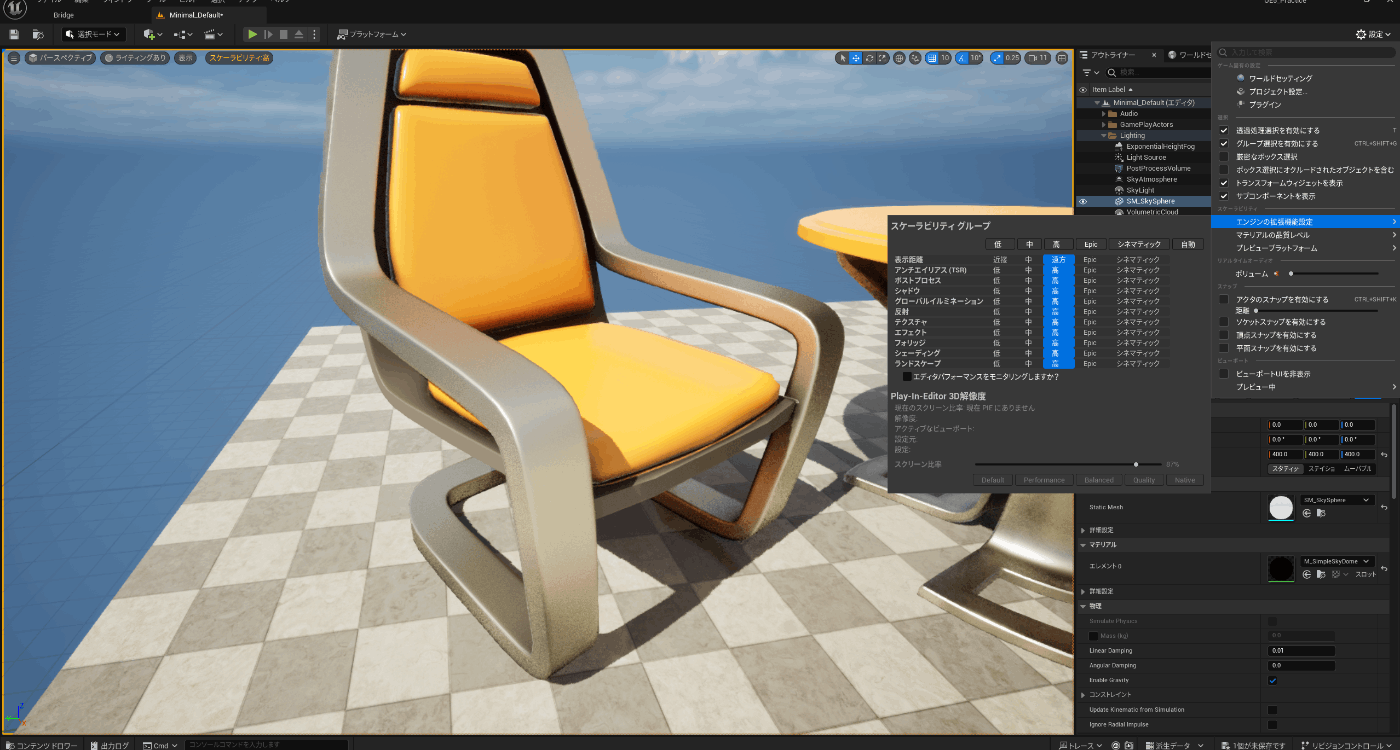
設定を高から低に変更するにつれて、椅子の金属部分の色合いが変わってくるのが分かると思います。
「高」の場合
本物の金属のように鏡面のような仕上がりになっていてリアルです。

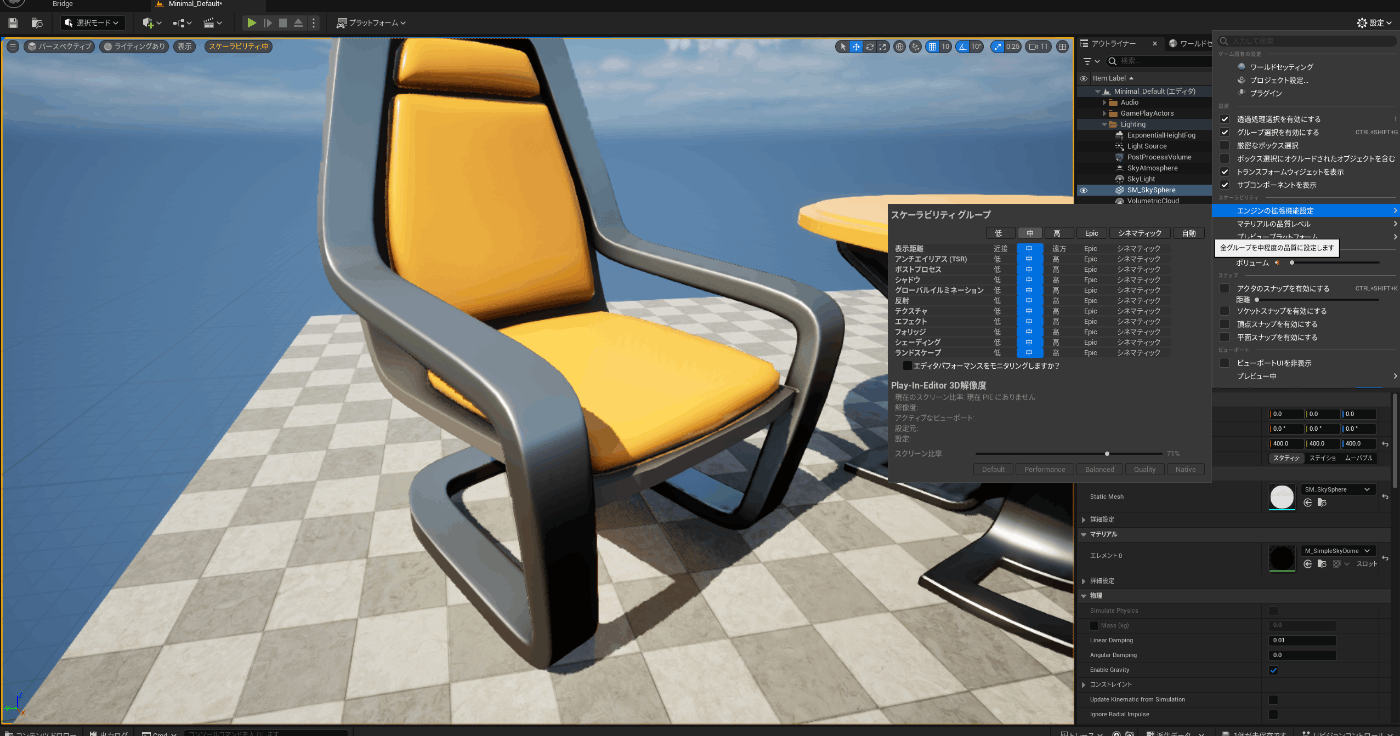
「中」の場合
金属の部分が一気に暗くなり、金属っぽさが無くなりました。

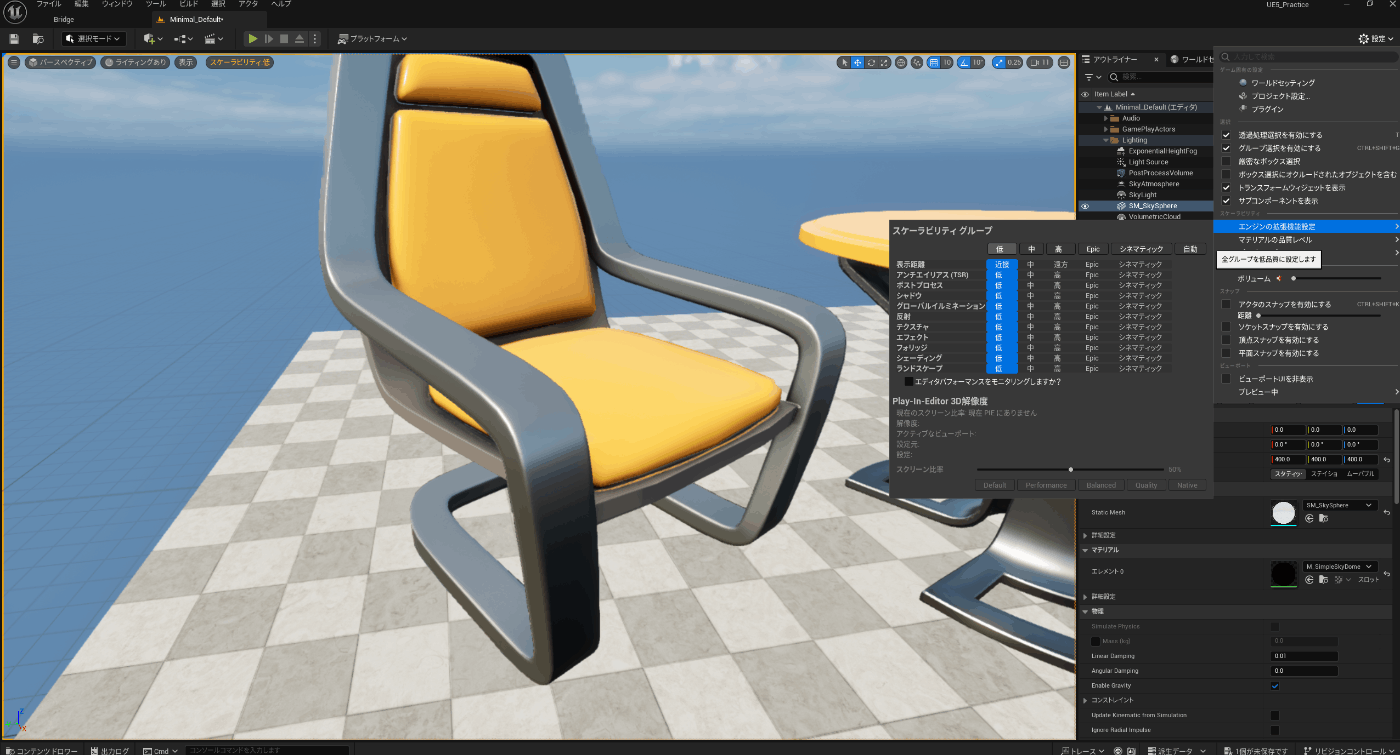
「低」の場合
全体的にリアルさが失われて、ライティングがチープになりました。

上記のように、「低」に移行するにつれて、金属部分の光の自然な反射が無くなり、最終的には影も無くなっています。