今回は、トップページのheroといわれる個所、bootstrapではjumbotronという名前の部分にテンプレートタグを入れていきます。
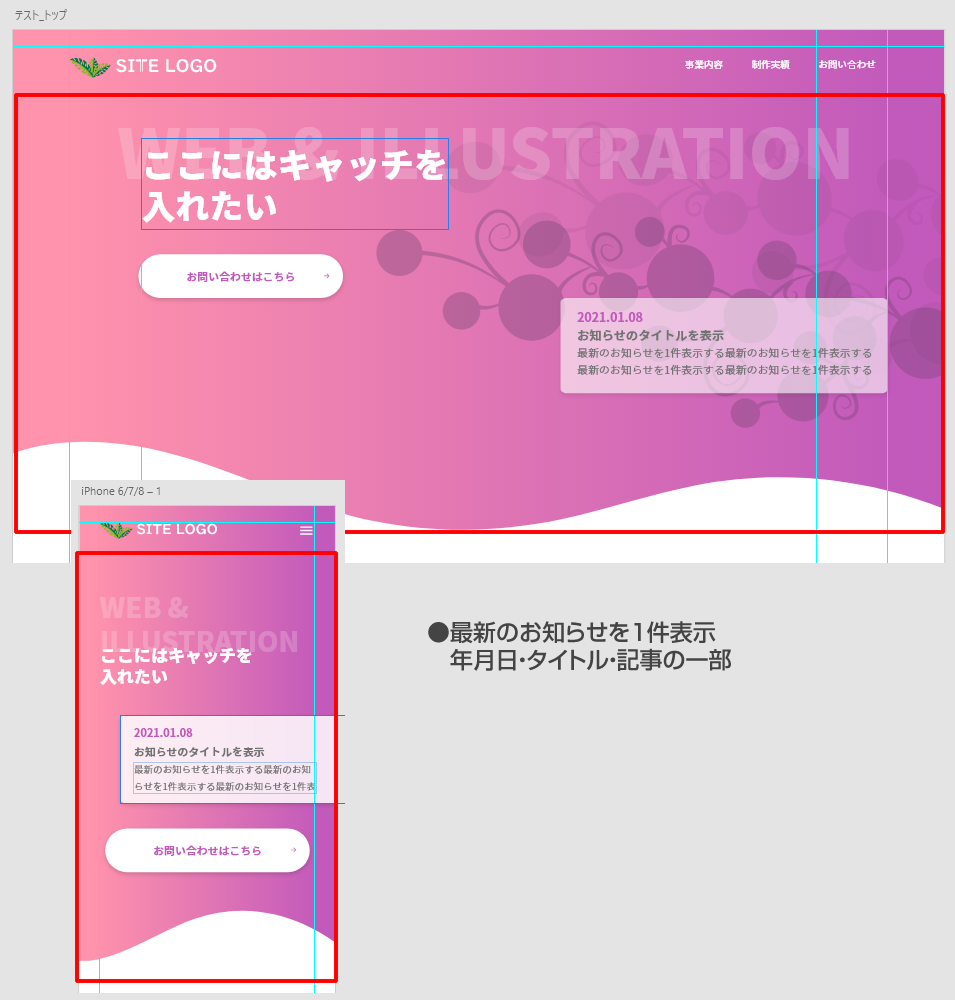
ファーストビュー内に収まるよう、お問い合わせボタンと新着1件を配置。
新着お知らせ表示(投稿ページ)
デザインは第4回の続きになります。
(前回からちょっと変わったのは気にしないでくださいw)

上図の赤枠部分を作ります。
この赤枠部分は、トップページ以外のページとは若干異なるので、
のちに、トップページ用にphpファイルを分割(front-page.php)します。
現時点ではindex.phpに書いておいて構いません。
HTMLソース(index.php)
<main id="main" role="main">
<div class="jumbotron">
<div class="container-xl">
<div class="d-flex flex-column flex-lg-row justify-content-lg-between">
<div class="text-box">
<h1>ここにはキャッチを入れたい</h1>
<span>WEB & ILLUSTRATION</span>
</div>
<div class="d-flex align-items-end ml-auto">
<div class="card card-body shadow">
<time class="text-secondary h6" datetime="2021-01-28">2021-01-28</time>
<h2 class="card-title h5">お知らせのタイトルを表示</h2>
<p>最新のお知らせを1件表示する最新のお知らせを1件表示する最新のお知らせを1件表示する</p>
</div>
</div>
<div class="btn-box">
<a class="btn btn-white shadow rounded-pill btn-xl ic ic-arrow-right-short" href="contact/" role="button">お問い合わせはこちらから</a>
</div>
</div>
</div>
</div>
<!--// jumbotron-->
・
・
・
</main>上記のHTMLソースのクラス名は、ほとんどがbootstrapのものですが
一部は、見た目を整えるために独自に入れたクラスです。
そのへんは削除なり変更するなりしていただけるといいかなと思います。
具体的には
.text-box → ボックスにclass付ける
.btn-box → ボックスにclass付ける
.ic .ic-arrow-right-short → ボタンにアイコンを入れるためのクラス
を独自で入れています。
bootstrapを使いつつ、他のページでも使う部品は
他のページでも使いやすいよう、使いまわししやすいよう、
クラスを追加したり、個別に設定したりと、この辺はよく考えて作る部分ですね。
基本的な考え方としては、
何かのクラスの下に無いと装飾が効かないようにするのか、
その部品単体で装飾が効くようにするのか、
で分けて、クラス付けするといいかと思います。
システムを組み込む場合は、部品ごとに装飾する形が多いかなと思います。
(何かの下でないと効かないってのは不便な感じですかね)
もちろん、逆のパターン(何かの下でないと効かないほうが都合がイイ)もあります。
どう調理するかは、コーディングする人の考え方次第な部分でしょう。
投稿を表示(get_posts / the_excerpt)
<div class="card card-body shadow card-notice">
<?php
$myposts = get_posts('numberposts=1');
foreach($myposts as $post) : setup_postdata($post);
?>
<time class="text-secondary h6" datetime="<?php the_time('Y-m-d'); ?>"><?php echo date("Y-m-d", strtotime($post->post_date)); ?></time>
<h2 class="card-title h5"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<?php
add_filter( 'excerpt_length', function ( $length ) {
return 58;
}, 999 );
the_excerpt();
?>
<?php endforeach; wp_reset_postdata(); ?>
</div>【参考】
テンプレートタグ/get posts
テンプレートタグ/the_excerpt
記事の抜粋を取得・表示、文字数・文末[…]のカスタマイズ【the_excerpt()】
こちらの記事が分かり易いと思ったのでご参考に。
上の例では1件だけ表示したいので
'numberposts=1'
としていますが、表示したい件数によって数値を変えてください。
特定のカテゴリーにしたい場合は
'numberposts=1&category=4'
という具合に、カテゴリーIDを指定します。
《お問い合わせボタン部分》
お問い合わせページは固定ページで作成します。
すでにお問い合わせ固定ページがある場合は、
固定ページへのリンクを入れましょうー。
固定ページへのリンク
※IDのところは固定ページのIDを入れます。
<?php echo get_page_link( ID ); ?>
【使い方】
<a href="<?php echo get_page_link( ID ); ?>">お問い合わせ</a>だいたいこんなところでしょうか😊
アイコンのscss
今回は a タグのclassの中に直接書いていますが
個人的には、アイコンを単独で挿入するときは i タグをよく使います。
なお、今回使用したアイコンはこちら
https://icons.getbootstrap.com/
<i class=""></i>
【使い方】
<i class="ic ic-arrow-right-short"></i>右向き矢印のアイコンは色んな場面で使う可能性が高いのと
ボタンの背景色によって矢印の色を変える必要性があるかな、
ということで
これは一例ですが、こんなふうに書いてみました。
// アイコン用scss
.ic {
position: relative;
}
.ic-arrow-right-short {
&::after {
background-position: center;
background-repeat: no-repeat;
background-size: 16px;
content: "";
margin-top: -8px;
position: absolute;
top: 50%;
right: 7px;
height: 16px;
width: 16px;
}
&.btn-xl {
padding-right: 3.8rem;
&::after {
right: 15px;
}
}
&.btn-white::after,
&.btn-outline-primary::after {
background-image: bg-svg('<svg class="bi bi-arrow-right-short" width="1em" height="1em" viewBox="0 0 16 16" fill="' + $primary + '" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M8.146 4.646a.5.5 0 0 1 .708 0l3 3a.5.5 0 0 1 0 .708l-3 3a.5.5 0 0 1-.708-.708L10.793 8 8.146 5.354a.5.5 0 0 1 0-.708z"/><path fill-rule="evenodd" d="M4 8a.5.5 0 0 1 .5-.5H11a.5.5 0 0 1 0 1H4.5A.5.5 0 0 1 4 8z"/></svg>');
}
&.btn-primary::after,
&.btn-secondary::after,
&.btn-outline-primary:hover::after {
background-image: bg-svg('<svg class="bi bi-arrow-right-short" width="1em" height="1em" viewBox="0 0 16 16" fill="' + $white + '" xmlns="http://www.w3.org/2000/svg"><path fill-rule="evenodd" d="M8.146 4.646a.5.5 0 0 1 .708 0l3 3a.5.5 0 0 1 0 .708l-3 3a.5.5 0 0 1-.708-.708L10.793 8 8.146 5.354a.5.5 0 0 1 0-.708z"/><path fill-rule="evenodd" d="M4 8a.5.5 0 0 1 .5-.5H11a.5.5 0 0 1 0 1H4.5A.5.5 0 0 1 4 8z"/></svg>');
}
}上記の bg-svg() は、url エンコードをしています。
また、アイコンの色指定部分は変数を入れてます。
fill="' + $primary + '" など。
// functions
@function url-encode($string) {
$map: (
"%": "%25",
"<": "%3C",
">": "%3E",
" ": "%20",
"!": "%21",
"*": "%2A",
"'": "%27",
'"': "%22",
"(": "%28",
")": "%29",
";": "%3B",
":": "%3A",
"@": "%40",
"&": "%26",
"=": "%3D",
"+": "%2B",
"$": "%24",
",": "%2C",
"/": "%2F",
"?": "%3F",
"#": "%23",
"[": "%5B",
"]": "%5D"
);
$new: $string;
@each $search, $replace in $map {
$new: str-replace($new, $search, $replace);
}
@return $new;
}
@function bg-svg($string) {
@return url('data:image/svg+xml;charset=utf8,#{url-encode($string)}');
}※urlエンコードは、文字数が膨れ上がった場合は表示不可となるため注意が必要です。複雑なsvgだとちょっと厳しいかな。
svgファイルを使うときに特に気を付けているのは
タグの中に日本語が含まれていないか、ということですね・・(笑)
個人的には、使用するsvgアイコンは
ほとんどの場合でsvgタグをscssに書いて出力するようにしています。
(imgフォルダに入れて、パス指定でアイコンを表示させることはあまり無いです)
以上、第5回でした😊
次回は、コンテンツの部分をやっていきましょうー。












