使っているブログ文章生成プロンプトが箇条書きの自動装飾に対応していなくて不便…
そんな悩みを解決できるプロンプトです。
このプロンプトを既存のブログ文章生成プロンプトと組み合わせ使うことで、
箇条書きを自動で装飾してくれます。
地味に、大変な装飾作業から解放されます。
実際にこのプロンプトとしょーさんの半自動化パックを組み合わせた例です。
(アフィリエイトリンクではありません)
注意点【必ず読んでください】
- ブログ文章生成プロンプトと組み合わせて使うことを想定して作られています。
- htmlコードで文章を出力するため使い方に癖があります。詳しくは次の使い方の章をご参照ください。
- 現在対応しているテーマは、SWELL・Cocoonです。それ以外のテーマでは使えません。
- claude3(sonnet),GPT-4で動作確認済みです。他のAIモデルでは正常に動作がしない可能性があります。
アップデート情報
4月24日:Cocoonの白抜きボックスを追加しました。
4月25日:太字&色付き文字に編集する方法を追加しました。(プロンプトではありません)
使い方
使い方に癖があり買って後悔されたくないため、
無料章でも使い方を詳しく紹介します。
まず、既存のブログ文章生成プロンプトにこのプロンプトを組み込むみます。組み込む場所は基本どこでもよいです。
その他、必要になる設定などはありません。
では、次にWordpressでの使い方を紹介します。
使い方【ブロックエディター】
使いかた動画です。
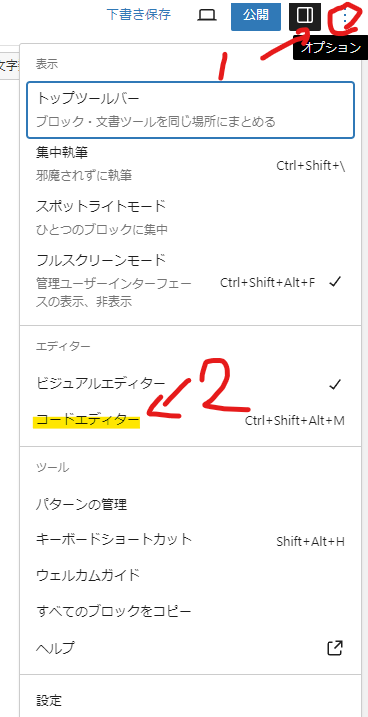
オプションからコードエディターをクリックする
画面右上にあるオプションをクリックし、コードエディターをクリックしてください。

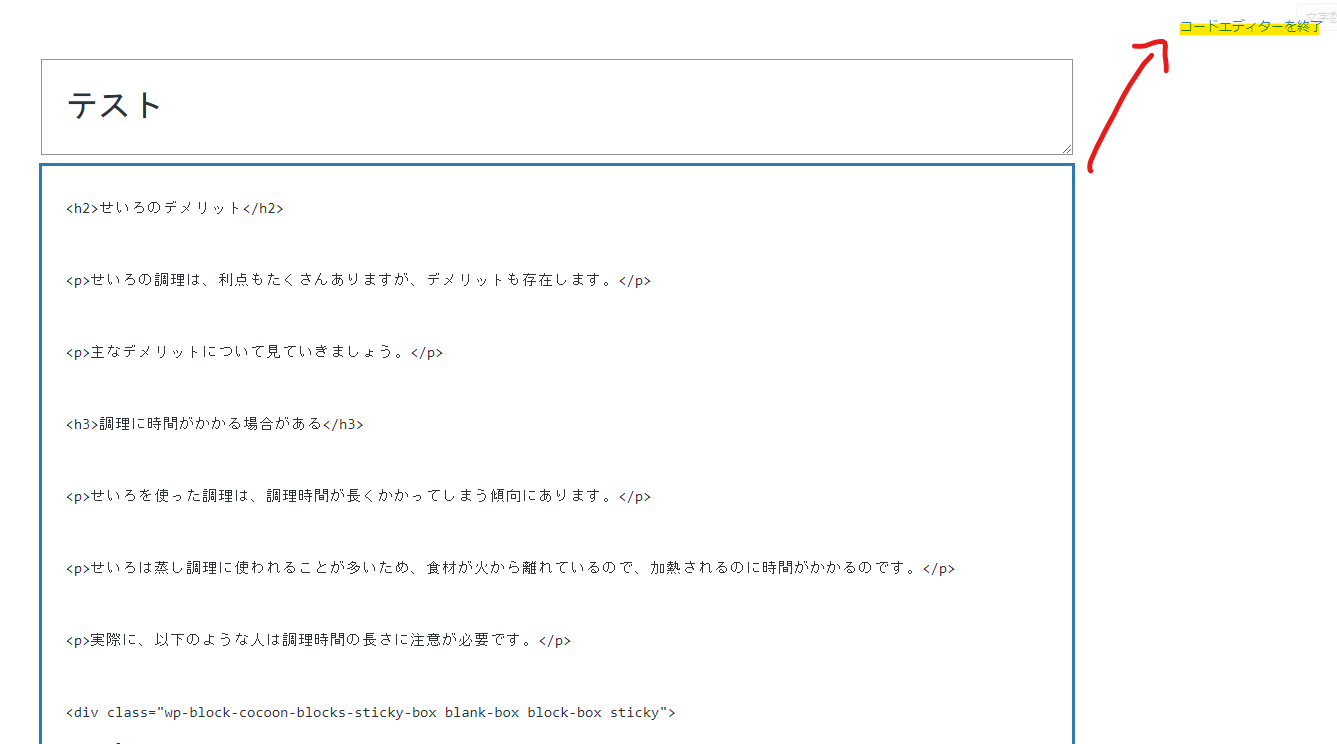
生成されたコードを貼り付けてコードエディターを終了をクリック
GPT(claude)が生成したコードをそのまま貼り付け「コードエディターを終了」をクリックします。

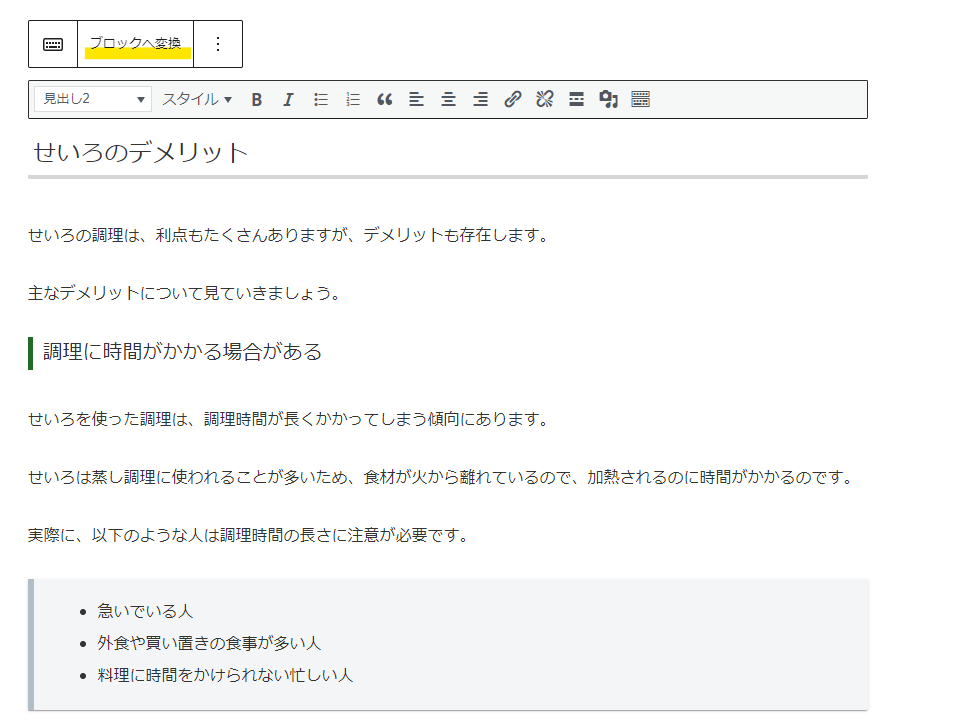
ブロックへ変換をクリック
その後、通常のブロックエディターへ戻りブロックへ変換をクリックします。

使い方【クラシックエディター】
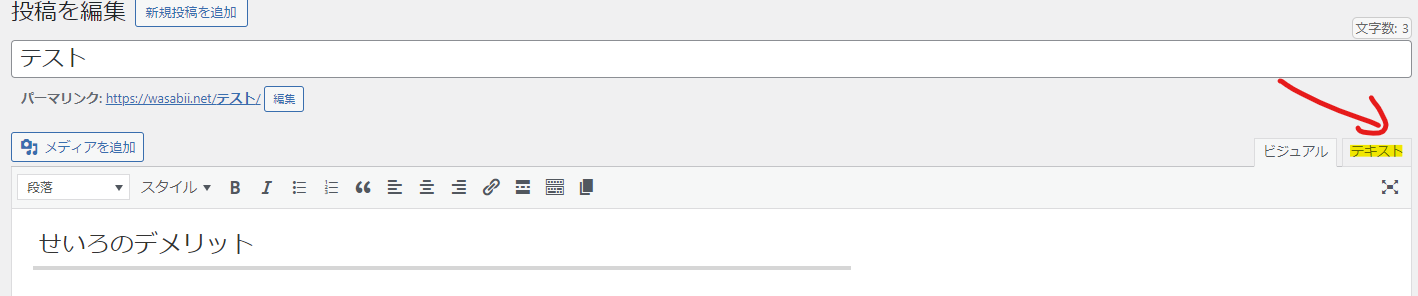
テキストをクリックする
ビジュアルの隣にあるテキストをクリックします。

生成されたコードを貼り付ける
生成されたコードをそのまま貼り付け「ビジュアル」をクリックし戻ります。

設定でわからないところがありましたら、Tipsの個人チャットで連絡お願いします。
箇条書き文章の編集方法
ブロックエディター
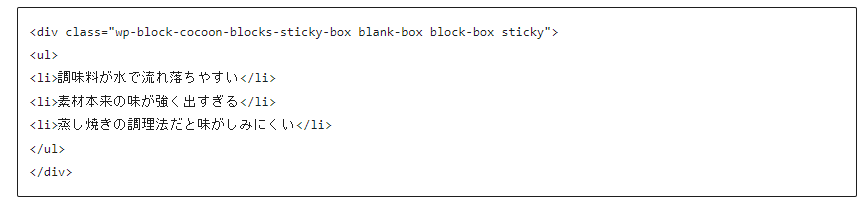
<li></li>で囲まれている部分が表示される箇条書きの文章です。
そこを書き換えることで編集ができます。
下の画像の場合は
<li>調味料が水で落ちやすい</li>
<li>素材本来の味が強く出すぎる</li>
<li>蒸し焼きの調理法だと味が染みにくい</li>
の部分が箇条書き部分になります。

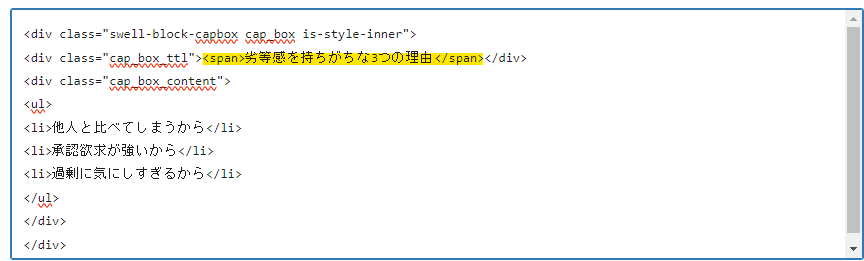
SWELLのキャプションブロックのタイトルを変えたい場合は、<span></span>で囲まれているところを編集します。
下の画像の場合は、<span>劣等感を持ちがちな3つの理由</span>がタイトル部分になります。

対応しているブロック
このプロンプトは下記のブロックに対応しています。
- 付箋風ボックス(灰色)、(青色)、(黄色)【Cocoon】
- アイコンボックス(ラベル:メモ)【Cocoon】
- 白抜きボックス【Cocoon】
- キャプションブロック(枠上)【SWELL】
- キャプションブロック(枠内)【SWELL】










