Tipsの記事を作る時に、どんな事が出来るか現時点(2020/11/20)でまとめてみました。
記事の見出し画像指定

推奨画像サイズが書かれているのは親切ですね!
画像を選んだ後、大きさなどを調整する事ができます。

後から画像を入れ替えることもできます。

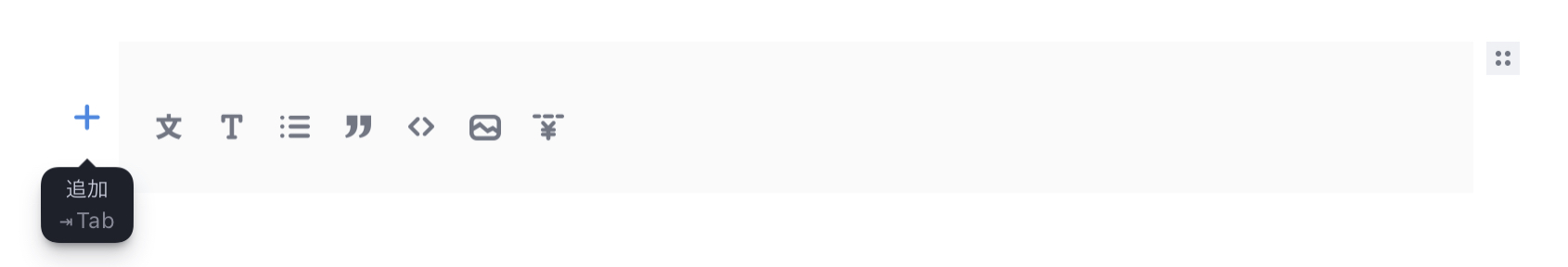
ブロックの追加

左側にある「+」を押すと「文章、見出し、リスト、引用、コード、画像、有料ゾーン」のブロックを設置できます。
リストブロック
リストは入力時にはそっけない感じです。

表示されると派手になります。
- ひとつめ
- ふたつめ
- みっつめ
引用ブロック
引用は引用欄と引用元を入力できる欄に分かれています。

表示される時はこんな感じ
引用(いんよう、英語:citation, quotation[1])とは、広義には、自己のオリジナル作品のなかで他人の著作を副次的に紹介する行為、先人の芸術作品やその要素を副次的に自己の作品に取り入れること。報道や批評、研究などの目的で、自らの著作物に他の著作物の一部を採録したり、ポストモダン建築で過去の様式を取り込んだりすることを指す。狭義には、各国の著作権法の引用の要件を満たして行われる合法な無断転載等[2]のこと。
https://ja.wikipedia.org/wiki/引用
引用元のURLはそのままではリンク状態にならないので、自分でリンクを貼る必要があります。
コードブロック
入力中は黒字に白文字で表示されます。

コメントや宣言によってそれぞれ色がつくようです。
// コメントの色
int a = 0;
for(int i=0; i++; i<10){
a = a + i;
} 画像ブロック
画像を指定できます。

画像が入るスペースを指定し、後から画像を設定することも出来ます。
購入ライン
購入ラインが表示されるようになります。

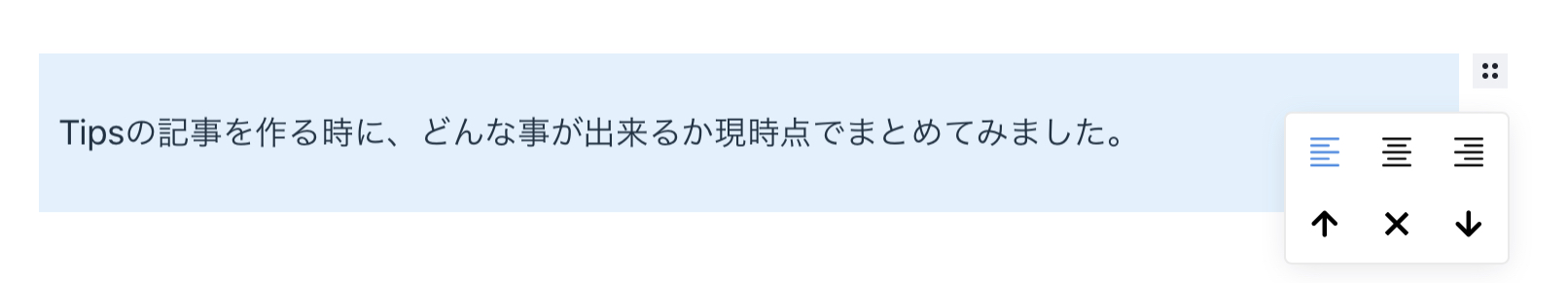
ブロックの文字揃え、移動

右側にあるちっちゃい▪️が集まったタイルを押すと、文字揃えやブロックの移動・削除ができます。上段左から「左揃え、中央揃え、右揃え」下段右から「上に移動、削除、下に移動」です。
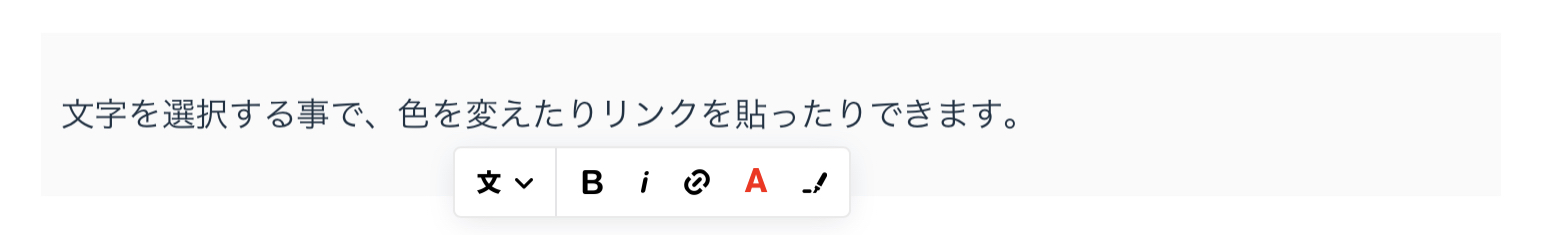
文字のスタイルを変えたり、リンクを貼る

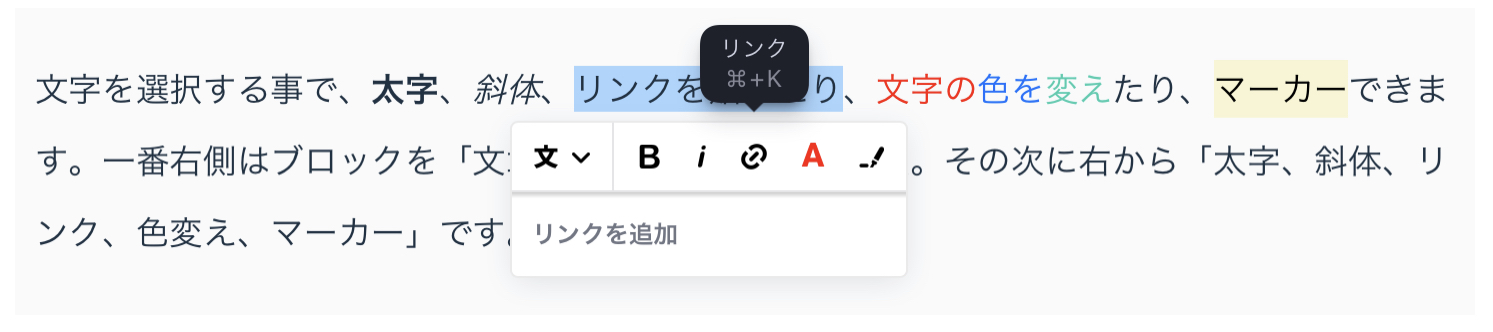
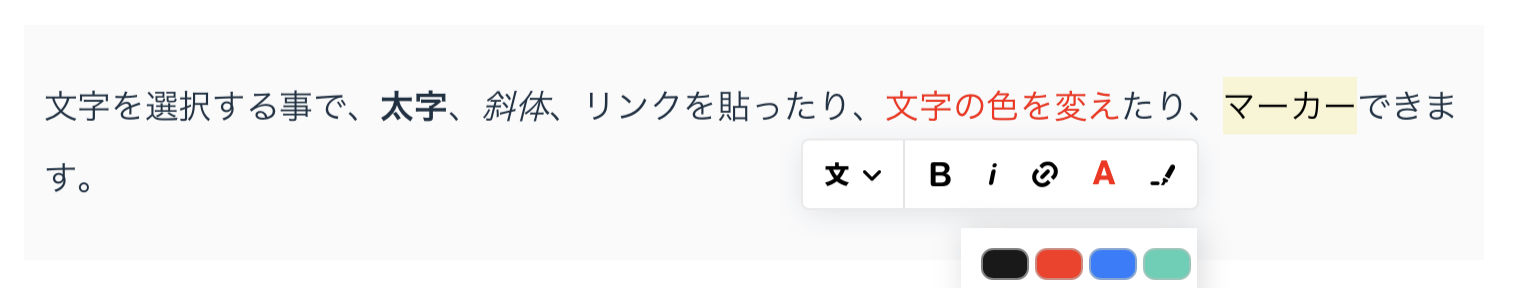
文字を選択する事で、太字、斜体、リンクを貼ったり、文字の色を変えたり、マーカーできます。一番右側はブロックを「文章、見出し、引用」に変更。その次に右から「太字、斜体、リンク、色変え、マーカー」です。
リンクを選ぶと、URLを入力する欄が表示され、リンクが貼られた文字は黄色になりアンダーバーが表示されます。

選べる文字の色は「黒、赤、青、緑」の4種類です。

マーカーの色は選べません。
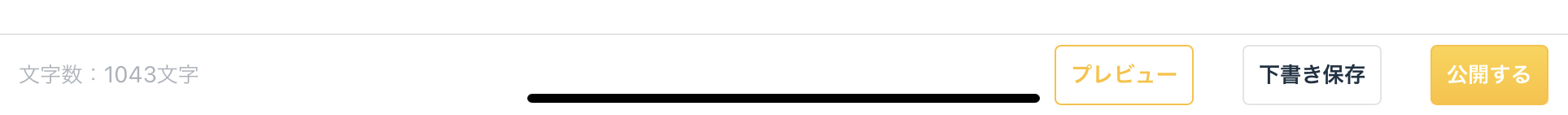
プレビュー機能

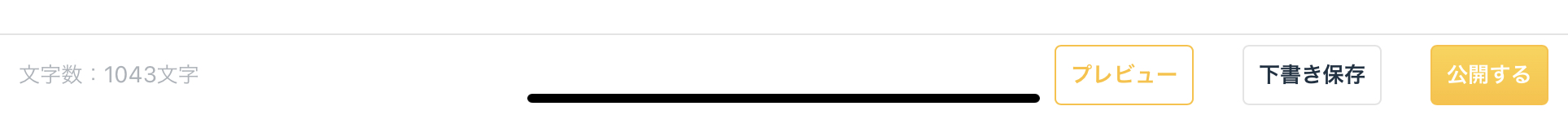
右下の「プレビュー」ボタンを押すと、ポップアップで実際に「表示した時のイメージ」が出てきます。

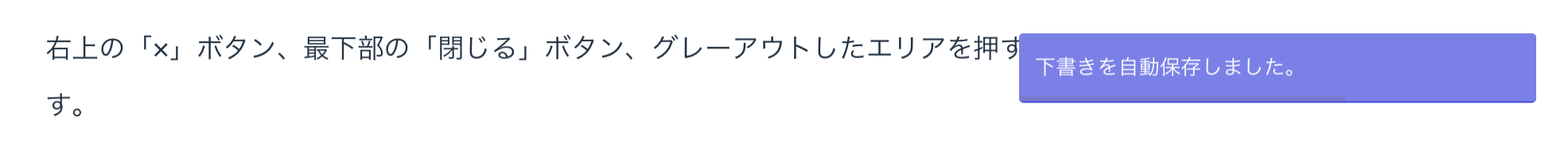
右上の「×」ボタン、最下部の「閉じる」ボタン、グレーアウトしたエリアを押すと閉じます。
一時保存機能
定期的に勝手に保存され、右上に通知が出ます。

右下の「下書き」ボタンで公開せずに記事を保存できます。

自分で保存した時は緑の通知です。

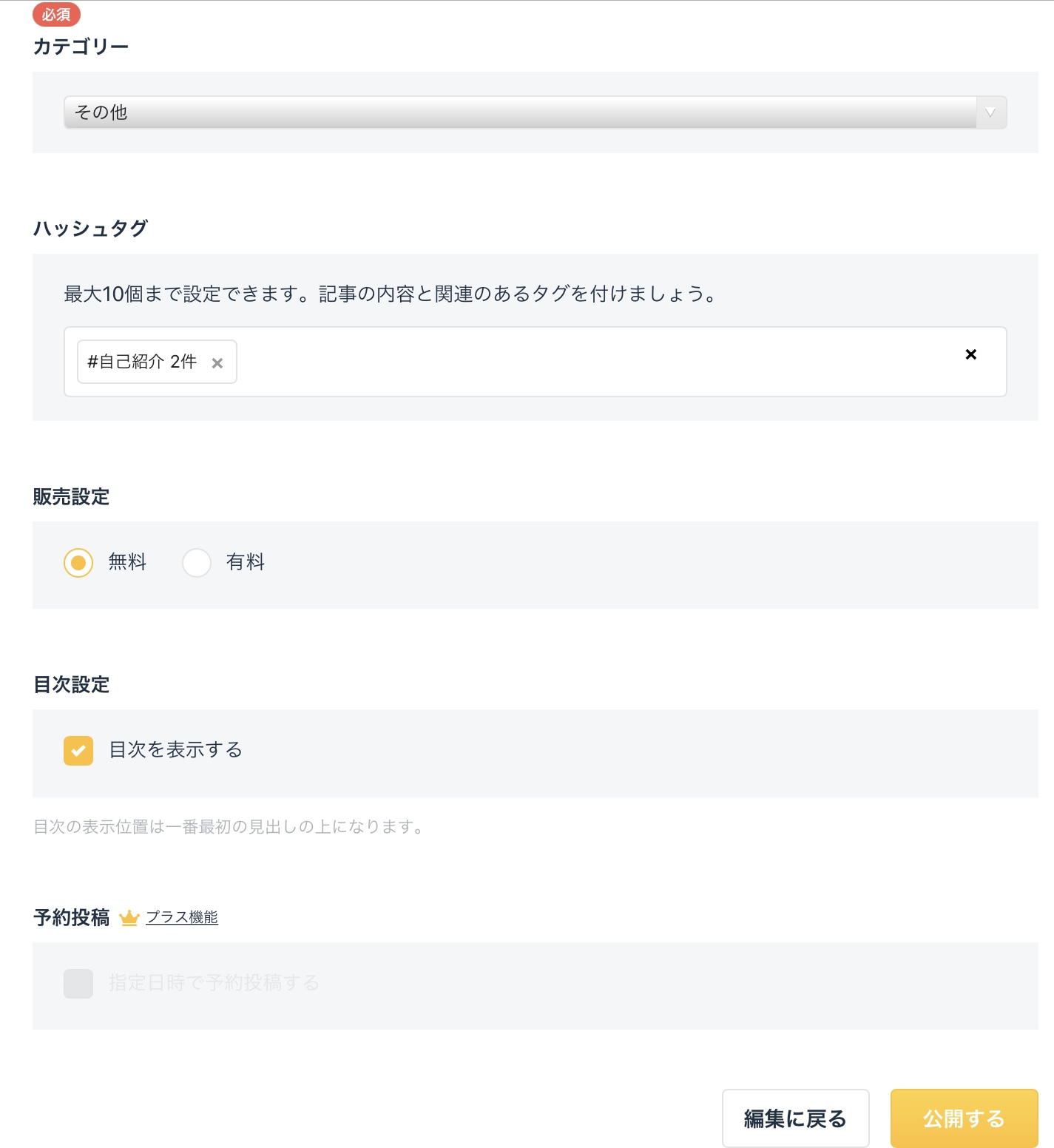
公開前の記事で出来る詳細設定
公開するボタンを押すと、公開用の設定で「カテゴリー、ハッシュタグ、販売設定、目次、予約投稿」を指定出来ます。

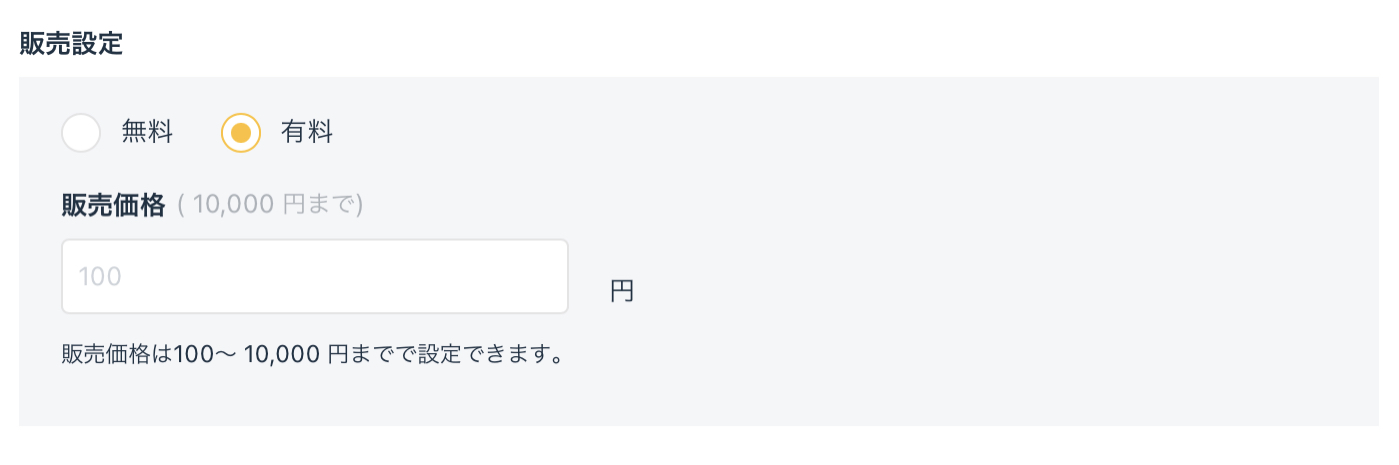
有料記事の販売時にできる詳細設定
記事の値段は無料ユーザーの場合10,000円まで、プラスユーザーの場合100,000まで設定できるようです。

有料記事はプラス会員だと「販売数、販売期限、クーポン」を設定できるようになります。

購入動機などのアンケートを設置することもできます。
一度公開した後にできる記事の詳細設定
一度記事を公開すると、「SEOタイトル、SEOディスクリプション、カスタムURL」が編集できるようになります。

まとめ
登録ユーザー以外に、エディタの使い勝手などが見えるようなページが見当たらなかったので、自分でまとめてみました!
TipsのUIやどんな事ができるのか迷ってる人の参考になれたら嬉しいです!










