ちょっと間が空いてしまいましたが、、
思い出すために(笑)
元となるhtmlはこちら(第2回)
https://tips.jp/u/buchi/a/wordpress_zero02
前回(第3回)は、<head>の中にテンプレートタグを入れる、というのを書きましたので、今回(第4回)は、いよいよ<body></body>タグの中ですね。
wp_footer関数
<body></body>の閉じタグの前に
<?php wp_footer(); ?>
を入れます。
Wordpressで基本的に読み込まれているJavaScriptやcssなど、フッター部分に自動的に組み込まれます。
body_class関数
<body>開始タグには、
<?php body_class(); ?>
を入れます。
body内で使われるWordpressのclassなどが自動的に組み込まれます。
<body <?php body_class(); ?>>
・
・
・
<?php wp_footer(); ?>
</body>こんなかんじですね。
ではまず、<header>から手を付けていきましょう!
とても長くなってしまったので、読むのが疲れるかもしれません💦
実際、私自身が仕事でコーディングをする時も、上から順にやっていきます。
(他の方がどのような順序でやっているのかは知りません(笑))
headerのソースから
<body ontouchstart="">
<header id="header">
<div class="container-xl">
<nav class="navbar navbar-expand-lg navbar-dark">
<a class="navbar-brand" href="#"><img src="assets/img/sitelogo.svg" alt="サイト名が入る"></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navBar" aria-controls="navBar" aria-expanded="false" aria-label="navigation">
<span class="ic ic-menu"></span>
</button>
<div class="collapse navbar-collapse fade" id="navBar">
<button type="button" class="ic ic-close" aria-label="Close"></button>
<div class="navbar-nav ml-lg-auto">
<ul class="nav justify-content-end">
<li><a href="#">事業内容</a></li>
<li><a href="#">制作実績</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</div>
</div>
</nav>
</div>
</header>
・
・
・
</body>上記は、普通にhtmlコーディングをした状態のソースです。
思いっきり、bootstrap(4.5.3)使ってます。
一からcssを書くのが面倒なのですみません(^▽^;)
なお、この記事シリーズの目的はオリジナルのwordpressテーマを作る事ですので、
お好みでどんどん変えてくださいませ。
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">bootstrap4 は、上記のタグを<head>内に書く(お手軽導入)。
または・・
bootstrapのscssをカスタマイズ(ちょっと面倒かも)
https://tips.jp/u/buchi/a/bootstrap_custom
など、興味のある方は是非やってみてください😊
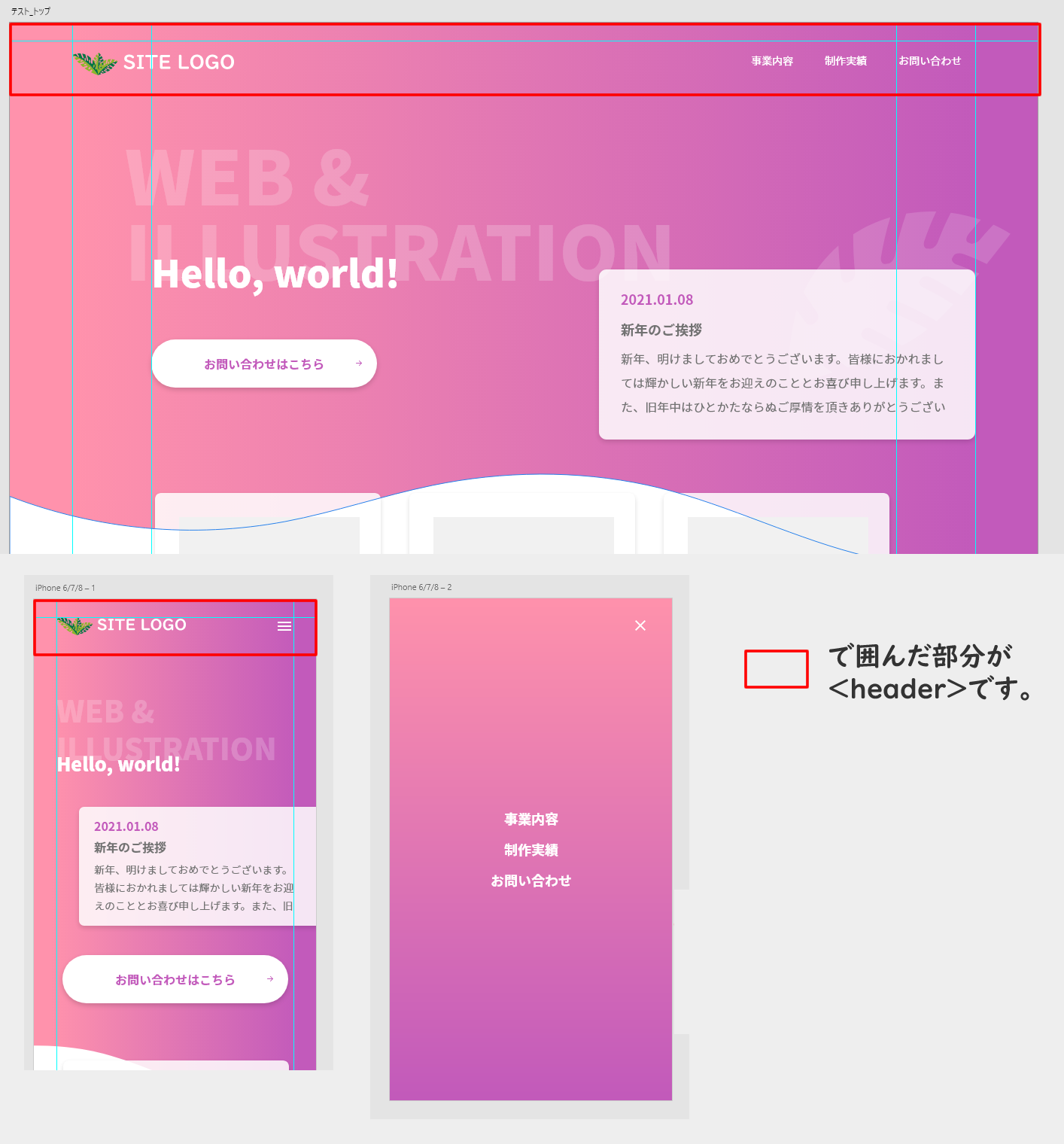
<header>部分のデザインはこんな感じってことで、デザイン画像はこちら。

上図の見た目よりも、オリジナルテーマを作るのが目的ですので
お好みのスタイルを書いていただければと思います。(2回目w)
(私がデザインした通りの完全なcss、scssを全掲載する予定はありません💦)
htmlソースの解説
bootstrapを使っているので、基本そのままでやっていきます。
<div class="container-xl">
・・・
</div>container-xl
https://getbootstrap.com/docs/4.5/layout/overview/
レスポンシブになります。便利ですね~。
<nav class="navbar navbar-expand-lg navbar-dark">
<a class="navbar-brand" href="#"><img src="assets/img/logo.svg" alt="サイト名"></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navBar" aria-controls="navBar" aria-expanded="false" aria-label="navigation">
<span class="ic ic-menu"></span>
</button>
<div class="collapse navbar-collapse fade" id="navBar">
<button type="button" class="ic ic-close" aria-label="Close"></button>
<div class="navbar-nav ml-lg-auto">
<ul class="nav justify-content-end">
<li><a href="#">事業内容</a></li>
<li><a href="#">制作実績</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</div>
</div>
</nav>navbar
https://getbootstrap.com/docs/4.5/components/navbar/
navbarのレスポンシブについては
https://getbootstrap.com/docs/4.5/components/navbar/#responsive-behaviors
このあたりをご確認ください。
デフォルトのbootstrapから変更した部分(アイコンのところ)
●メニューのアイコン部分
<span class="ic ic-menu"></span>
●閉じるボタンのアイコン部分
<button type="button" class="ic ic-close" aria-label="Close"></button>今回、アイコンはMaterial Design アイコンを使用しました。
https://material.io/resources/icons/?style=baseline
このへんも自由に変えてくださいね😊
以下の scss はご参考までに。(アイコン部分)
// See https://codepen.io/kevinweber/pen/dXWoRw
@function escape-svg($string) {
@if str-index($string, "data:image/svg+xml") {
@each $char, $encoded in $escaped-characters {
// Do not escape the url brackets
@if str-index($string, "url(") == 1 {
$string: url("#{str-replace(str-slice($string, 6, -3), $char, $encoded)}");
} @else {
$string: str-replace($string, $char, $encoded);
}
}
}
@return $string;
}
$menusvg: url('data:image/svg+xml, <svg xmlns="http://www.w3.org/2000/svg" height="24" viewBox="0 0 24 24" width="24"><path d="M0 0h24v24H0z" fill="none"/><path d="M3 18h18v-2H3v2zm0-5h18v-2H3v2zm0-7v2h18V6H3z" fill="' + $white + '"/></svg>');
$closesvg: url('data:image/svg+xml, <svg xmlns="http://www.w3.org/2000/svg" height="24" viewBox="0 0 24 24" width="24"><path d="M0 0h24v24H0z" fill="none"/><path d="M19 6.41L17.59 5 12 10.59 6.41 5 5 6.41 10.59 12 5 17.59 6.41 19 12 13.41 17.59 19 19 17.59 13.41 12z" fill="' + $white + '"/></svg>');
$white: #fff;
// ic
.ic {
position: relative;
&::after {
content: "";
background-position: center;
background-repeat: no-repeat;
position: absolute;
top: 50%;
}
&-menu,
&-close {
display: block;
height: 24px;
width: 24px;
&::after {
background-size: 24px;
margin-top: -12px;
height: 24px;
width: 24px;
left: 0;
}
}
&-menu {
&::after {
background-image: escape-svg($menusvg);
}
}
&-close {
background-color: transparent;
border: none;
display: block;
position: absolute;
top: 2rem;
right: 2rem;
z-index: 1;
&::after {
background-image: escape-svg($closesvg);
}
}
}◆ escape-svg について
bootstrap の functions.scss内 に記述がありますので、bootstrapのソースファイルを使用している場合は、functions.scssをインポートすればokです。
scss未使用の方は上記ソースは使えないのでcssを自前で書いてくださいませ💦
テンプレートタグを入れる
<body <?php body_class(); ?> ontouchstart="">
<header id="header">
<div class="container-xl">
<nav class="navbar navbar-expand-lg navbar-dark">
<a class="navbar-brand" href="<?php echo home_url('/'); ?>"><img src="<?php echo get_template_directory_uri(); ?>/assets/img/logo.svg" alt="<?php bloginfo('name'); ?>"></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navBar" aria-controls="navBar" aria-expanded="false" aria-label="navigation">
<span class="ic ic-menu"></span>
</button>
<div class="collapse navbar-collapse fade" id="navBar">
<button type="button" class="ic ic-close" aria-label="Close"></button>
<?php wp_nav_menu(array(
'theme_location' => 'main-menu',
'container_class' => 'navbar-nav ml-lg-auto',
'menu_class' => 'nav justify-content-end'
));
?>
</div>
</nav>
</div>
</header>
・
・
・
<?php wp_footer(); ?>
</body>ロゴの部分のリンク
<a class="navbar-brand" href="<?php echo home_url('/'); ?>"><img src="" alt=""></a>ロゴ画像のパス
ロゴをアップロードした場所と、altも指定します。
<img src="<?php echo get_template_directory_uri(); ?>/assets/img/logo.svg" alt="<?php bloginfo('name'); ?>">テーマカスタマイザーを独自にカスタマイズして色々変更する方法もありますが、
長くなりそうなので現時点ではとりあえず割愛します。
テーマカスタマイザーのカスタマイズに興味のある方は、ぜひネット検索してみてくださいね!
メニューの表示 wp_nav_menu
<div class="navbar-nav ml-lg-auto">
<ul class="nav justify-content-end">
<li><a href="#">事業内容</a></li>
<li><a href="#">制作実績</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</div>
//上記の部分を↑
//まるっと下記の記述に↓
<?php wp_nav_menu(array(
'theme_location' => 'main-menu',
'container_class' => 'navbar-nav ml-lg-auto',
'menu_class' => 'nav justify-content-end'
));
?>'container_class' => 'navbar-nav ml-lg-auto',
'menu_class' => 'nav justify-content-end'
といった感じで、付け足すclassも指定可能です。
コーディング時に付けておいたクラスはここに記述するといいですね。
他にもいろいろ設定可能です。
テンプレートタグ/wp nav menu
'theme_location' => 'main-menu',
この部分の値「'main-menu'」と、
functions.php に記述する値が一致しなければ動作しないので注意。
なお、<li>タグには自動的にmenu-itemというclassが付く仕様になっています。
デフォルトでは自動的に<ul><li>タグが使われるようになっています。
ここでは特に変える理由も無いためそのまま使います。
メニューの登録 register_nav_menus
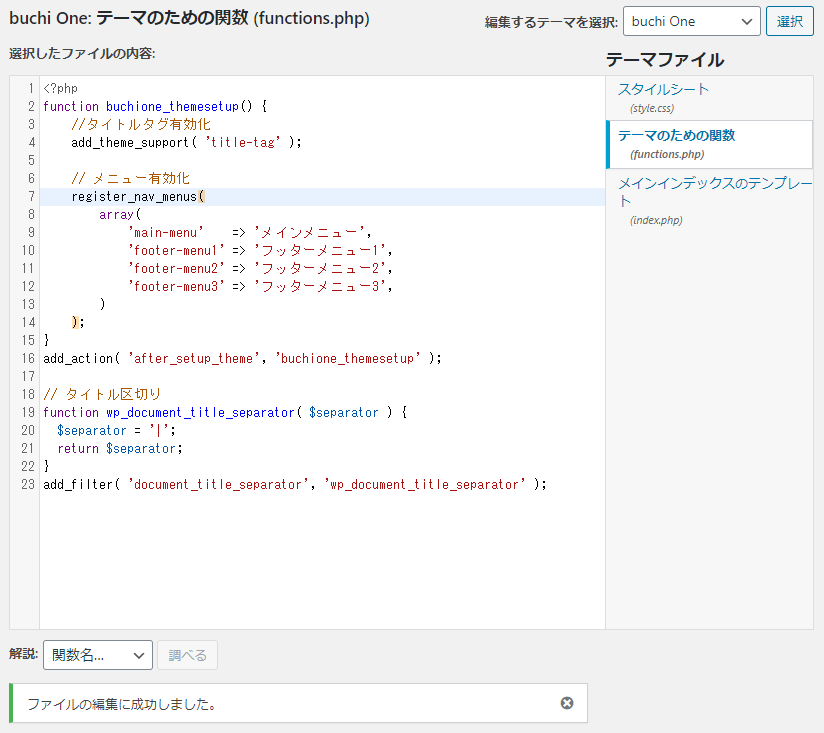
functions.phpに、メニューを有効化する記述をしましょう。
// メニュー有効化
register_nav_menus(
array(
'main-menu' => 'メインメニュー',
'footer-menu1' => 'フッターメニュー1',
'footer-menu2' => 'フッターメニュー2',
'footer-menu3' => 'フッターメニュー3',
)
);上記は、フッター用メニューも追加しています。
ここに記述したメインメニュー、フッターメニュー1~3という値は、
メニュー設定画面に出力されます。

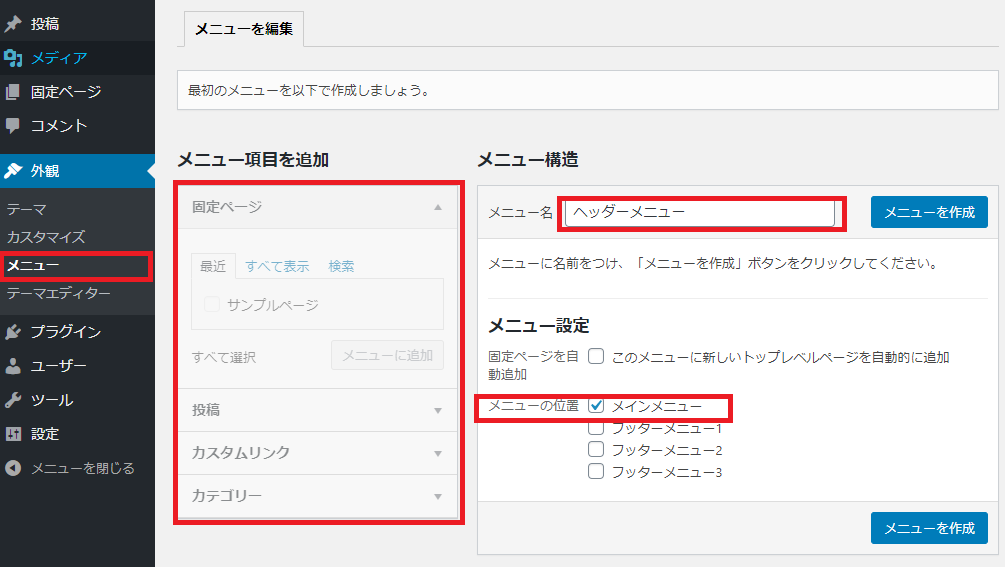
functions.phpにメニュー有効化の記述をすると、
外観項目のメニューが編集可能になります。

外観の項目に、"メニュー"が追加されます。
メニュー項目を追加する箇所は、固定ページやカテゴリ他いろいろ追加可能。
メニュー構造の箇所は、メニュー名に分かりやすい名前を付けます。
メニュー設定でメニューの位置を選択し、メニュー作成のボタンをクリックします。
今回のデザインですと・・・
お知らせは、デフォルトの「投稿ページ」にして「お知らせ」カテゴリーを作成。
制作実績は、別途専用の投稿ページ(カスタム投稿タイプ)を作ってもよいですし、
(投稿ページを作るプラグインを利用するか、functions.phpに自分で記述してカスタム投稿タイプを有効にする)
単純に、「制作実績」カテゴリーを作成するという方法も有りますので、分かりやすい方法を選ぶとよいでしょう。
ギャラリーやポートフォリオ用のプラグインも多数あります。
業務案内 と お問い合わせ は、「個別ページ」。
にすると仮定して作っていく予定です。
【おまけ】カスタム投稿タイプ有効化(functions.php)
// カスタム投稿タイプ
function add_performance_type() {
$args = array(
'label' => '制作実績',
'labels' => array(
'all_items' => 'すべての制作実績',
'add_new_item' => '制作実績を追加',
'add_new' => '制作実績を追加',
'new_item' => '新しい制作実績',
'edit_item' => '制作実績を編集',
'view_item' => '制作実績をみる',
'search_items' => '制作実績を探す',
'not_found' => '制作実績は見つかりませんでした',
'not_found_in_trash' => 'ゴミ箱は空です',
'parent_item_colon' => '',
),
'public' => true,
'hierarchical' => true,
'menu_position' => 5,
'menu_icon' => 'dashicons-images-alt2',
'show_in_nav_menus' => true,
'supports' => array('title','editor','excerpt','thumbnail','post-formats'),
'has_archive' => true,
);
register_post_type('performance', $args);
}
add_action('init', 'add_performance_type');register_post_type('performance',
この部分、'performance' はURLに含まれるので、それを考慮して命名しましょう。
register_post_typeは、「init」というアクションフックのタイミングで実行するようにします。
関数リファレンス/register post type
'menu_icon' => 'dashicons-images-alt2',
アイコンは、ワードプレスが提供しているものです。
https://developer.wordpress.org/resource/dashicons/#images-alt2

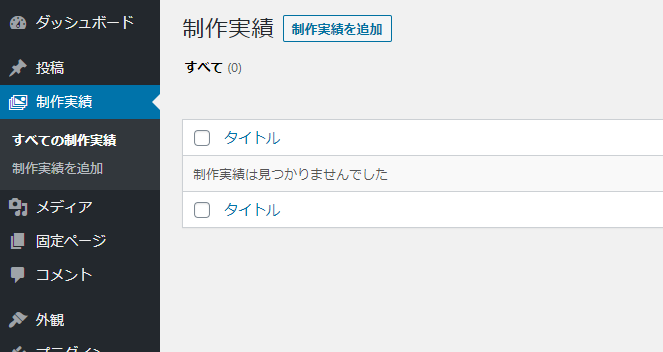
このように追加されれば成功です!
が、中身が無い(笑)
まあ、まだheaderしか書いてませんしね・・・
投稿ページ用、制作実績ページ用
トップページ用等々を作っていく感じになるんですが・・・
長くなってしまったので、今回はここまで!!
次回は記事を表示させるようにしていく予定です。












