前回用意した元になるhtmlの<head>~</head>部分に、テンプレートタグを記入していきます。
wordpressのテンプレートタグ
ワードプレスのテンプレートタグは色々ありますが、
基本情報を出力するために使う代表的なテンプレートタグは bloginfo(); です。
<?php bloginfo(パラメーターの値); ?>テンプレートタグ いろいろご紹介します。
言語を出力
<?php language_attributes(); ?>
【書き方例】
<html <?php language_attributes(); ?>>
【出力結果】
<html lang="ja">文字コードを出力
<?php bloginfo('charset'); ?>
【書き方例】
<meta charset="<?php bloginfo('charset'); ?>">
【出力結果】
<meta charset="utf-8">サイト名を出力
《設定》 - 《一般》で設定したサイトのタイトルが出力されます。
<?php bloginfo('name'); ?>
【書き方例】
<meta property="og:site_name" content="<?php bloginfo('name'); ?>">
【出力結果例】
<meta property="og:site_name" content="わたしのサイト">ディスクリプションを出力
《設定》 - 《一般》で設定したキャッチフレーズが出力されます。
<?php bloginfo('description'); ?>
【書き方例】
<meta name="description" content="<?php bloginfo('description'); ?>">
【出力結果】
<meta name="description" content="ゆっくりしていってね!">サイトのURLを出力
「/」を入れると、URLの後ろに「/」がつきます。
<?php echo home_url(); ?>
または
<?php echo home_url('/'); ?>
【書き方例】
<meta property="og:url" content="<?php echo home_url('/'); ?>">
【出力結果】
<meta property="og:url" content="https://xxxxx.jp/">ワードプレスをインストールしているディレクトリのURLを出力
<?php echo site_url(); ?>
または
<?php echo site_url('/'); ?>有効化しているテーマのディレクトリのURLを出力
<?php echo get_template_directory_uri(); ?>
【書き方例】
<link type="text/css" rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/assets/css/common.min.css">
【出力結果】
<link type="text/css" rel="stylesheet" href="https://xxxxx.jp/wp-content/themes/my-theme/assets/css/common.min.css">RSS2.0フィードのURLを出力
<?php bloginfo('rss2_url'); ?>トップページとそれ以外のページ
<?php if ( is_front_page() ) { echo 'website'; } else {echo 'article';} ?>
【書き方例】
<meta property="og:type" content="<?php if ( is_front_page() ) { echo 'website'; } else {echo 'article';} ?>">
【トップページでの出力結果】
<meta property="og:type" content="website">キーワードやディスクリプション、タイトルなどは、プラグインを使用してページごとに個別に設定することもできます。
All in One SEO Pack、Yoast SEO、などのプラグインが有名です。
wp_head関数
<head></head>の閉じタグの前に
<?php wp_head(); ?>
をお忘れなく、必ず入れてください。
wordPressに必要な設定ファイルなどを読み込むために必要です。
<head>
・
・
・
<?php wp_head(); ?>
</head>こんなかんじです。
また、<title></title>タグは別途、(functions.phpにて)設定するので
ここでは書きません。
functions.php
次に、titleタグを有効化するために、functions.phpを用意します。
funcions.phpは、テーマフォルダの直下にアップロードします。
ひとまず空のままでUPしましょう。
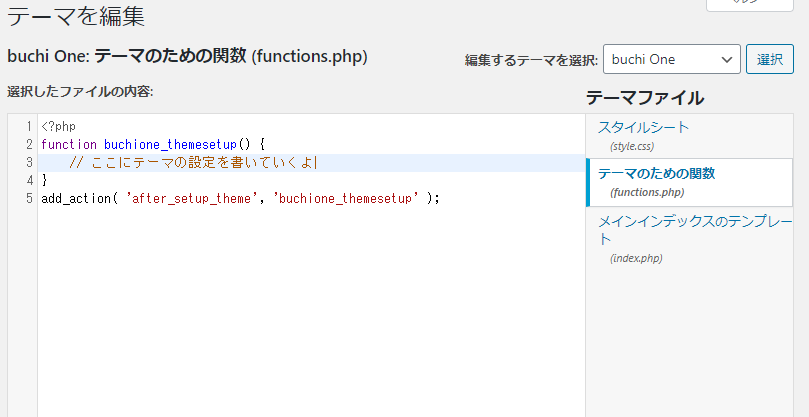
テーマを編集する画面の「テーマファイル」一覧に、
テーマのための関数 (functions.php)
が表示されますので、選択して開きます。
テーマの設定を書く準備

<?php
function buchione_themesetup() {
// ここにテーマの設定を書いていくよ
}
add_action( 'after_setup_theme', 'buchione_themesetup' );タイトルタグ<title></title>の有効化の記述をします。
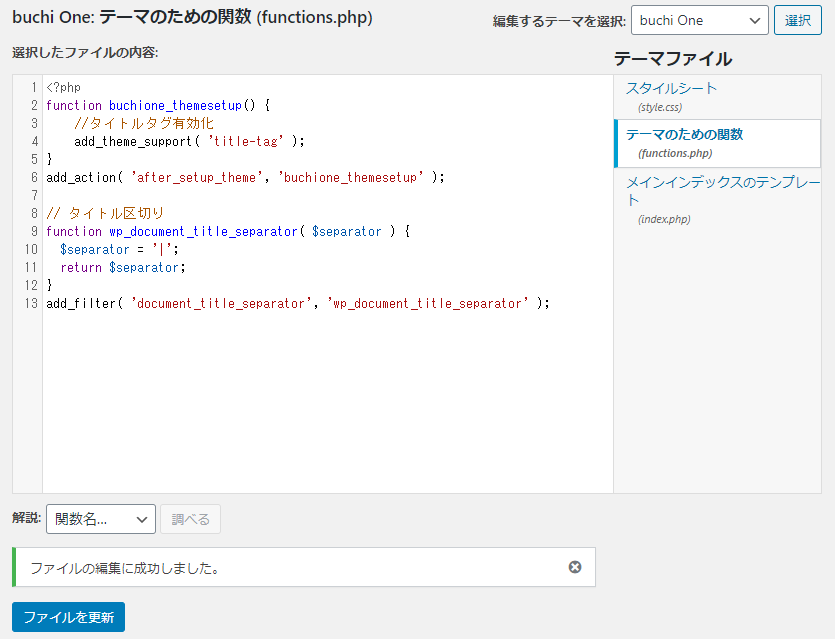
//タイトルタグ有効化
add_theme_support( 'title-tag' );
// タイトル区切り
function wp_document_title_separator( $separator ) {
$separator = '|';
return $separator;
}
add_filter( 'document_title_separator', 'wp_document_title_separator' );
以上を踏まえまして・・・

ひとまずこんな感じでしょうか。
どんなプラグインを使用するかによって、若干変わってきますので
最初はこれくらいでよいかなーと思います。
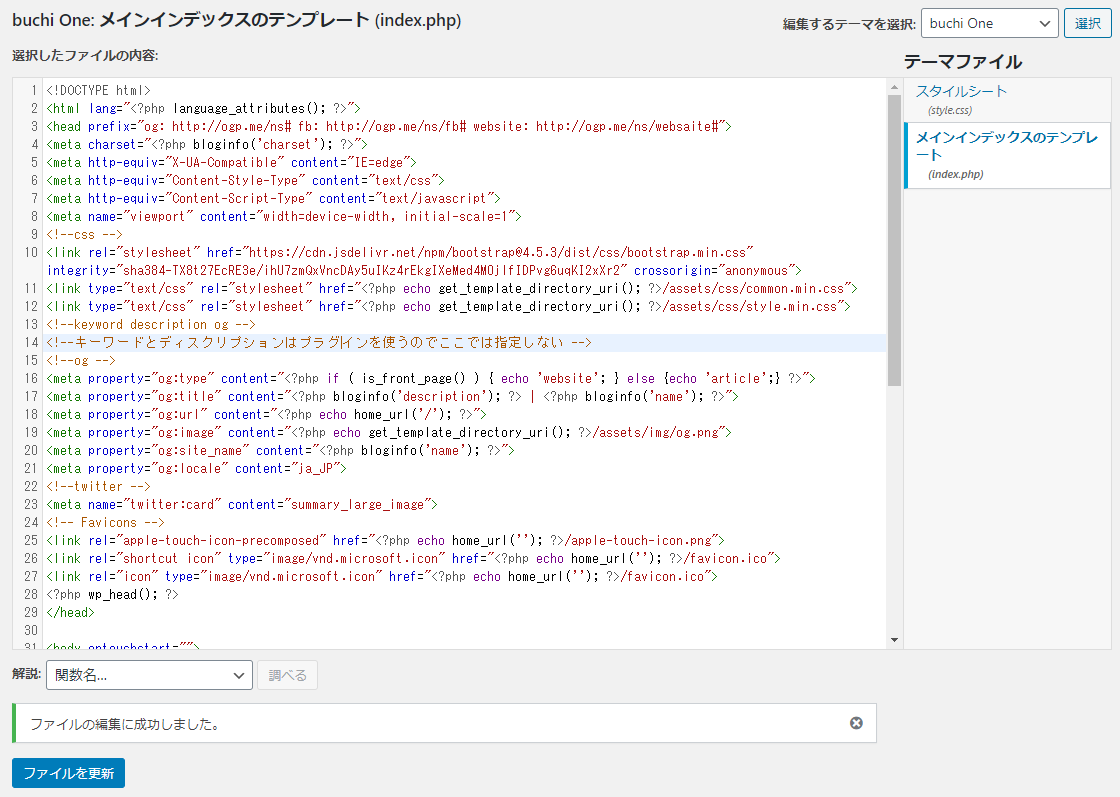
ここまでで、一旦サイトを表示させてみましょう😊
ソースを確認して、思い通りになっているか確認してみてください。












