Webサイトのワイヤーフレームからデザインはもちろん、プロトタイプ作りまで幅広く活躍するAdobe XD。
常にバージョンアップしており、新しい機能が追加されるペースが速いのが特徴ですが、いつの間にか「スタック」という機能が追加されていました。
これがめちゃくちゃに便利だったので、簡単に使い方を紹介したいと思います。
一応公式のドキュメントはあったんですが、例によって辞書的な説明よろしく分かりづらい…😭

簡単に説明すると、テキストやオブジェクトをグループ化して「スタック」機能をオンにする→オブジェクト同士の余白を入力すると、常にその余白を保ってくれるよ!っていう機能です。
実際に動くところを見てみましょう。
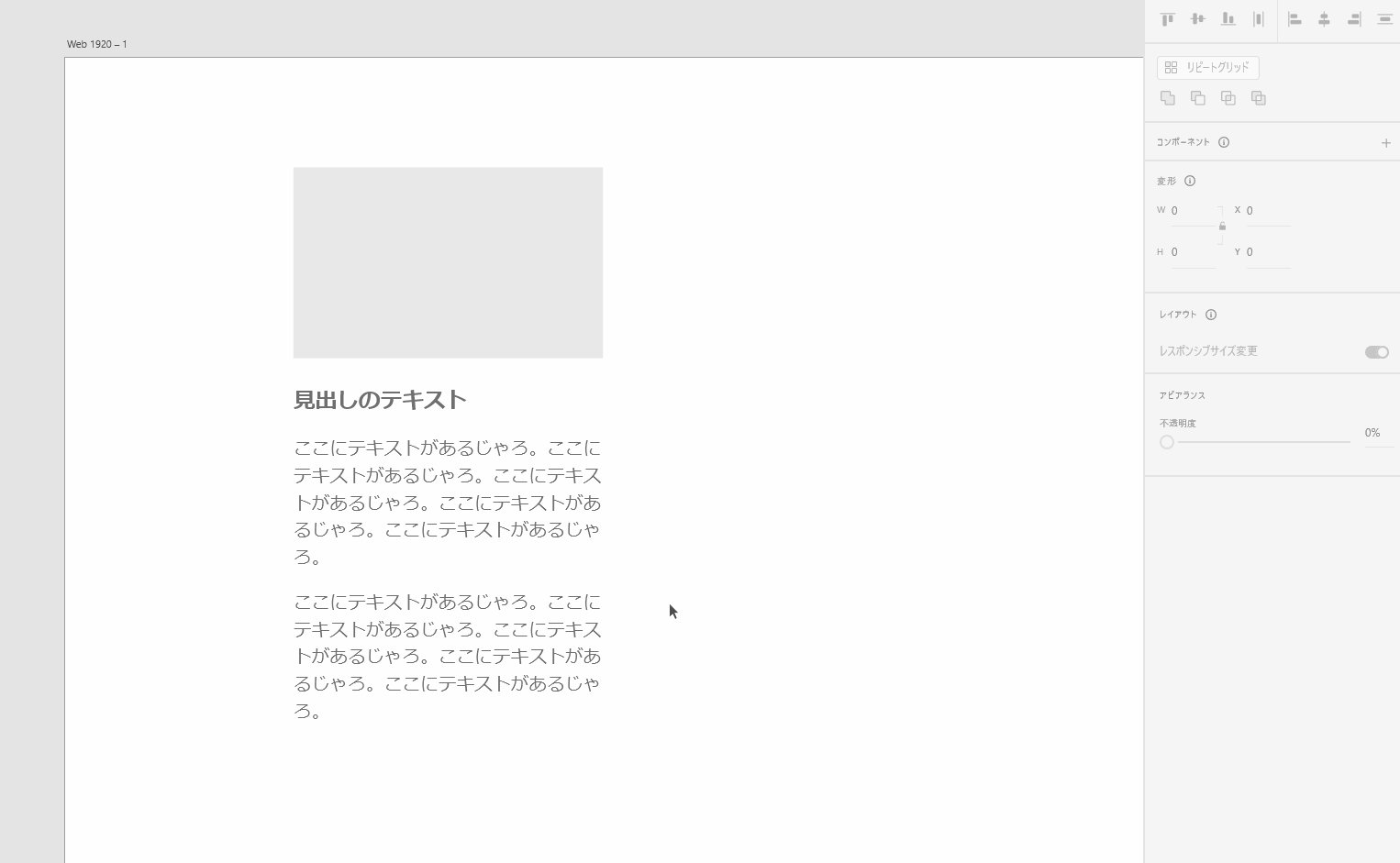
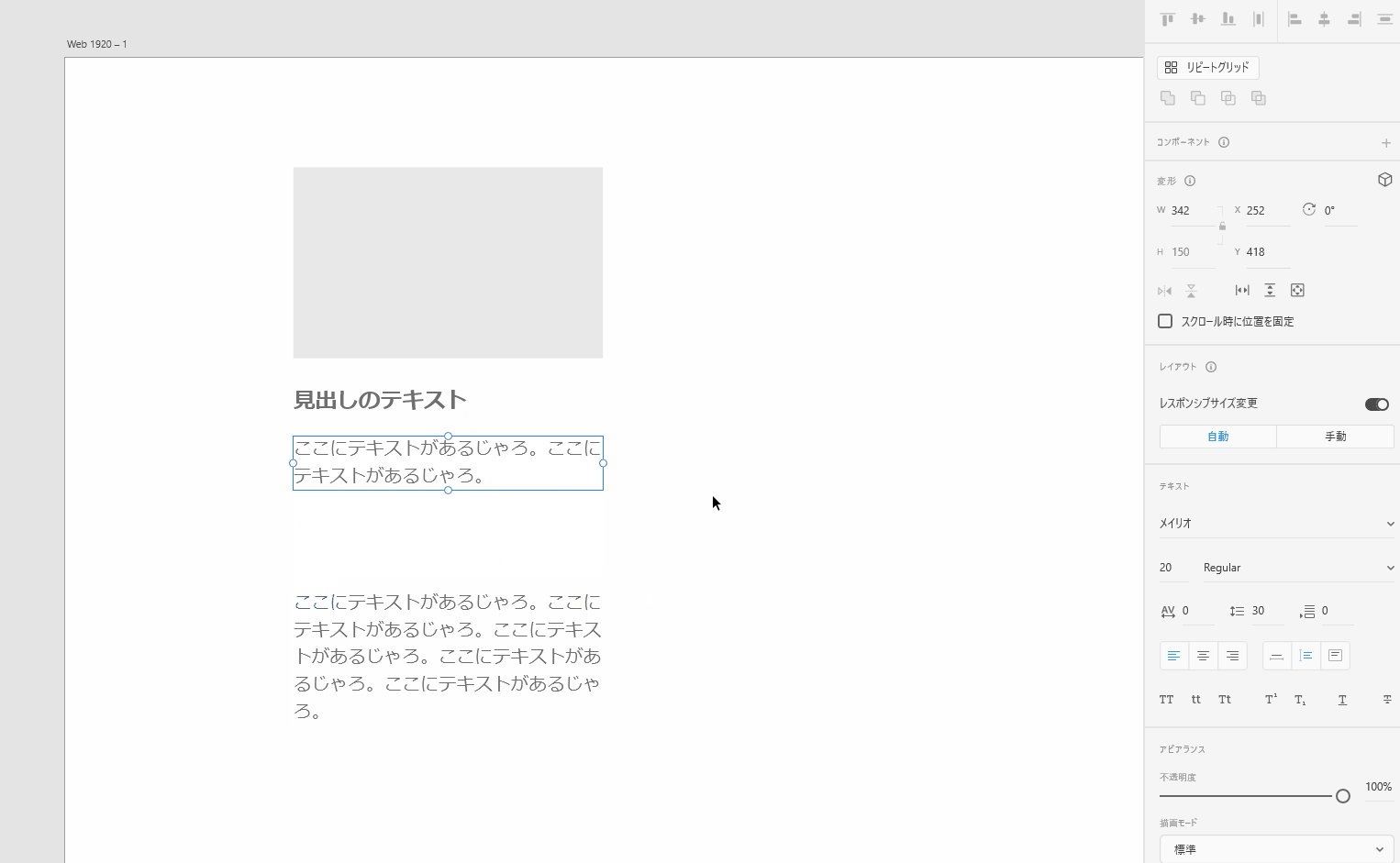
まずはスタック機能を使わない場合。
テキストボックス間に20pxの余白を作っていますが、テキストの内容が変わると余白が変わってしまいます。

これを手作業で修正しようとしたら、めちゃくちゃ大変ですよね。恐ろしすぎる…
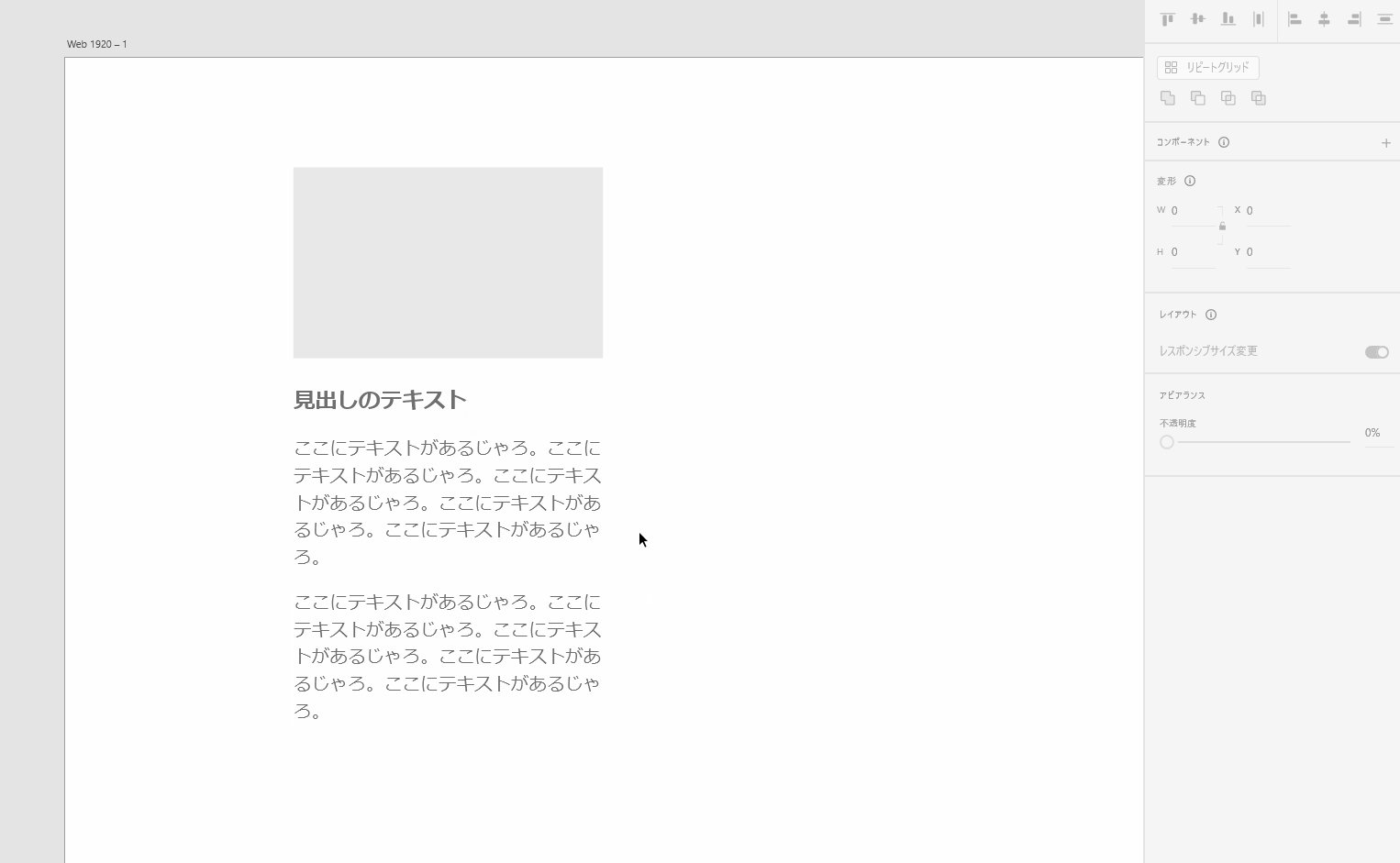
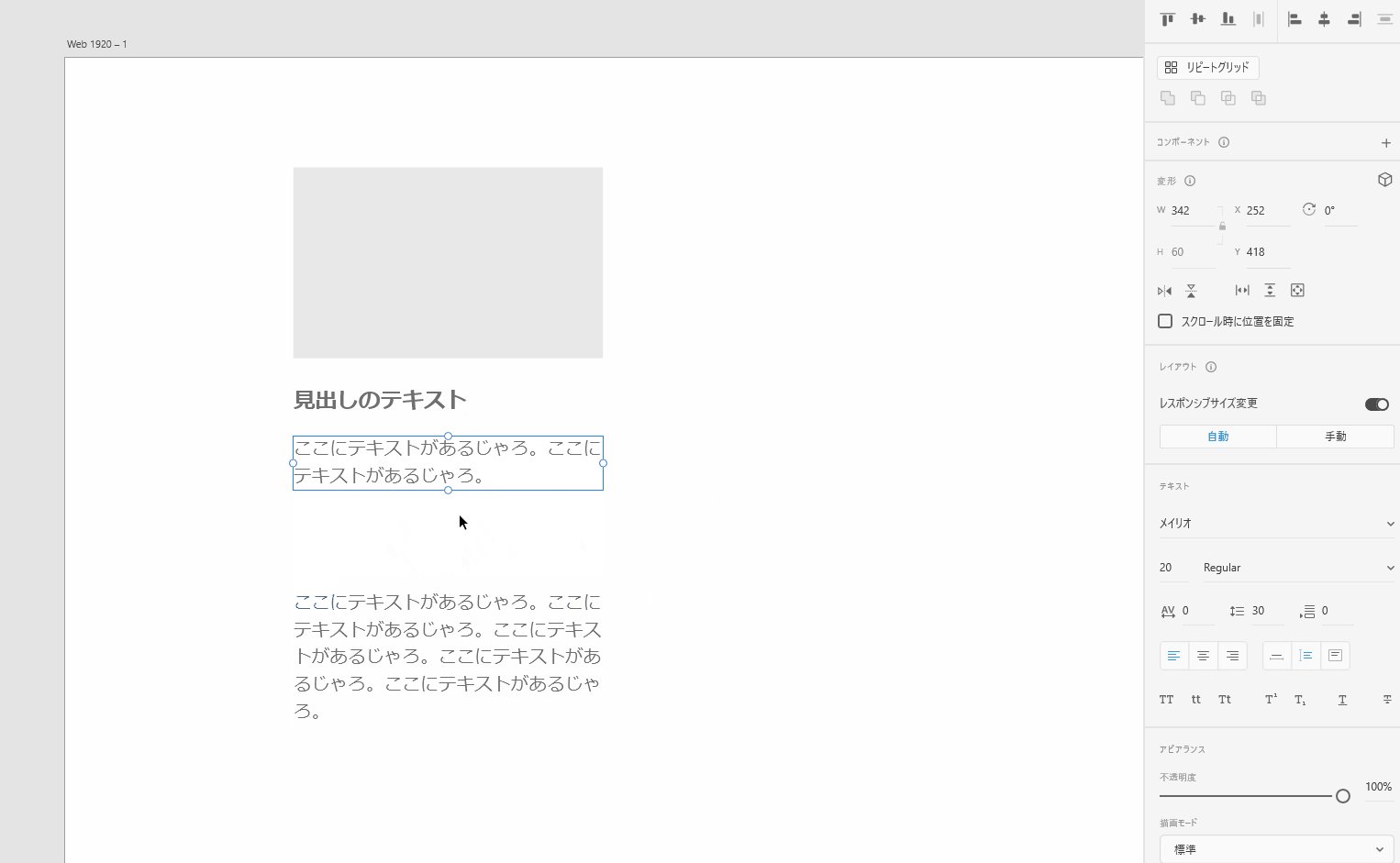
そこでスタックの出番。
実際にスタックを使うとこんな感じで、テキスト間の余白を20pxで保持したままテキスト編集ができます!

スタックの設定手順
- テキストを「Shift」を押しながら複数選択。
- 「Ctrl(Macはcommand)+ G」でグループ化。
- 右のメニューに「スタック」が現れるので、チェックを入れる。
(現在の余白の数値が自動で入力されます。)
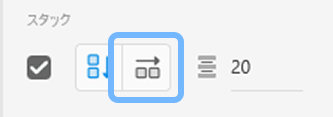
縦の余白はもちろん、アイコンを切り替えれば横同士の余白を保つことができます。

ちなみにグループ内にはテキストだけでなく画像も含めて大丈夫です。グループ化できればオッケー。
これを構成を考えながら全体に適用していけば、修正に強いデータになります。
こういったテクニックを知らないまま作業を始めると、結果的に無駄に時間をロスしてしまうので、時間がかかっても最初はマニュアルを読んだほうが良いな、と思いました。(自戒)
おまけ
色々調べてるうちに、効率的にXDの機能を学べる動画サイトを見つけたのでご紹介。
1動画数分程度にまとめられているので、全体の機能を学ぶのにめちゃくちゃ助かりました。興味のある方はぜひチェックしてみてください!